显著性设计理论鼓励我们思考界面元素对人们认知和解读产生的影响。
摘要:显著性解释理论能帮助我们发现影响网站可信度感知的因素。
网站可信度是20世纪90年代末网站逐渐成为主流才出现的研究领域。2002年,BJFogg和团队在斯坦福大学实验室做过一项研究,给参与者展示两个不同网站,让他们为自认为可信的网站投票并解释原因。这些解释被编码成很多分类,如外观、结构及聚焦点等因素。
定义:显著性解释理论指的是人们通过评估吸引自己注意力的显著特性判断网站的可信度。
这个理论包含两个关键元素:显著性和解释。显著性指的是突出的、可能个引起注意力的网站元素。解释指的是人们如何评价这些元素。举个例子,色彩丰富的动态横幅广告很容易吸引注意力(显著),人们可能基于基于这点评价网站可信度(如,可能因为烦人的广告认为这个网站不太可信。)
这个理论继而假设如果没有显著性和解释,用户就无法判断网站的可信度。
本篇文章会详细介绍显著性解释理论,BJ Fogg定义了影响此理论两个元素的关键元素。
显著性
显著性会受到以下元素影响:
- 用户参与:用户的积极性有多高,浏览网站的概率多大。
熟悉公司的访客仔细审查网站的可能性更低。 - 网站主题:新闻、娱乐、电商或其他。
在一个网站上突出的内容属性,在其他网站上可能很普遍。 - 任务:查找信息、自由浏览、购买商品等。
用户的任务会影响用户及可能关注的内容。 - 过往经验:如专家 与 新手的问题
新手用户会比专家用户阅读内容更多寻找更多信息。根据自己的预期,专家用户也可能更加严格地审查某些网站。 - 个体差异:文化水平、年龄、背景知识等
不同人具有不同的认知水平和身体条件;这些能力会影响关注的内容。
解释
解释会受到以下因素影响:
- 用户思维假设:文化、过往经历、认知偏见等。
用户个人经历会给页面内容解释带来偏见。举个例子,插画里有一个人嘴里叼着纸笛卷,美国人可能会给出正确解读和积极评价,但对纸笛卷没那么流行的地方的人们来说看起来就像抽烟,就会给出负面的评价。 - 技能/知识:用户在某领域的能力水平
技能不光影响显著度,也影响解释。律师和安全专家可能会在查看表单详情前查看隐私条款,而其他人可能会忽略这种潜在风险。 - 上下文:用户期望、环境、情景符号等
用户会基于从其他网站上习得的标准及自认为合理的规则对网站设定期望。举个例子,会认为分享位置对于地图应用是合理的 ,但对手电筒应用就不合理了。
显著性解释理论相关争议
此理论是网站可信度研究的重要步骤,较之前研究有很大进步,原因有二:
- 建立在用户行为而不是对网站可信度可能有效的想法之上。用户必须用过要反馈的网站,而不是不用网站,只是简单说说自认为重要的内容。
- 之前的研究( 使用的是开放式反馈问卷工具 ,不会引导用户思考具体网站特性 )不同,显著性解释理论使用的引导性调查工具。“网站隐私条款在网站可信度层面有多重要?”这样的封闭问题会促使用户思考隐私条款并会暗示它在评估可信度方面很重要, 而正常情况下他们可能会完全忽略这个问题。
Fogg的研究还提供一些实证证据:元素的视觉显著度会影响网站可信度,只用文字不足以建立网站可信度。第一印象和视觉设计确实很重要。
显著性解释理论的局限性
因为建立在主观报告之上, 该理论有一定局限性 。(在298个研究报告中,主观得分与测量表现的相关性是r=0.53。虽然强相关,但离完美值r=1,还有很大差距,这意味着实际运用需要的内容比你从问卷中了解的要多很多) 。 研究数据有两个大缺点:
- 询问用户对影响可信度感受的看法会强迫用户为自己的情感找理由。很可能用户报告的内容并没有影响他们的感受,只是用户对这种感受最可能的解释。
- 用户必须记住影响可信度的元素并进行描述。很可能用户没记住的元素比报告的内容对可信度评估影响更大。
(当然这是任何自我报告输入都存在的2个典型问题。)
在UX领域的应用
虽然我们无法预测影响可信度评估的所有内容,至少应该改善用户积极参与和回忆交互内容。使用此理论设计界面视觉方案可以从以下几个问题开始:
- 哪些因素对界面设计最重要?
视觉显著度建立在界面元素视觉权重对比之上(如此元素与其他元素的对比度有多大?与其他元素相比面积有多大?)。显著性元素赋予了价值还是增加了信任?有没有重要的东西还不够明显?是否可以修改设计让相关信息或图片更明显? - 显著性元素是积极的还是消极的?
根据设计惯例和标准,现有设计在多大程度上满足了用户预期?网站会给用户带来不愉快的惊喜吗?我们如何确定设计决策会形成总体上积极的可信度解释?
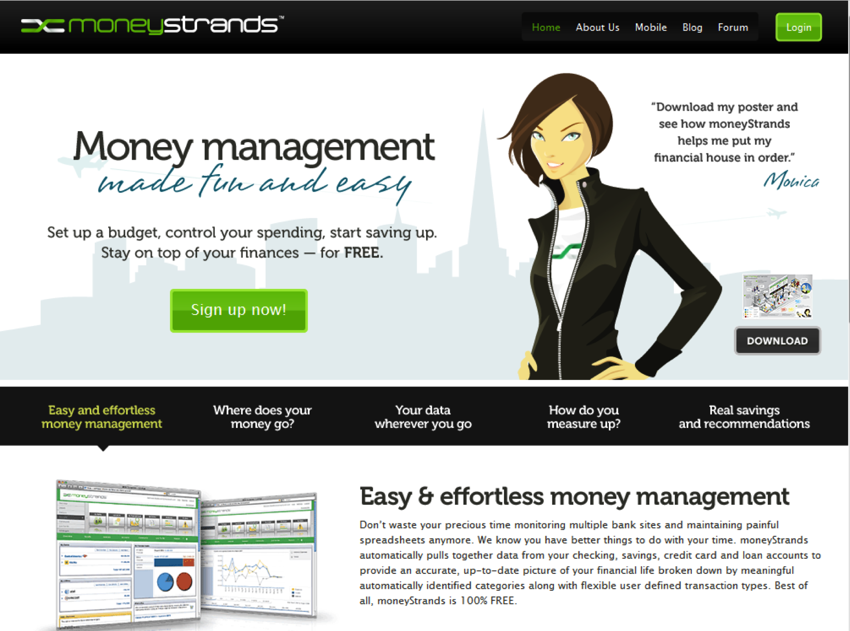
举个例子,MoneyStrands.com之前版本主页中有一个卡通形象。在可用性测试中,很多参与者有的认为这个图片是故意用来讨喜的,还有的认为看起来像“间谍。”这张图片显然很明显,它是受访者经常提到的元素,而且本身质量也不“差”,绘制的很精良,看起来也很职业。但在金融服务情境中,以上解释并不正面。所以通过这个理论,我们可以推断出:具有负面解释的高显著性插图会导致消极的可信度评价。而且事实也是这样,研究中的很多用户最终都决定使用其他理财服务。

可以把插画的这种影响看作视觉“语调”的案例。和分析写作语调一样,某种语调在这个行业产品中是积极的,在另一个品牌感知目标不同的行业中却是消极的。
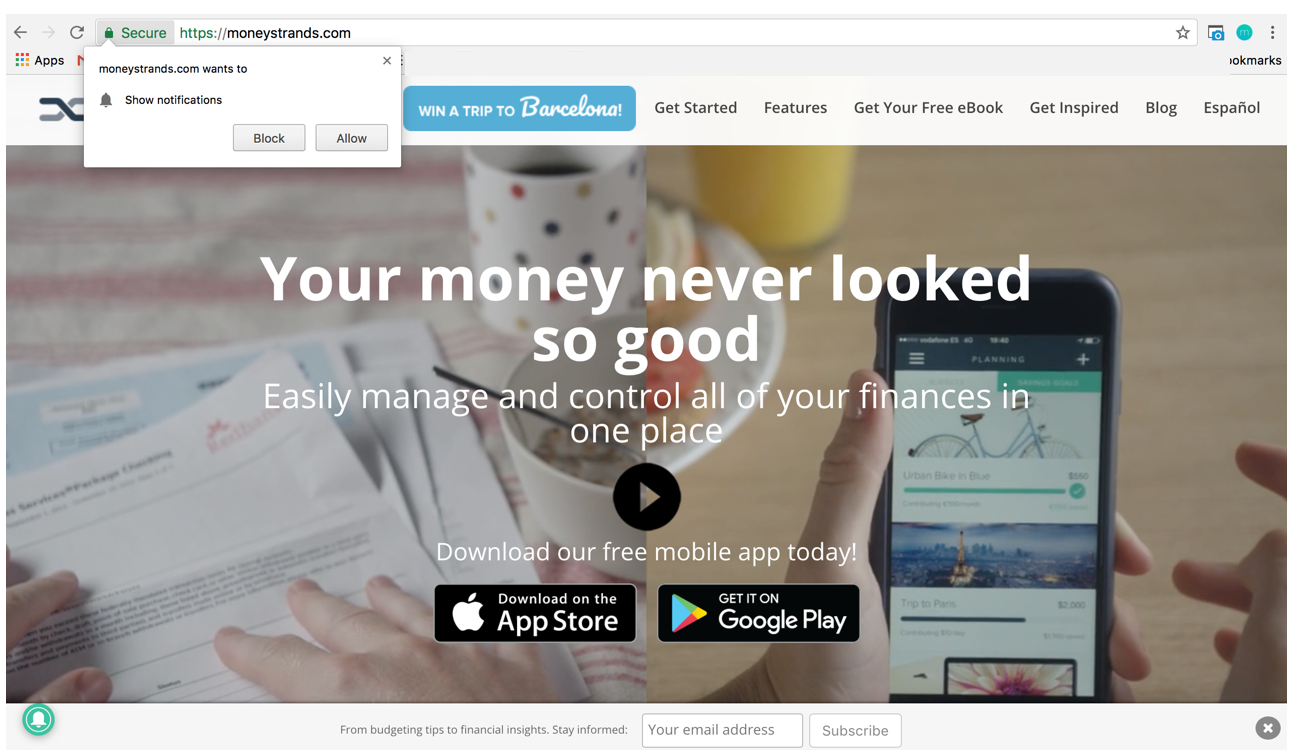
这个网站已经重新设计了很多次。在最新版本中,主页使用两个行为唤起按钮索取用户个人信息。尽管按钮质量并不差,但出现的时机和情景很可能会被负面解读。因为访问主页的用户对这个公司并没有认知,这些行为唤醒按钮出现的过早会造成负面印象。我们的研究经常碰到类似问题:网站要求的太多太早,很多用户会不高兴并失去信任。因此,过早出现的行为召唤按钮(CTA)可能会被解读为过度要求,从而降低了公司的可信度(即便使用权威性原则挽救作用也不大)。

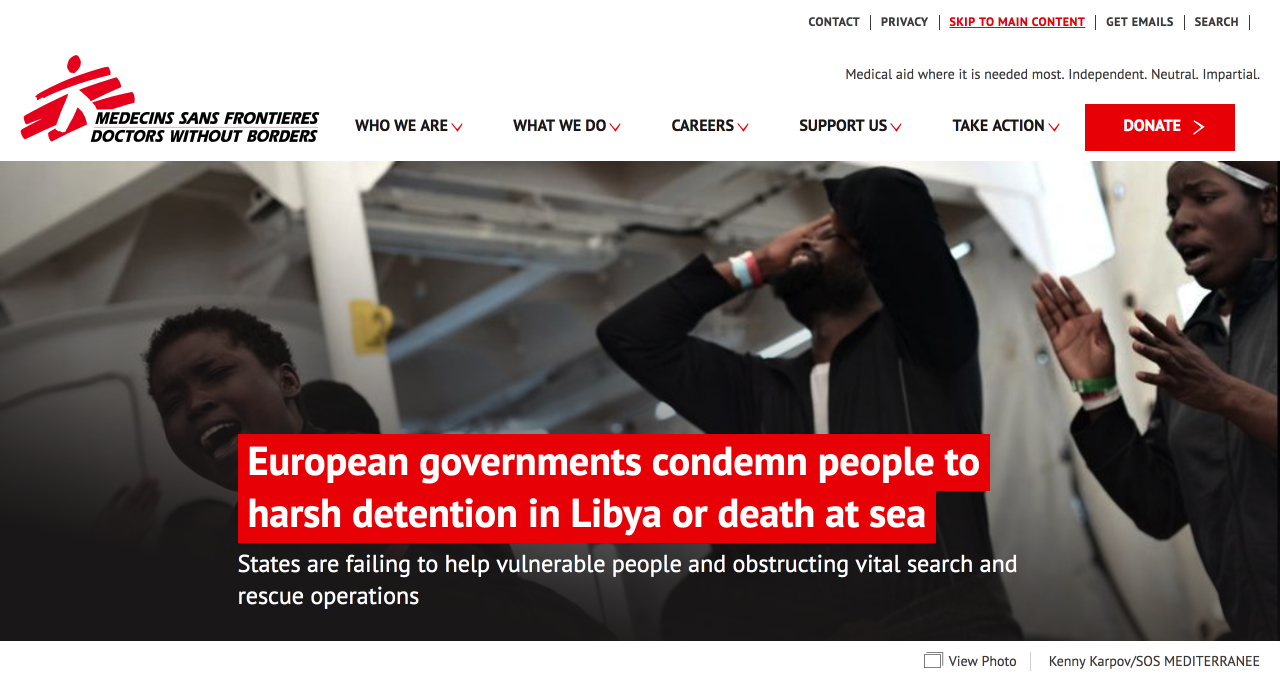
积极解读并不一定要欢乐的人或者灿烂的笑脸。在非盈利机构网站的案例中,展示明确诉求的图片就能很大程度上提高可信度(并鼓励捐赠)。举个例子,一位访问SaveTheChildren.org网站的受访人员说:这些(旋转木马中)的孩子看起来更需要帮助…,更需要关心和照顾。” 当非盈利机构使用成功案例和欢乐图片时,受访者的评价是“看起来这些孩子很健康…”所以相信网站并捐赠的可能性更小。非盈利机构的成功也是分情景的。即便第一组图片展示的是负面情绪(伤心、焦虑和绝望),这与用户预期以及潜在捐赠者心中的疑虑相匹配(如“为什么要给这个福利机构捐赠”),因此产生了积极的可信度评价。

对网站元素的解读与唤起的情感关系不大,更多与想要满足(或无法满足)的期望有关。
如何验证显著性和解释
可以使用5秒测试或其他截屏超时测试方法测试显著度。时间范围从50毫秒到5秒不等。最短时长用于识别最显著属性,随时间增加,能够识别更多次要内容。
受访者看完截屏之后,测试者需要询问如下类似问题,如“页面上什么东西吸引你的注意力?” 如果受访者很难描述看到的东西,可以问他是否有能记起的视觉形象或图片,或脑海中有什么可以描述页面的词语。这能帮我们充分理解最初几秒内(或更少)界面中仍人难忘或抓住眼球的元素。
当然这种测试最好只进行一次,且不能提前告诉参与者截屏会消失。研究者应最大限度模拟现实,保证发现的有效性。如果受访者知道页面会消失,有可能改变常规行为,,比如试图记忆某些页面元素。如果很多界面需要评估,可以考虑使用组间设计(不同用户测试不同界面),而不是组内设计(同组用户测试所有界面)。测试任务会影响被试者看到的内容,从而影响记忆。
因为预算、时间和资源有限,通过识别吸引玩家注意力的界面元素,可以更好地规划下一设计版本优化内容优先级。当然只知道如何抓住玩家注意力还不够,可以采用5秒测试与可用性测试相结合,使用开放式或结构化问答或数字评级问卷等方式评估解释。进行可用性测试时,需要一个房间用于观察参与者的预期并识别这些预期未被满足的时机和原因。面对面测试有助于弄清楚为什么无名用户会影响整个可用性评估。尽管调查研究很有用,但应该作为其他观察性研究的补充,而不是数据支持。
结论
创建可信的网站,研究用户印象并没有想象的那么难。尽管没有完美的公式,但仔细评估页面元素能够帮助我们确认设计是否传达了正确的信息。尽早建立可信度可以确保能够获得用户的信任,而信任是建立长期关系的第一步。
请扫描下方公众号二维码或搜索公众号Forbetterworld,也可以造访博客Forbetterworld.cn,精彩内容同步更新

欢迎分享,留言讨论。观点归原作者所有,