故事板是UX常用工具之一,形式很多,既可以是即时贴组成的涂鸦,也可以是艺术绘画式的序列故事,具体的形式取决于你的目的和汇报对象。
摘要:可视化UX故事可以吸引注意力,提供清晰的信息,更能激励我们行动起来。
通过本文可以了解一下内容
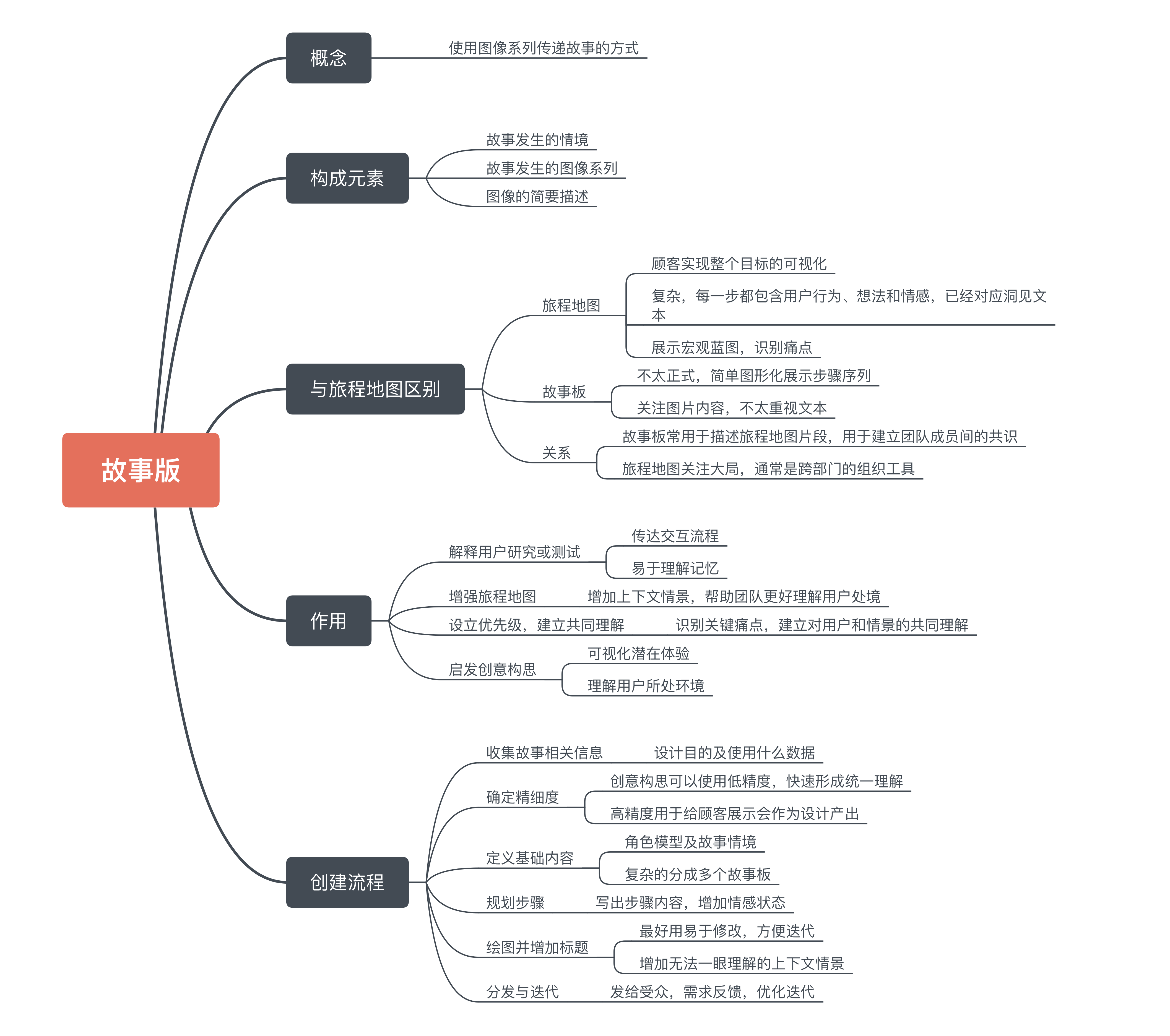
- 故事板是什么,与旅程地图有什么关系?
- 故事板的用途?
- 怎么创建故事板?

讲故事在UX工作中扮演重要的角色。故事可以吸引注意力,提供清晰的信息,更能激励团队和相关人员行动起来。有很多传达故事的可视化方法,如UX故事、故事板、旅程地图和情感地图等。下面让我们一起看一下故事板。
什么是故事板?
你可能熟悉电影、动画或喜剧的故事板概念。尽管各行业故事板精细度不同,但总体上都用图像传达故事。
定义:故事板是使用图像传递故事的方式,通常图片序列与故事主要事件发生的顺序一致。

UX行业使用故事板为团队和受众提供上下文辅助情景。图片让故事好记易懂。
故事板的构成元素
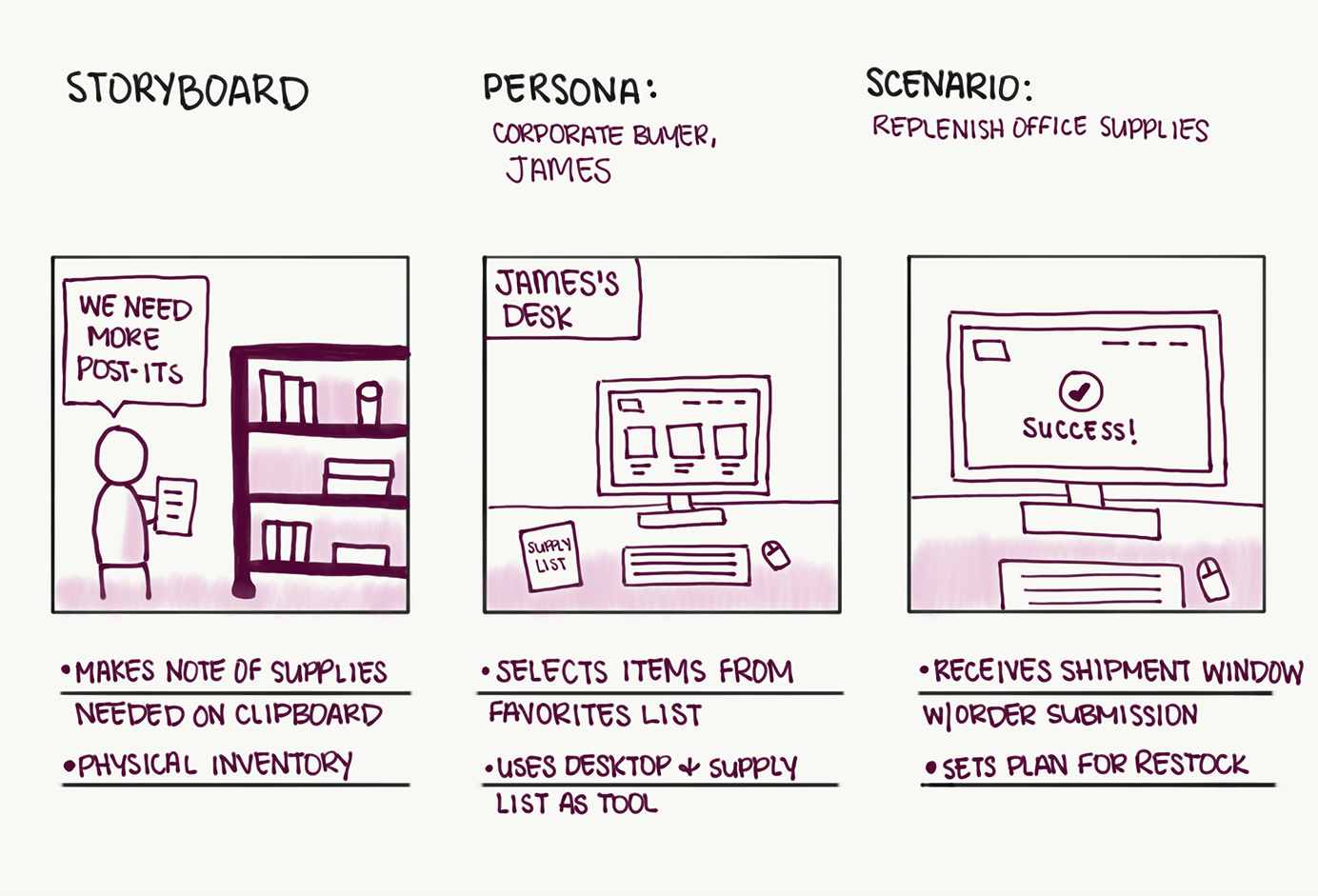
不管什么形式的故事板,都有三种基本元素:特定的情境、图片和对应的标题。

1.情景
人们通常根据某个情景或用户故事制定故事板。相关的角色模型和简要描述通常放在故事板的顶部。描述要清晰具体,方便团队和其他受众看图前就能理解情景。举例来说:企业卖家,詹姆斯,需要补充办公用品。
2.图片
以视觉形式按顺序展示情景发生的步骤。草图、插图或照片都可以。可根据故事板目的及受众,选择使用低精度快速草图,还是精致的高精度作品。图片内容是故事相关的细节,如用户所处环境、用户对话泡泡或用户正在交互的界面草图。
3.标题
每个图片都要有对应的标题,描述用户的行为、环境、情感状态、使用的设备等等。记住图片才是故事板的主角,标题尽量简洁,最好不要超过两点。
故事板 vs 旅程地图
旅程地图是顾客实现目标整个过程的可视化。通常更复杂,包含旅程不同步骤相关的大量文本信息(用户的行为、想法和情感,及不同步骤中获取的洞见),展示体验的宏观蓝图,用于识别具体的痛点或强化不同部门间的合作和责任。
相反,故事板通常(但不总是)不太正式,用简单易懂的图形化方式展示步骤序列。主要关注点是图片,没那么重视附属文本。虽然这些标题对图片很重要,但并不像旅程地图那样提供那么多情景。
故事板通常用于描述旅程地图的某个片段(展示不同的分支可能需要很多故事板),是同一团队成员建立情景和共识的有效方法。与旅程地图(通常是跨部门使用的关注整体且广泛使用的组织工具)不同,故事板通常(并不总是)是同团队成员间更关注细节更小范围使用的工具。
使用故事板的原因
在UX流程中,人们可以在很多地方使用故事板。
解释用户研究或测试
如果团队成员和相关人员不参与可用性测试,故事板能生动地传达被测人员是怎么与应用或网站交互的。虽然文字总结仍然很有用,但视觉展示可以让故事更易浏览和记忆。
根据可用性测试创建的故事板可以引用真实用户的对话内容,附带有说服性肢体语言的图片或注释。
增强旅程地图
故事板可为旅程地图增加用户与产品交互各阶段的上下文情景。用户使用的设备、办公空间及团队设置的可视化可帮助团队和股东更好地移情用户,理解用户的处境。

设立优先级,建立共同理解
用户与应用交互方式的可视化让人们更易理解和记忆完成任务所必需且需要关注的功能。整个团队都要共享这些知识,启发工作优先级相关的建设性对话。
举个例子,优化登录流程(按钮、自动填充和/或登陆进度)的团队可以把故事板当作流程障碍物的小结和提示。如果故事板显示用户只在点击登录按钮时有挫败感,而手动输入没问题,就需要多关注登陆进度而不是自动填充功能。(当然,故事板对决策有用是建立在以下假设基础上的:真实反映了用户行为,没在绘图中刻意过滤筛选。
团队一起讨论故事板,有助于建立对用户和情景的共同理解,聚焦需要优化的内容。这种知识共享方式在整个项目流程中都有用。拿登录这个例子来说,团队了解用户在点击按钮时喜欢清晰的系统反馈,在以后的功能开发中也可以引用。
启发构思
故事板也是启发构思的一种形式。如果某个功能有助于可视化潜在体验或你想在开发前对用户所处环境有更好的理解,可以将用户使用功能的方式和过程画出来。构思创意相关的故事板应该当作沟通手段而不是持久的作品或优先级工具,因为使用真实数据,情景极有可能就变了。
故事板创建流程
创建故事板似乎是个令人却步的工作。不过请记住它们是很有用的“低精度”工具,创建花不了多少时间。
创建有效故事板遵循6个关键高阶步骤:
1.收集信息
首先,决定故事板中用哪些数据,用户访谈、可用性测试还是网站矩阵?
没有收集数据或只想构思创意,也能创建故事板。
2.确定精细度
请时刻谨记故事板的目标和受众。
用草图快速绘制故事序列或头脑风暴为团队传达场景。在创意构思阶段,甚至可以团队一起用即时贴创建故事板,收集团队成员的想法。首先讨论用户的时间线和步骤,用即时贴画出每一个步骤贴到白板或墙上(可以安排1人或多人专门在大家讨论的时候绘制)。每次聚焦一步,全面讨论,不要让大家分成单独讨论再合并的小组。多人一起讨论能获得一个人无法想到的很多想法。举个例子,市场或营销组的成员可能会贡献他人想不到的步骤(如营销邮件或优惠券相关的提醒)。这种方式变更事件序列很灵活,调整下即时贴就可以了,无需重新绘制整个故事板。总之,故事板的目的是形成一致的理解,而不是文雅精致的作品。

可用性测试后,可以使用照片或视频片段制作故事板提取有用的信息,既能最大化你的时间效率(无需手绘了),也能增加故事板的真实程度。
使用Adobe、Sketch或Powerpoint等软件创建的精细插图通常用于创建给顾客展示的故事板,或设计产出物。
请记住:故事板的意义是创建故事。如非必要,没必要在处理视觉细节上花太多时间。
3.定义基础
定义角色模型及场景或需要呈现的用户故事。场景应具体且对应单一路径,这样故事板就不用分成很多分支了。复杂多路径的场景,遵守1对1原则,每个路径一个故事板。最终会获得很多故事板,分别描绘了不同用户路径。
4.规划步骤
绘制故事板前,先写出每个步骤,并用箭头连接起来。之后为每个步骤增加情感状态(如下图)。这个技巧有助于可视化每帧要包含的内容。

5.绘图并增加标题
尽管可以用高级插画技巧绘制高质量故事板,就像卡通书一样,但并不是有效故事板的前置条件。用能传达必要内容的即时贴和基本草图就可以了。
在图片下面加标题,描述第一眼不能理解的辅助上下文情景。
故事板最好用容易修改的样式,以便需要的时候进行迭代。(这也是低精度草图和即时贴的另一个优势。)
虽然目的不是做成出版质量的漫画艺术,但故事板与漫画脚本的众多共同点,我们可以从Scott MacCloud的经典著作《理解漫画》中获得很多视觉叙事、情感、情景和行为可视化的好点子。
6.分发与迭代
将故事板发给你的受众(无论是内部团队还是项目相关人员都可以)并寻求反馈。有必要的话,迭代内容优化产出。
结论
故事板目的是更好地讲述用户故事。结合真实数据和对应的UX工作,可以:
- 转移内部偏见,更好的理解用户。
- 帮助顾客及受众记忆具体的用户场景。
- 帮助理解用户行为的驱动力
请扫描下方公众号二维码或搜索公众号Forbetterworld,也可以造访博客Forbetterworld.cn,精彩内容同步更新
欢迎分享,留言讨论。观点归原作者所有,