“除了简单的设计策略之外,本专栏还描述了人们实际做的事情,并帮助你理解为什么他们会按照这种方式使用手机和平板。”
在上一个专栏中,我们回顾了我的研究并分析了人们怎么握持、触控和查看他们的手机和平板。我甚至提供移动设备的设计指导规范。现在我们将解释我是如何得出这些规范的,深入讲解我所学的详细细节。除了简单的设计策略之外,本专栏还会描述人们实际怎么做,并帮助你理解为什么他们会按照他们的方式使用手机和平板。
关于手指、触控及人相关的设计规范
很多年来,我进行了很多基础研究,还有一些研究是与我的设计工作一起进行的。通过这些设计,我了解了非常多关于人们如何握持、触控及查看智能手机的事情。事实上,因为我收集了很多不同的数据,它们开始开始令人困惑了。
因此,几年前我开始通过分类组织这些知识。最后我总结了10个基本用户行为和技术真相。每一条都有对应的使用原则和规范。它们正成为我在日常生活中为任何设备上进行 真人设计的移动触控设计的启发式方法。
- 1.设计多样性就是人类多样性
- 2.人们倾向触控屏幕中心
- 3.人们倾向查看屏幕中心
- 4.手指会碍事
- 5.人们以不同方式使用不同设备
1.设计多样性就是人类多样性
“人们的持机方式一直在变。他们并不是只有一种最喜欢的方式,而是经常变化持机方式。”
人们太容易做假设,并将自己的观点与对用户有同理心混为一谈。但请记住,用户可能并不像您或您的朋友。他们以不同的方式使用不同的手机,并且他们做的一点都没错。
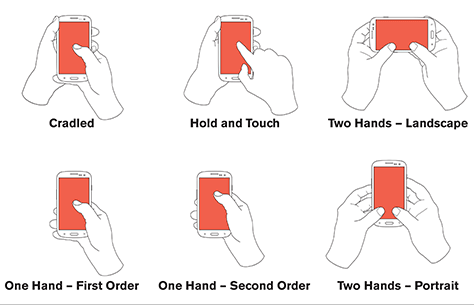
那么人们怎么握持手机呢?一个引用最多的数据时75%的用户仅使用拇指触控屏幕。但是,那个数据可能会误导人们,因为不到一半用户单手持机。大约36%的用户一手握住设备,另一只手用来保持触控和稳定性。另外,10%的用户一手持机,另一只手的一个手指点触屏幕。因此,用户可以以三种完全不同的方式使用手机。图1显示了不同的握持和触控方式。
图1:人们握持和触控手机的多种方式
人们的持机方式一直在变。他们并不是只有一种最喜欢的方式,而是经常变化持机方式。
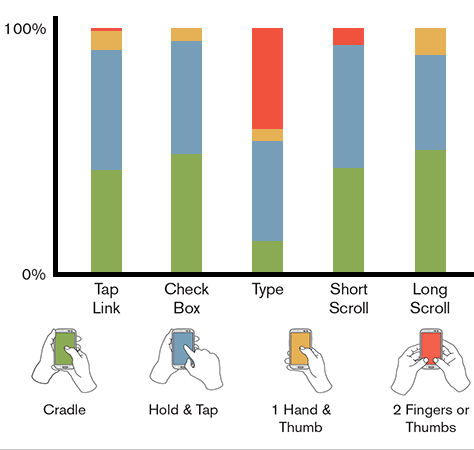
观察的人越多,我越惊讶于人们交互方式的如此不同以及他们改变持机方式如此顺畅。图2展示了人们如何根据任务和情景来改变握持方式以实现特种类型的交互。
图2:人们如何为特定交互改变持机方式

很少人两手持机并使用两个拇指操作。至少,他们不会经常使用这种方式握持手机。但是人们在输入的时候会改变他们的我吃方式,并且41%的用户在输入时使用双手持机及拇指点击。
总结
- 为每种用户及每种类型和尺寸的手机而设计
- 为人们使用设备地多种方式而设计,而不是仅一种方式。
- 抛弃偏见。不要假设每个人都有你一样的手机,并和你一样使用它。
2.人们倾向触控屏幕中心
“可点击的关键元素不应该放在边缘,而应该放到屏幕中心。”
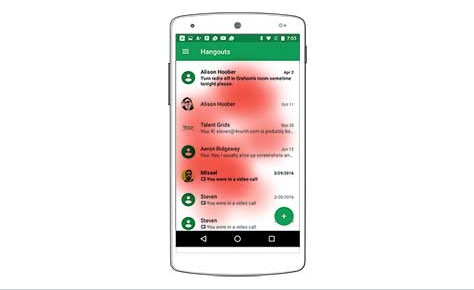
不管什么类型的触摸屏设备,人们都喜欢点击屏幕中心。图3展示了在全屏滚动的列表中选择条目时,用户实际点击的热点图。
图3用户喜欢点击的位置

我建立了一个研究让用户将内容移动到他们最希望的屏幕位置。一旦人们将内容移动到屏幕中心,他们就会点击并选择它。这项研究证明了我在产品研究过程中一直观察到的一些事情。
因此,可点击的关键元素不应该放在边缘,而应该放到屏幕中心。鉴于内容位置以及不同设备形状的尺寸不同,我发现大部分点击在屏幕的中间半屏。这对所有手持设备,即使是大型平板也是适用的。
这解释了为什么列表设计表现良好,以及为什么谷歌Material Design(它将功能按钮放在远离屏幕边缘的地方)是好的解决方式的原因。
总结
- 用户喜欢点击屏幕中心,而且只要给他们选择他们就会这么做。
- 将关键操作放在屏幕中间到2/3位置。然后将为次级屏幕路径的次要选项和按钮放到屏幕顶部或者底部。
3.人们倾向查看屏幕中心
“人们喜欢查看屏幕中间的内容”
人们关注屏幕中心也包含了查看。人们喜欢查看屏幕中心的内容。而且,他们可以更快的注意到屏幕中心的内容,并跟准确的阅读他们。因此请遵循现有的,可信赖的移动模式——列表视图和网格视图,将你的主要内容和主要交互操作放到屏幕中心。
当设计可以滚动或者占据整屏的视图时,一定要在文章和表单底部填充内容,这样用户可以将文本或表单的最后一行滑到屏幕中间。
如果不这么做,用户仍然会尝试将内容滑到屏幕中间,既浪费了他们的时间,也增加他们的挫败感,也会使他们有些不满意。避免那种铺满视口,用户滑动就会进入下一页的流行方法。我们现在已经了解到人们并不喜欢那样阅读。
总结
- 确保无论点击还是查看,关键内容都在页面中心。
- 有时这意味着简单允许用户将内容滑到屏幕中央。因此在页面的底部提供额外的控件,让用户将最后的内容滑到屏幕中间。
4.手指会碍事
“除非用户移开手指或拇指,否则他们不能确定时候成功点击了太小尺寸的目标。”
在上一个专栏里,我讨论了手指尺寸并不重要。这是真的,但这仅限于触控目标大小和触控准确性。但是,手指是不透明的,因此他们会遮挡。
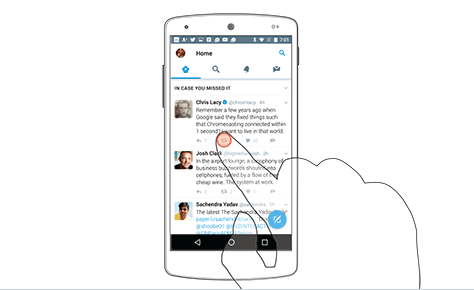
当点击时,用户的手指完全遮盖了小图标,例如图4中的推特的转发图标。
图4:用户的手指完全推特上的触控目标
当用户看不到目标的时候,就不可能很好的定位他们。除非用户移开手指或拇指,否则他们不能确定时候成功点击了太小尺寸的目标。因此,你应该在某个触控目标之间留出足够的空间已保证用户看到目标和状态变化。
在主持允许用户滑动并点击列表的测试中,我发现了人们触控屏幕的另一个关键点是他们屏幕中作手势的方式。一些用户在屏幕中心作手势,但是如图5所示,有更多的例子是人们在屏幕右侧作手势,却几乎没有人在左侧这么做。
图5:滚动的位置随内容长度而变化
为什么呢?好吧,让我们看看内容。当内容铺满屏幕宽度的时候,更多人会在屏幕一侧用手势滚动。因此,即使会点击文本或者图标这样的内容,他们仍然会点击内容一侧去滑动。当你铺满全屏的时候(例如图片网格),人们一般会在最右边滑动内容,以尽量避开内容。
这是普遍正确的。即使人们使用左手,也会跨越屏幕通过屏幕右侧空白区域来滑动。但是,当阅读阿拉伯语和希伯来语等从右至左的语言时,这是屏幕左侧而不是右边有空白区域,人们会滑动屏幕左侧的空白区域。
你可能认为在平板上用户会坚持使用屏幕的边缘,因为屏幕更大。但是使用这个原则我们知道:人们更喜欢中心并且在内容侧边滑动。因为平板更大,滑动列表的内容更不可能占据视窗的整体宽度。因此,在使用平板时,人们经常在接近屏幕中心而不是在屏幕边缘的地方滑动。
总结
- 确保人们的手机或拇指不会遮挡内容,因为他们看不到点击了什么。
- 确保可选择的项目足够大以便可清楚的显示成功点击。尝试将会改变状态的功能和任何其他内容放到用户可以看到改变的位置。这样布局功能可以邀请用户执行你认为重要的操作。
- 确保内容之间有足够的留白及合理的边距,并将滚动和作手势的区域与任何可选内容分离,使用户操作起来更有信心。
5.人们以不同方式使用不同设备
“设备越大,人们使它离眼睛越远。”
请停止像讨论换事情一样讨论碎片化。相反,尊重人们做的不同决定。人们的需求不同,所以才有如此之多的不同设备。人们使用自己设备的方式也展示这种多样性。
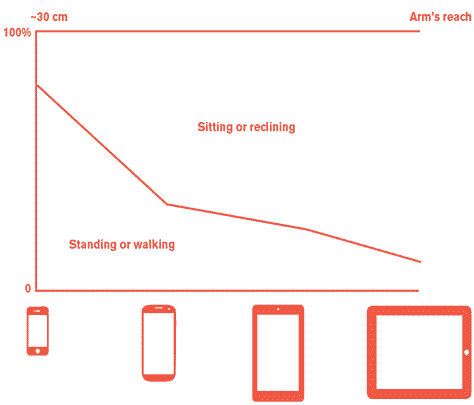
我们认为人们一般将正常尺寸的手机离眼睛大约12英寸或者30厘米远,即便是走路的时候也这样。但是想图6所示一样,设备越大,人们使它离眼睛越远。
图6:距眼睛的距离随设备类型而变化

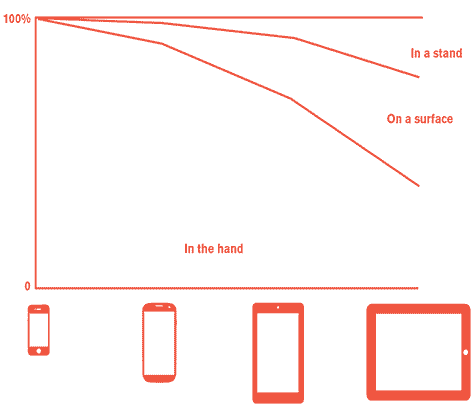
人们也经常坐着使用较大的移动设备,这大约占与2/3的时间。他们经常将平板放在支架上或者平靠在桌子或腿上使用。图7展示这些行为的摘要。
图7人们如何使用各种移动设备的摘要

总之,设备越小,人们越会在移动中使用它。但是移动并不一定指的是坐巴士、乘火车或者沿街散步,经常是在家中或者办公室简单走动。这样人们可以在日常生活中就可以办公,而不需要停下来使用桌子上的平板或者坐下来在电脑上码字。
随着移动设备越来越大,人们越来越不将这些大型设备当作手持设备。大约1/4的时间,人们会用物理键盘来使用类似Ipad这种较大的平板,而且想PC一样,距离眼睛一臂远。另外,大约10%的人使用触控笔而不是手指进行定向。
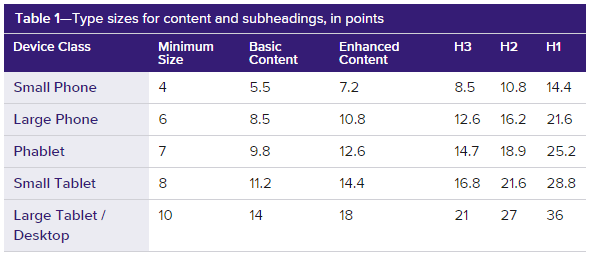
对于特定类型的设备,我们可以使用角度分辨率的知识决定最小字号,以及我们用于区分层级结构(比如副标题)的字号的最小差异。你可以在我的专栏《每种设备的字体大小》(目前是英文,近期会翻译一下)找到相关的详细讨论:包含换算公式相关解释以及其他你需要知道的一切。但是,我在表1里贴出了我最终的建议尺寸小结。
表1:内容和副标题的文字大小(点)
总结
- 支持所有输入类型,特别是如果你在构建响应式网站或者期望为平板或手创建应用。
- 如果可能的话,收集你的用户如何在真实环境中工作的数据。但是,对于大部分用户来说,我这里给出的概要模式对你来说使用是安全的。你可以根据使用方式和设备类型预测正确的字号。
- 为了最优易读性,调整字体、图标、文本框、复选框及按钮尺寸,以适应特种设备类型屏幕距离用户眼睛的典型距离。
第三部分会有什么?
在下一个专栏里,我会结束关于人们如何握持、触控和查看手机的讨论,将会详细阐释5个最后发现。
- 6.触控是不准确的。
- 7.更好移动设计的1,2,3 点
- 8.人们只会点击他们看到的东西
- 9.手机不是平的
- 10.按人类数据设计
然后,我将会总结我们了解的一切,及我们需要研究和了解的其他内容。
请关注下方公众号二维码或搜索公众号:Forbetterworld, 内容同步更新,

欢迎留言讨论,转载请注明出处,观点归原作者所有。
英文版地址:https://www.uxmatters.com/mt/archives/2017/05/design-for-fingers-touch-and-people-part-2.php