一直对移动设计规范非常感兴趣。尽管苹果和谷歌两个大厂都给出了响应的规范,使用时总觉得有些问题。恰好看到Steven Hoober更新了他对移动设计相关研究,很有帮助。内容很详细,应该对大家有用。 言归正传,开始吧!
非常欣慰,人们现在还会阅读及引用我2013年的专栏《人们如何握持移动设备?》 为什么呢? 因为自从我写了那篇文章以后,我一直在继续做研究,将我的发现应用到产品实践中,并继续写文章,在那个主题上发表。这些年来,我了解到更多关于人们如何握持和触控手机和平板的知识,很多知识是我没有料到的。这正是这篇旧专栏的问题所在。我在旧专栏做了很多基于PC桌面使用情况的观察、旧交互标准、轶事以及错误展示信息的假设。通过后来的研究和分析之后,我有能力摒弃这些错误的假设,揭示背后的真相。
我经常看到人们引用我这个主题中最老的、最不准群的专栏文章。有时读者会将我那些陈旧的数据与其他过时的信息结合在一起,得出他们自己不正确的结论。我希望通过发表这篇综述终结这一切。这篇专栏里包含了我所知道的一切关于人们如何与触屏交互及你如何使用这些信息设计更好的数字产品的内容。
相信数据,而不是直觉
“把滚动-选择模式 或者鼠标键盘模式换成触控,我们有一系列新的交互问题需要解决……”
分析观察的内容时,除非小心避免我们经常会带入偏见。
你肯定有一个智能手机,用他网上冲浪,安装了很多喜欢的移动应用,并且认为自己知道每个人怎么使用手机。但是可能你是错的!大部分设计师都只有一个手机,而且作为设计师,你极有可能拥有的是一部iPhone, 即使世界上大部分都在使用安卓设备。
此外,我们不擅长自我报告,对认知心理学、生理学以及各种设计模式和标准有很多谣传和误解。
触摸不是与移动设备交互的自然范式。因此,我们必须了解用户的使用方式和方法,以学习触控的新设计范式。把滚动-选择模式 或者鼠标键盘模式换成触控模式,我们有一系列新的交互问题需要解决,某些情况下,这是更棘手的问题,因为触控模式仍然是很新的。我们仍在为触控开发新的交互模式。另外,我们队触控屏幕如何工作理解的广度和深度仍然是有限的。通常,我们基于个人经验、观点、偏见、传闻以及谣言做设计决定。
触控技术
“数控笔今天仍在使用,不过不再使用与早期一样的技术”
在我回顾我的研究观察之前,我想简短的讨论下技术。我会分享下你应该知道的关于触摸屏如何工作以及触摸屏历史的几个关键信息,这能帮助你理解我们今天看到的人类行为并解释我们在分析数据时碰到的一些问题。
光笔(Light Pens)
首先,就是触笔。 触笔先于鼠标作为电脑的定位设备,并且从未真正消失。早期触笔的化身就是光笔。使用触笔的第一个产品应用是SAGE——美国空军的一种巨大的,网络化的半自动地面环境系统。
任天堂的Duck Hunt枪使用的是同样的原理:笔不知指示器,而是一个与显示时间非常耦合的阅读器,因此他可以区分它正在指向的屏幕区域。
到1960年代末,桌面工作站使用的光笔与我们今天使用没有什么太大的不同。光笔使我们执行熟悉的交互操作,包含指向、选择、复制、粘贴以及画手势。
数控笔今天仍在使用,但不再使用和早期光笔相同的技术。现在,一些数控笔可以做另外一些炫酷的事情,比如检测压力和角度。
红外网格(IR Grids)
一种最早期的触摸屏使用红外射线束网格(沿屏幕一侧贯穿屏幕顶部和底部)检测用户手指的位置。在1980年代,这些触摸屏主要用于ATM及博物馆自动终端等其他设备。
和你想象的一样,红外射线网格可以检测屏幕上的任何东西,因此这些设备采用了一些简单的人为因素来避免用户的袖子或者纸张等落在屏幕上。例如,他们有一个深嵌在屏幕上的厚厚边框。红外光束网格比较粗糙,因此需要检测整个手指。尽管这些屏幕最终能够计算精准位置,但大部分人人为用户选择了相当大的区域。因此,整屏都是可选择的触控网格。正因为这些,按钮必须做的很大。但对于他们的应用程序来说,这些系统运行良好,而且很可靠。
电阻触控(Resistive Touch)
当电阻屏进入市场的时候,触控得到了更广泛的应用。人们开始认为触控是一种自然的交互方式。“Resitive”这个词意味着屏幕本身阻碍任何运动。它的顶层是柔性塑料。当用户用手指或者触控笔施加压力的时候,上层的导线网格就会与下层的导线网格接触。
这些屏幕响应很快,而且非常精准。但是,正像大部分事情一样,柔性塑料层需要在灵敏度和强度上面达到折中平衡。人们有可能刮伤、磨损甚至撕毁顶层塑料。高灵敏度的系统是更脆弱的;而耐用的系统很难使用,并且可能需要一个被动触控笔用力的点触屏幕。
直到最近,在某种情况下,这仍然是低端设备地触摸屏首选。但对高灵敏度触控及更好材料的要求已使他们成为明日黄花了。
电容触控(Capacitive Touch)
“电容触控利用了人体的导电属性。…手指充当电容器,它在屏幕上的位置使用布置在显示屏和保护塑料或者保护玻璃层之前的网格节点检测的…”
现在2017年,如果有人讨论触摸屏,指的都是电容触控了。这是所有手机、平板、娱乐系统、汽车、售货亭,以及正在生产的其他小型设备的触摸屏类型。
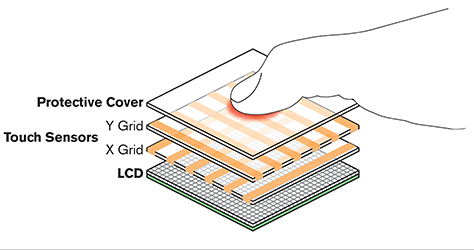
电容触控利用了人体的导电属性。这就是为什么使用其他老式触控笔无法起作用及当你戴手套的时候或皮肤过度干燥的时候无法起作用的原因。手指充当电容器,它在屏幕上的位置使用布置在显示屏和保护塑料或者保护玻璃层之前的网格节点(包裹X和Y轴两层)检测的。如图一所示
图一:电容式触摸屏的简化图

尽管高分辨率检测器存在,但是他们通常只用在诸如指纹传感器等特殊设备上。大部分触摸屏使用相对粗糙的网格来检测手指在屏幕上的精准位置。如图2所示
图2:思科手机在阳光下可以看到竖条的电容触控传感器

这并不是一个完美的系统。有很多阻碍提高精度的障碍,从复杂的数学计算,到电子干扰,再到厚度、重量、成本及光学清晰度等的折中平衡。如果有足够的准确度,屏幕可以感受到手指微小的压力或者触控笔的轻微点击,但模糊的电子噪点会变得不可避免,你将很难在现实世界中使用你的手机。
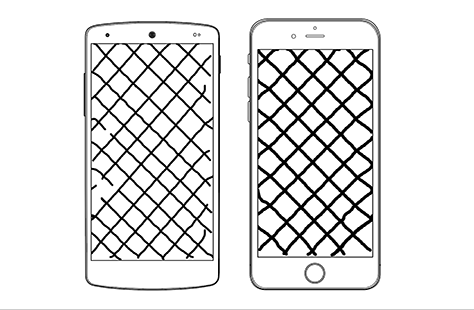
很多年前,摩托罗拉将很多设备放在小夹具上,这样就可以自动准确地控制触控感应的压力、角度及速度。你可以用尺子或者触控笔自己在绘画工具中画平行对角线尝试。你画的线可能不是很直。如图3所示
图3:展示触控解析的不准确性
尽管图3线之间的间隔不规则是我的问题(我不是个机器人),其他的问题也显示了触摸屏的局限性。线的不连续性是感知精准度的失败。(细小的触控笔尖可能是造成不连续的原因,因此这个问题在用手指触碰的时候可能不会出现。)边缘的突变和空隙是屏幕制造和干扰的产物。波动出现在网格间计算异常的地方。
大小、压力及接触面(Size,Pressure, and Contact Patches)
“用户接触电容触摸屏的手指区域变化很大,这取决于用户如何触控屏幕…”
接触面是用户手指与电容触摸屏接触的区域。如图4所示,这个区域变化很大,取决于用户如何触控屏幕,例如,使用指手指或拇指的指尖或者指肚,或者用户按压过度。
图4:接触面的尺寸和形状都有变化
我不会分享我在研究中发现的不同用户类型接触面尺寸的变化,因为它并没有你想想中的那么大,而且无关紧要。电容触摸屏只会在接触面的质心或者几何中心报告一个接触面。更接触面的大小没关系,也不需要检测压力、尺寸或者其他任何事情。尽管很多设备支持多点触碰并有一些可以检测压力,但这些能力并不是所有设备都支持,因此很难有效的实践。因此,除非我们要创造绘画工具或者游戏,否则现在开始假装触摸屏无法检测压力。尽管你可能发现有些违反直觉,但重要的是你要认识到手指的尺寸与触碰的准确性及触碰的感知没有相关性。
此外,因为旧的触控标准使之与手指尺寸的,所以没有意义了。例如,在制定ISO标准的时候,是红外网格系统是主要的触控技术,并且它们通过检测用户的手指工作,这些标准规定目标必须是22×22毫米大小以适配大手指。尽管他们并没有就指向的准确性进行多少研究,但是这些标准在当时运行良好。
当你使用标准的时候,你应该确定你了解具体建议的基础。随着触摸屏技术的演化,标准并不是一定会更得上节奏。这些标准基础的研究可能是错误的,过时的,或者只适用于特殊的场景或者技术。
过时的标准
“任何使用像素而不是物理尺寸的标准都是无用的,因为即使设备无关的像素也会随着屏幕变化而不同,并且他们与物理尺寸也没有什么关系。”
ISO并不是唯一提倡过失标准的组织。每个移动系统开发商及设备制造商都会推行自己的触控目标尺寸。诺基亚借用了我旧标准中的一个版本且一直没有更新。微软做的稍微好一些,建议触控目标之前需要有间隙,但是过小的目标仍然是个问题。
谷歌和苹果使用了其他开起来是基于平台便利性而不是人因的标准。任何使用像素而不是物理尺寸的标准都是无用的,因为即使设备无关的像素也会随着屏幕变化而不同,并且他们与物理尺寸也没有什么关系。
不仅仅是触控目尺寸标准过时了,许多与移动设备先关的其他标准也过时了。我经常引用W3C的WCAG标准,因为它们清晰、简洁并且被大家广泛接受。但是,我这样做并不总是很舒服,因为这些标准都不适用于移动设备。W3C多少忽略了移动设备,尤其是可获得性标准。他们假设所有的电脑都是拥有键盘和鼠标的桌面电脑,且在用户的是视线和臂展范围之内。他们使用旧的72/96 ppi(像素/英寸)定义像素的尺寸,而且不涉及查看的角度、眩光、距离或者其他移动用户可能碰到的问题。
有幸的是,随着我们持续的研究和生成更好的标准,移动标准的不足很快会成为过去。常规电脑不再是拥有键盘鼠标的桌面电脑,而是触摸屏智能手机或者平板。移动设备用户比电脑用户多了数十亿,且技术、使用的情景以及用户需求都很不一样。
定义新标准
“基于输入类型和用户尝试执行的任务,我使用拦截和远程无干扰的测试获取了人们使用如何触控的数据。”
我讨厌设计模式、启发法和可用性数据与人们的观点和直觉相混淆。我们不是艺术家,而是是UX研究者和设计师。最好的情况下我们是工程师和科学家。我对此非常重视。
五六年前,我开始发现数据感觉不对,但是我不能证明它们是错误的。因此我开始自己研究基本用户行为。很快,在不同国家的街上、巴士站、火车上、飞机场以及咖啡店,我观察了超过1300人如果使用他们的手机。
我也做了元数据研究。我用ACM数字图书馆账号阅读了数十篇触控和手势相关的报告,将最相关的信息格式化,并将他们的研究与我的研究关联起来。所有的报告都与我的发现一致,因为我意识到我该做点什么了。我最喜欢的研究已经记录了超过1.2亿次触碰实验,所以在统计学上是有效的。
在于网络学习协会(eLearning Guild)合作时,在学校里、咖啡厅以及家里我又进行了651次观察,增加了更多平板及不同用户的数据,再次确认了我的手机使用数据。基于输入类型和用户尝试执行的任务,我使用拦截和远程无干扰的测试获取了更多人们使用如何触控的数据。
现在其他人也进行了更多的研究。我们正从其他国家及其他设备上手机使用数据。研究者以不同方式将这些数据收集起来,并捕捉了人们正在做其他事情(例如搬动商品等)的移动设备使用数据。
所有这些信息都是基于海量的研究的。如果我有些事情不知道,我会告诉你的。但是现在我知道很多关于如何为不同人群、不同设备设计移动应用,并且知道人们使用他们的不同方式。现在,我们是时候归档并使用这些新标准而不是依赖那些过时的标准与偏见了。
触控的科学
“如果用手指握持着手机的话,拇指的活动范围更有限。但是通过移动手指,用户可以改变拇指在屏幕上的触控区域。”
大部分设计师对人们使用手机的假设仍然是小的iPhone, 单手持机,拇指点击。他们仍然相信图5所示的拇指扫视图表,认为所有的点击一尼姑在是屏幕的下部,并且没人出触碰到屏幕的左上角。
图5:众所周知但不正确的拇指扫动区域图

然而,在我进行实地研究的时候,我发现人们一直在使用Back键。事实上,即使在右上角,它经常是屏幕上最常使用的按钮。该有所改变了。让我们从基础开始,看看我们对人类拇指了解多少?
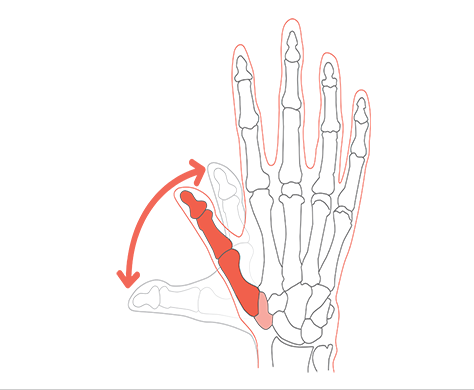
如图6所示,拇指的骨骼一直延伸到腕部,且拇指的关节、肌腱以及肌肉与其他手指(特别是食指)相互作用。如果用手指握持着手机的话,拇指的活动范围会更有限。但是通过移动手指,用户可以改变拇指在屏幕上的触控区域。
图6:拇指的骨骼如何伸屈
基本上,拇指扫动区域(伸屈运动)运动不是始于与手掌其他部分的接触面,而是下方腕部的腕掌关节。拇指的其他关节使其可以现在屏幕上弯曲,但不能提供额外的扫动动作。拇指的弯曲能力是非常重要的。因为尽管拇指的自由运动范围是三维的,屏幕是平的。拇指运动范围只有有限的部分落在单轴的手机屏幕上。
触控的基础观察
“人们使用各种方式持机,而且经常改变握持方式。…他们更喜欢查看和点击屏幕中心。”
拇指是手掌最强壮的指头,所以使用拇指点击就意味着使用较弱的手指持机。在现实世界中人们能够意识到这一点。 在碰到或者认为拥挤或者震动的时候,人们会固定住移动设备,一手握持,并使用非点击拇指保护设备的安全。
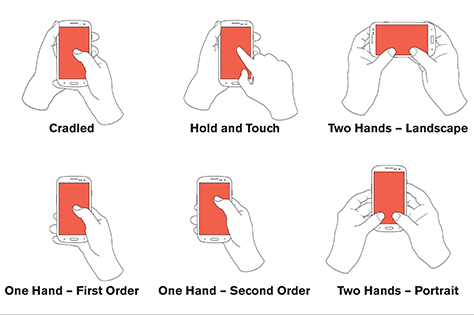
人们是否会用双手握持手机呢?不会的,人们用很多方式握持他们的手机,而且经常变换握持方式。不必惊讶,因为我们通过研究各种情境下的用户发现人们是不同的,并且我们必须解释这些不同的原因。但是让我惊讶的是,我没有想到在经过十多次观察之后我不得不修正我收集数据的方法。图7显示了人们用来握持及触控手机的6种最常见方式。
图7:人们握持及触控手机的常见形式
随着时间的过去,我已经获得了人们握持和触控手机不同发放的翔实比例。在我主持和读到的研究中,这些发现一再重现。下面是我的基础发现:
- 人们握持手机的不同方式取决于他们的设备、需求和使用情景。
- 人们意识不到自己改变了持机方式,这就意味着人们不能很好的观察并预测这种行为。
- 75%的用户只用一只拇指触控屏幕。
- 不到50%的用户使用一只手持机。
- 36%的用户会使用第二种手固定住手机已获得更广的触碰区域及更好的稳定性。
- 10%的用户一手持机,另一只手的手指点击。
这只是基础发现,还有很多发现,比如其他握持方式,放在桌面上使用设备,使用平板电脑的不同方式,以及适应人们在生活中或屏幕上所做事情而改变的行为等等。
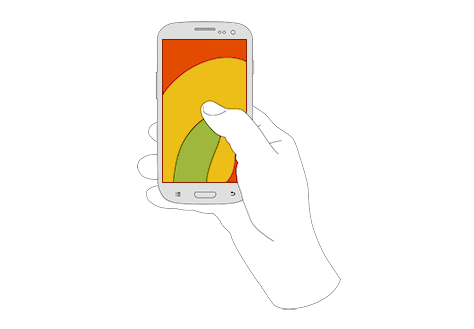
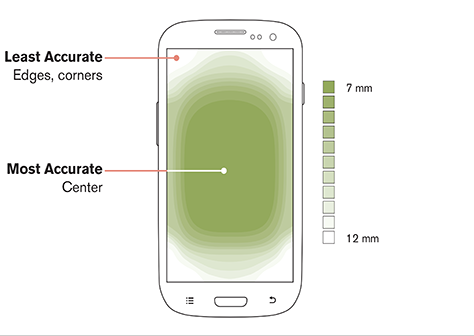
也许最令人惊讶和最重要的的发现是,我发现人们在使用智能手机时并不会左上到右下扫视屏幕。而且因为拇指的可触及范围的限制,他们也不会相反的方式触控屏幕(右下到左上)相反,如图8所示,他们更喜欢查看和触控屏幕中心。图8展示了手机或平板不同部分的触控准确性。
图8:屏幕具体部分触控准确性图表
人们阅读屏幕中心的内容效果最好,如何可以的话,人们常常将他们正在阅读的内容滚动到屏幕中央。人们也更擅长点击屏幕中心的目标,这些目标可以更小(小到7mm),对应的角落的目标则必须12mm。
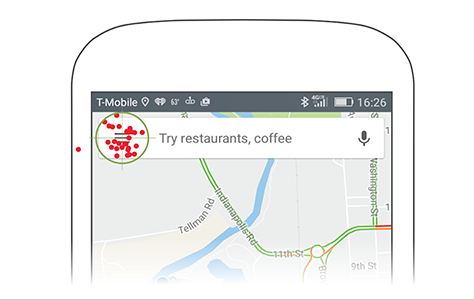
通过日常观察和数据分析充分了解的一些事情需要花费我一段时间理解和内化。人们从不会精确点击他们想点击的地方。一般都是不准确的。在图9中,你可以从我的一份研究总发现人们实际点击的点。
图9:以理想圆圈大小(12mm)为目标,重复点击的触点
经过数十次的观察,没有一个用户准确点击了菜单中心,而且很多点击离目标很远。一些用户甚至完全没有点到。失误是关键,也是不会消失的。没有完美的目标尺寸,记录所有点击后选择一个适当的比例使用它就可以了。所有我建议的尺寸里包含了95%的可见底点击。
我们还需要避免事务造成的问题,因此需要接受失败、错误以及不准确的显示。将危险的或者不相关的物件远离其他目标,从而消除或减少偶然点击造成的后果。
触控友好的信息设计
“用户关注屏幕中心也是我们为什那么使用那么多列表和网格的原因。…将主要内容放在屏幕中央… 将此要目标放在屏幕顶部或底部边缘。”
随着时间的推移,我发现并证实了人们使用移动触屏的第二和第三影响因素。
用户关注屏幕中心也是我们为什那么使用那么多列表和网格的原因。它们效果很好,人我们通过点击或者滚动屏幕与它们交互的也很好。因此,根据首先根据真实内容设计,然后将主要内容放在屏幕中央。想想人们最常用那些应用。当你打开一个页面时,你能获得一列内容(例如,文本信息、邮件信息、新闻宝宝、视频、照片或者文章)然后选择一个你想查看或者想交互的内容。
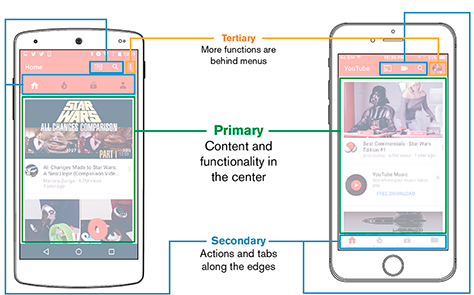
将此要目标放在屏幕顶部或底部边缘。内容区域顶部或底部的选项卡(Tabs)用于切换试图和部分内容。操作按钮(Action buttons)让我们方便的编排和搜索内容。将三级功能隐藏到屏幕一角的菜单里。图10总结了信息设计的层级。
图10:触控友好的信息设计框架
你可能听说过汉堡包菜单(Hamburger Menu)是错误的而且是必须消除的,但是这些建议太激进了。正与我们建议避免的很多其他设计模式一样,一些设计师持有这个观点只是因为菜单按钮有时使用效果不佳。
如果你依赖她将用户导航到网站的次级部分,在菜单中隐藏导航确实效果不佳。在这种情况下,使用选项卡导航会更有效一些。其实仍然不是很好,因为页签不是主要内容,而是次要内容。将关键内容放到中心(相反构建一个应用也没有必要深究类别(这句不是好翻,大体是这个意思))是一个更好解决方案。
我已经使用这些标准设计移动应用和网站几年了,而且使用不同的用户测试了很多应用这种设计的产品。我放在菜单上的选项和功能工作的很好,在几秒内用户100%可以发现菜单上的选项,即使没有手机使用经验的用户没问题。
下一个:移动触控设计的规范与策略
在这篇专栏中,我们只接触到了我的研究产物及我是如何验证它们的。在下一个专栏中,我会继续回顾我现在对人们以及他们如何使用触控设备的了解。我将会向您简单解释10中常见用户行为并提供你可以使用它们的设计策略。
请关注下方公众号二维码或搜索公众号:Forbetterworld, 内容同步更新,

欢迎留言讨论,转载请注明出处,观点归原作者所有。
英文版地址:https://www.uxmatters.com/mt/archives/2017/03/design-for-fingers-touch-and-people-part-1.php