今天带来的是有关扁平设计相关研究,主要对比了扁平设计与传统设计在交互方面的差异,并给出了相关的使用情景。
摘要:扁平界面往往提示较弱。在比较不同类型可点击线索的眼动追踪实验中,提示弱的界面比提示强的需要更多的认知努力。
数字界面扁平设计的流行是与提示的缺失同时发生的。很多现代UI已经移除了用户用于理解什么是可点击元素的线索。
使用眼动追踪实验,追踪及可视化用户眼睛在界面上的运动,我们可以观察到可点击提示的强度(如下划线、蓝色文本及光滑的玻璃效果)或者提示的薄弱或缺失程度(例如,静态字体风格的链接文本或者幽灵按钮)如何影响人们处理和理解网页的方式。
关于研究
作为刺激物网页
有很多因素影响用户与界面的交互。为了直接调查传统的、弱的,及没有提示的交互元素的视觉处理带来的差异,我们需要移除任何混淆变量。
我们找了9个现有网站的网页,修改他们每个界面创建基本一样的两个版本,相同的布局、内容和视觉风格。这两个版本只在交互元素的强、弱和没有提示方面有区别(按钮、链接、页签、滑块)。
在某些情况下,这意味着对已有的扁平页面增加阴影、渐变并文字处理方式来增加深度并增加可点击提示的强度。在其他情况下,我们选取已有很强的传统的提示的界面,然后创建一个扁平的版本。我们非常细心,所提供的调整都是合理且有现实依据的。

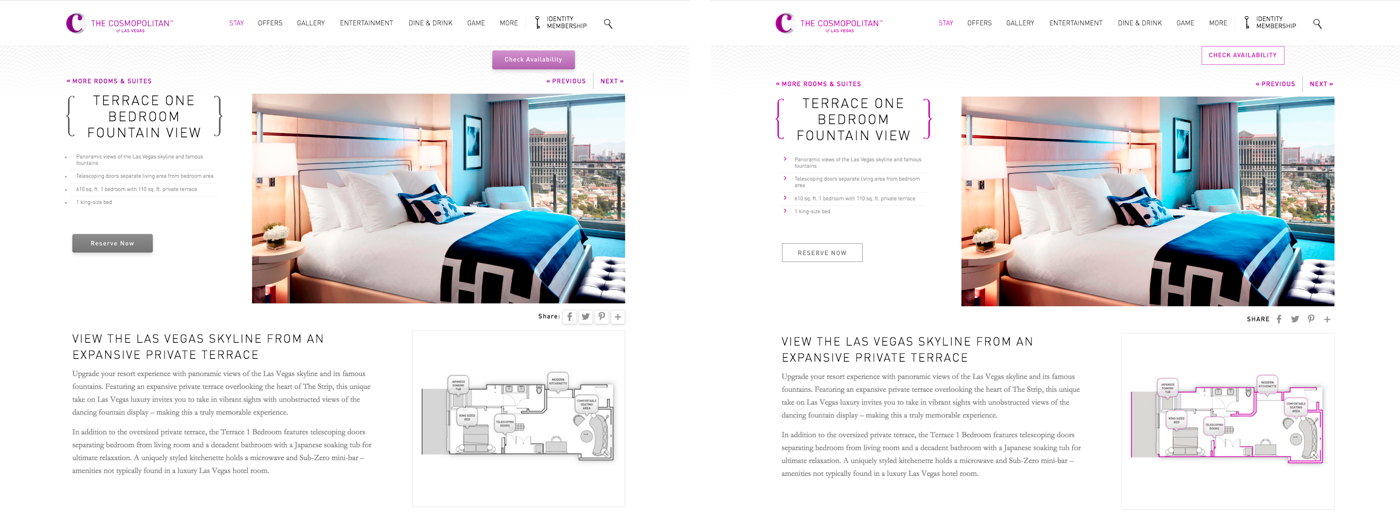
旅馆详情页的两个优化版本:提示强的版本(左)包含了轻微的3D风格按钮,且亮紫色只用在可交互的元素上;而提示弱的版本(右)使用扁平幽灵按钮。
我们选择这些界面作为学习材料,因为大部分情况下,他们是不错的设计,网络中较好网站的代表。不过我们将提示丰富和提示较差的界面区分出来,并不是为了评估这些网站的设计。
我们选择了6个领域中的9个网站:
- 电子商务(书店、太阳镜零售、高级珠宝)
- 非营利机构
- 酒店
- 旅游(汽车租赁、航班搜索)
- 技术
- 财经
对每一个网页刺激对,我们编写了简短的任务,引导用户注意界面上某个特定的交互元素。例如,对酒店网站而言,任务是:“你可以查看一个来自酒店网站的页面。并预订这个房间。当你找到你要点哪里的时候,请告诉我们。
所有18个页面设计及9个任务的内容在边栏里都可以找到。
方法论
我们使用眼动追踪设备和台式电脑做了一个定量实验。我们招募了71名普通网络用户参与本次实验。每个参与者分配9个网站的一个版本并给予当前版本的相应任务。一旦参与者看到用以点击完成任务的目标UI元素,就会说”我找到了“然后停止实验。
在参与者执行任务的时候我们追踪了他们的眼动轨迹。我们测量了每个页面的驻点击任务时间。(当眼光停留在页面上一个兴趣点是就会形成一个驻点(fixation))。
这两种测量都反映了用户的努力:完成任务需要的时间越长、驻点越多,处理所付出的努力越高,这个任务就越难。另外,我们通过聚合参与者在页面上看得最多的区域创建可视化热点图(Heatmap)。
这个研究是以组间测试方式进行的,每个受试者只会看到页面的一个版本。我们随机分配页面的另一个版本及受试者看到页面版本的顺序。(请在测量用户体验网站上观看更多关于设计定量研究的课程。)
所有参与者都要先进行一次使用同样刺激要素的练习任务,确保他们在参与真实任务之前理解这个测试流程。特别像这种类型的定量测试,使用测试任务确保参与者可以理解使用说明是很重要的。(在真实测试之前最好进行一次引导测试,确保解决任何方法论问题。)
这个实验不是可用性测试。我们的目的是考察用户处理单个页面设计的方式,找到目标元素的容易程度,并不是为了识别设计中的可用性问题。(现有网站的可用性测试很少测试网站的单个页面;人们需要浏览整个网站完成目标。)
结果
驻点的数量和使用时间
比较了平均驻点和人们花费在每个页面上的平均时间,我们发现:
- 平均花费时间,提示弱的版本比提示强的版本多花了很多时间。平均每个参与者在弱提示的版本中多花费22%的时间(例如,更慢的任务完成表现)。
- 平均驻点数量,提示弱的版本比提示强的版本驻点要多很多。弱提示版本中平均多25%的驻点。
(两个发现都使用随机因子(p<0.05)进行了配对的T测试,效果显著。)
这意味着,在浏览弱提示的设计时,用户花费了更多时间浏览界面,并且他们必须浏览更多的界面元素。因为这个实验使用了定向的可发现任务,浏览页面的时间和付出越多越不好。这些发现并不意味着用户对页面的“参与感”更多。相反,他们暗示了用户不得不努力定位他们想找的元素,或者他们对自己先到看的内容不自信。
弱提示设计多花费的22%的任务时间可能看起来很糟糕。但是请记住我们的度量反映了查找点击位置的时间。我们测量的任务是非常具体的,仅代表了认识网站任务的很小元素。在正常的网络使用中,人们会在诸如阅读网页信息等其他任务中花费更多时间。如果你算上这些其他方面,整个任务的减缓(例如购买一双新鞋)时间通常比测量的22%少。
另一方面,弱提示界面点击不确定性的增加可能有时会导致人们点击错误的内容,一些我们没有在研究中测量的内容。弥补错误的点击也会花费更多时间,特别是因为并没有立即意识到错误。除了实际浪费的时间,不确定性的增加和激励的降低对情感的影响是平庸用户体验设计危害品牌感知的常见例子。
热点图(Heatmap)
热点图是定量可视化方法,用以表示眼睛在刺激物上的驻点的数量和时间。他们可以通过参与者的注视数据生成,只要他们在同一个任务中观看同一个刺激物。
基于所有参与者数据的热点图传达了任务相关页面区域的重要信息(假设参与者的数量足够多)。在颜色编码中,红色区域指的是接收最多最长时间驻点的区域。橘色、黄色和紫色收到更少关注,没有覆盖颜色区域没有被任何测试者看到。
比较每个界面的两个版本(强提示vs弱提示),我们发现这些界面分为两组:两个版本的注视模式几乎相同,及注视模式有差异(如热点图反应的一样)。
有差异用户注视模式的页面组
在我们测试的界面中,9组中的6组有不同的用户注视模式(User Gaze Patterns)。除了提示强度,我们消除了给定组中的所有其他变量,因此我们得出结论:提示物改变任务中人们处理界面的方式。
比较6对界面我们发现了一个重要差异。页面的弱提示版本使整个页面驻点分布更广:人们不得不浏览更多地方。这种结果强化了我们的发现,弱提示页面比强提示界面需要更多驻点更多时间。
我们没有发现反模式:没有任何强提示本版拥有比对应的弱提示版本更多的驻点分布。

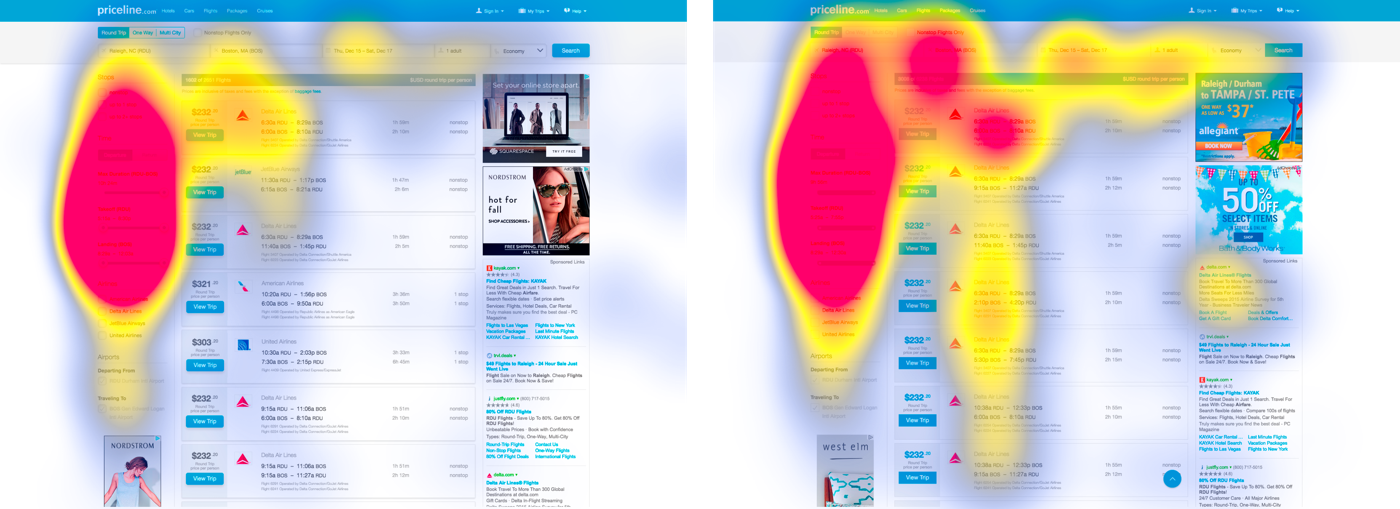
Priceline的搜索结果:强提示版本(左)显示驻点主要集中在上面的目标区域(出发时间滑块)。弱提示版本(右)展示了更大的“热点”区域,显示在页面上有更多的驻点分布。
这种差异说明参与者不得不在弱提示版本中考虑更多潜在交互元素。因为目标元素(链接、页签、按钮、滑块)缺少有力的、传统的指示方式,他们无法拥有同样的力量吸引参与者的注意力或信任。在很多情况下,参与者停留在目标元素后,很快移动到界面上的其他元素,可能是因为他们不能立即认出它是任务目标

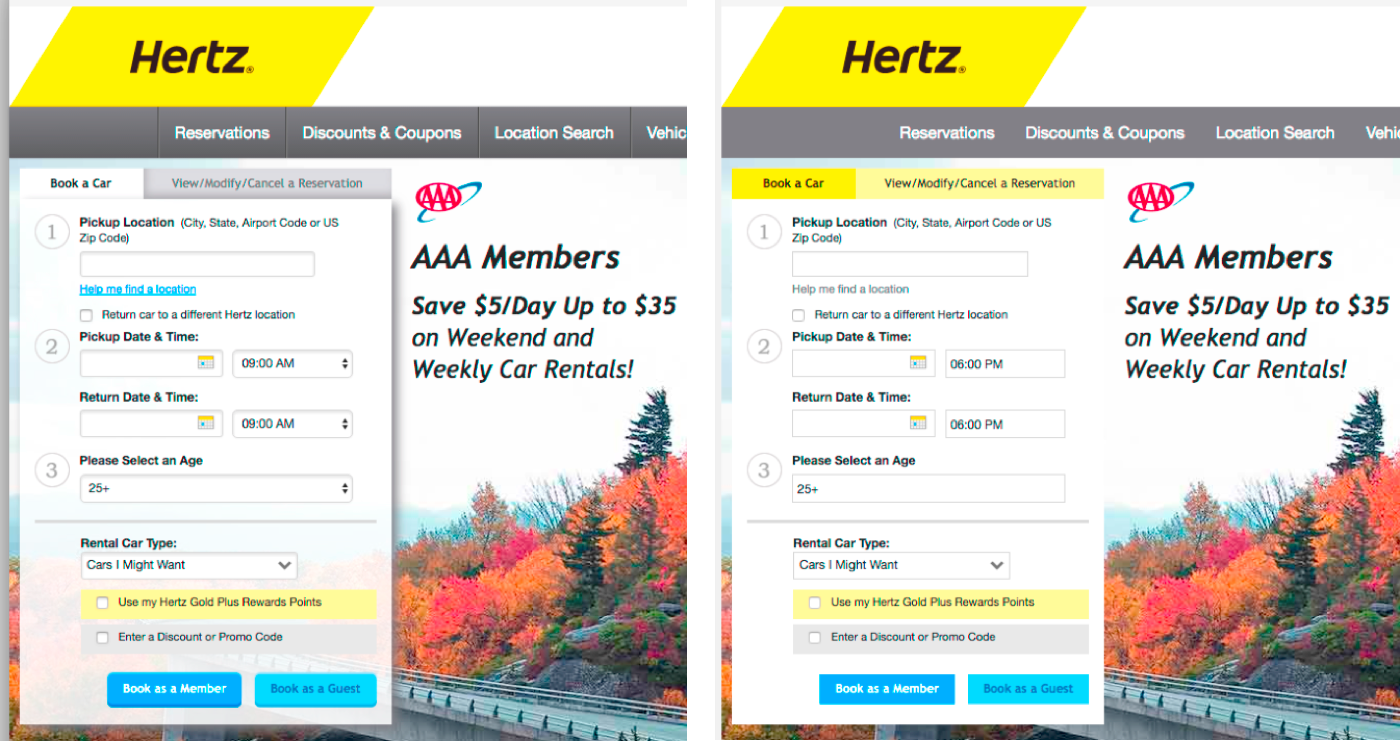
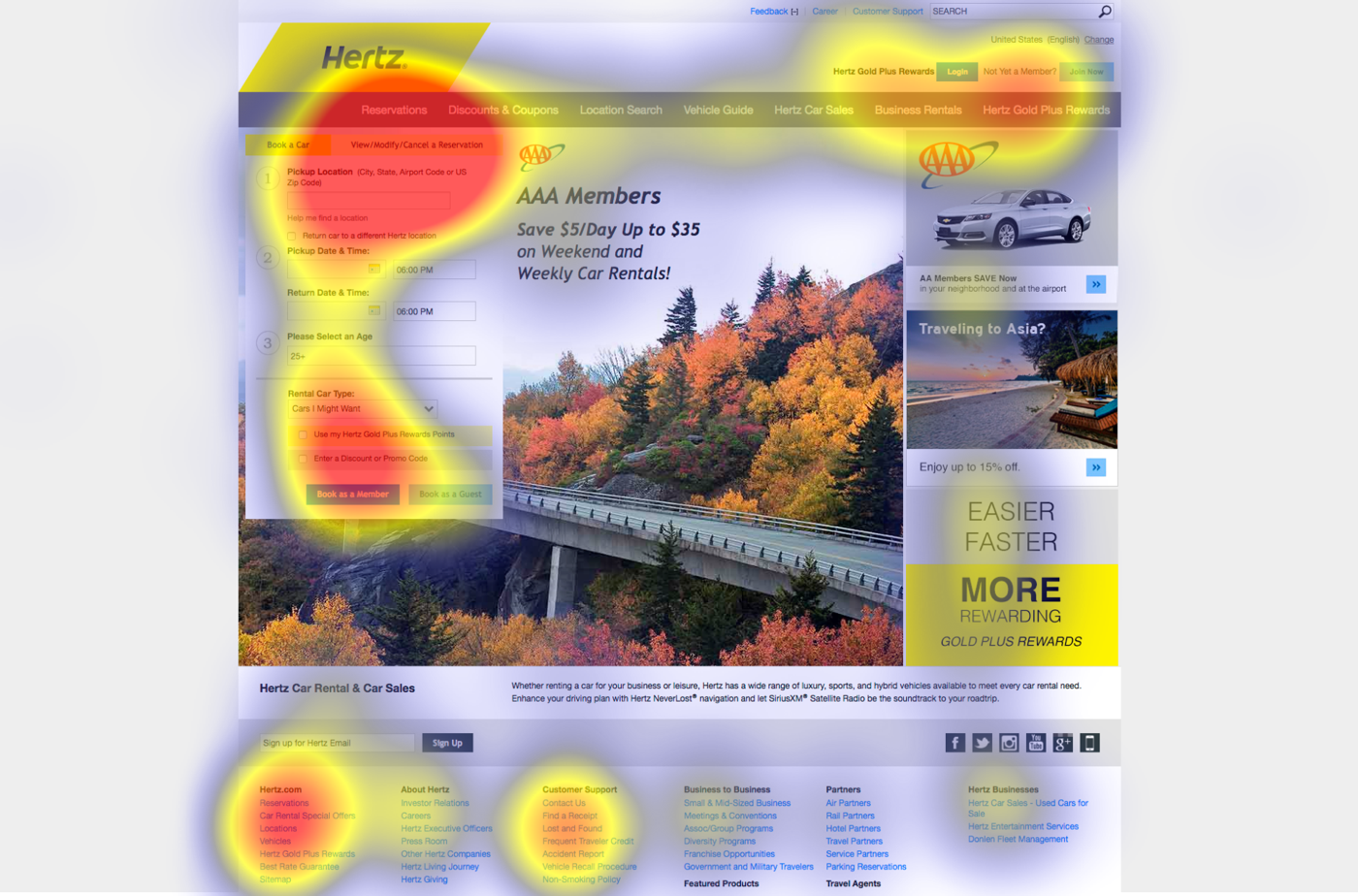
Hertz 主页:目标页签的强(左)弱(右)版本的细节表现。

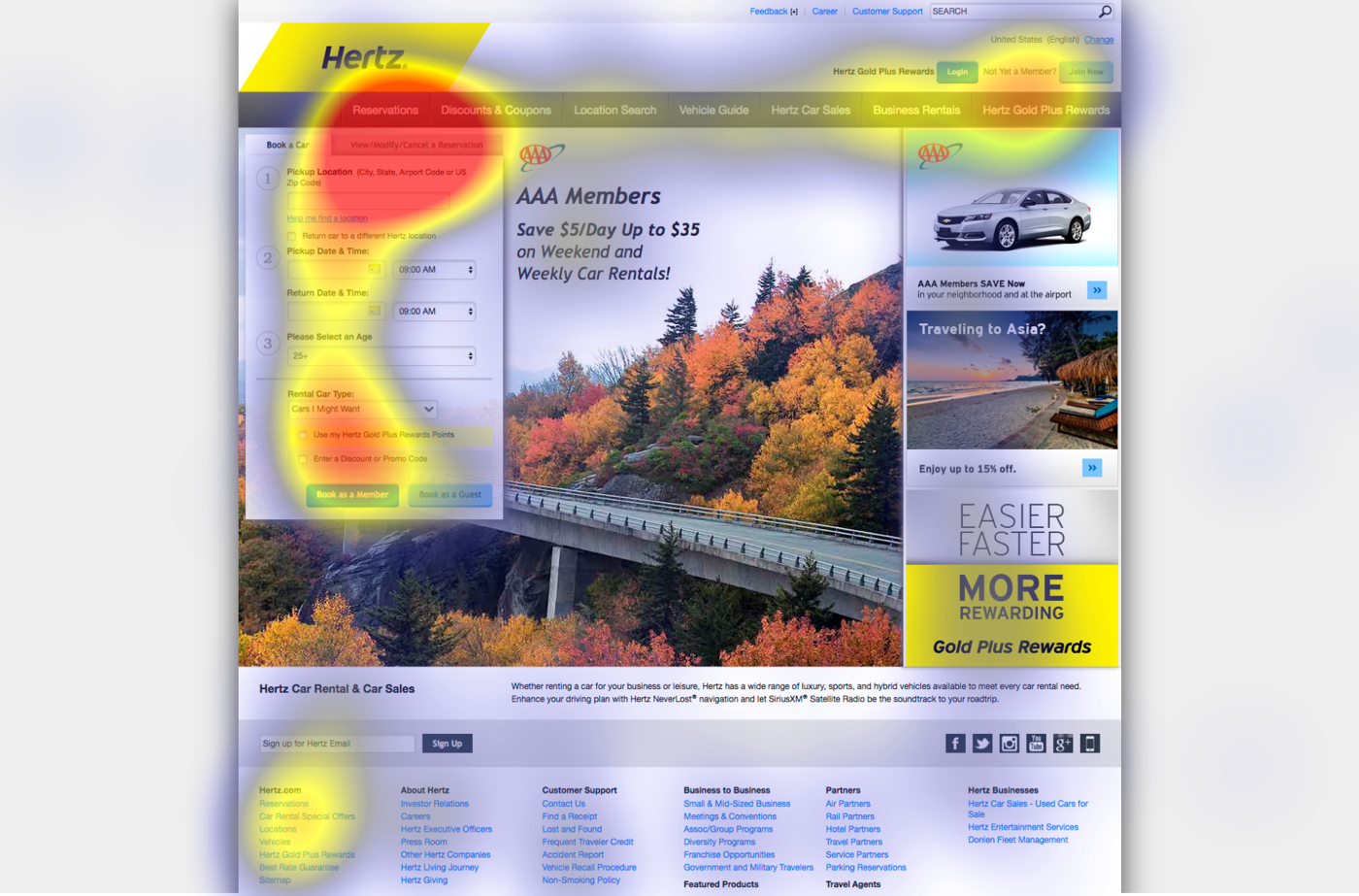
Hertz 主页:强版本:参与者被要求在此界面上取消租车预定。热点图显示大部分驻点集中在目标页签周围(如红色区域所示)。

Hertz 主页:弱版本:除了关注目标页签外,热点图还显示很多驻点集中在页面底部的链接、宣传物及目标页签旁边的预订区域的其他内容。对弱提示页面页脚的关注提高尤其是有问题的,因为这是用户变得绝望的信号。
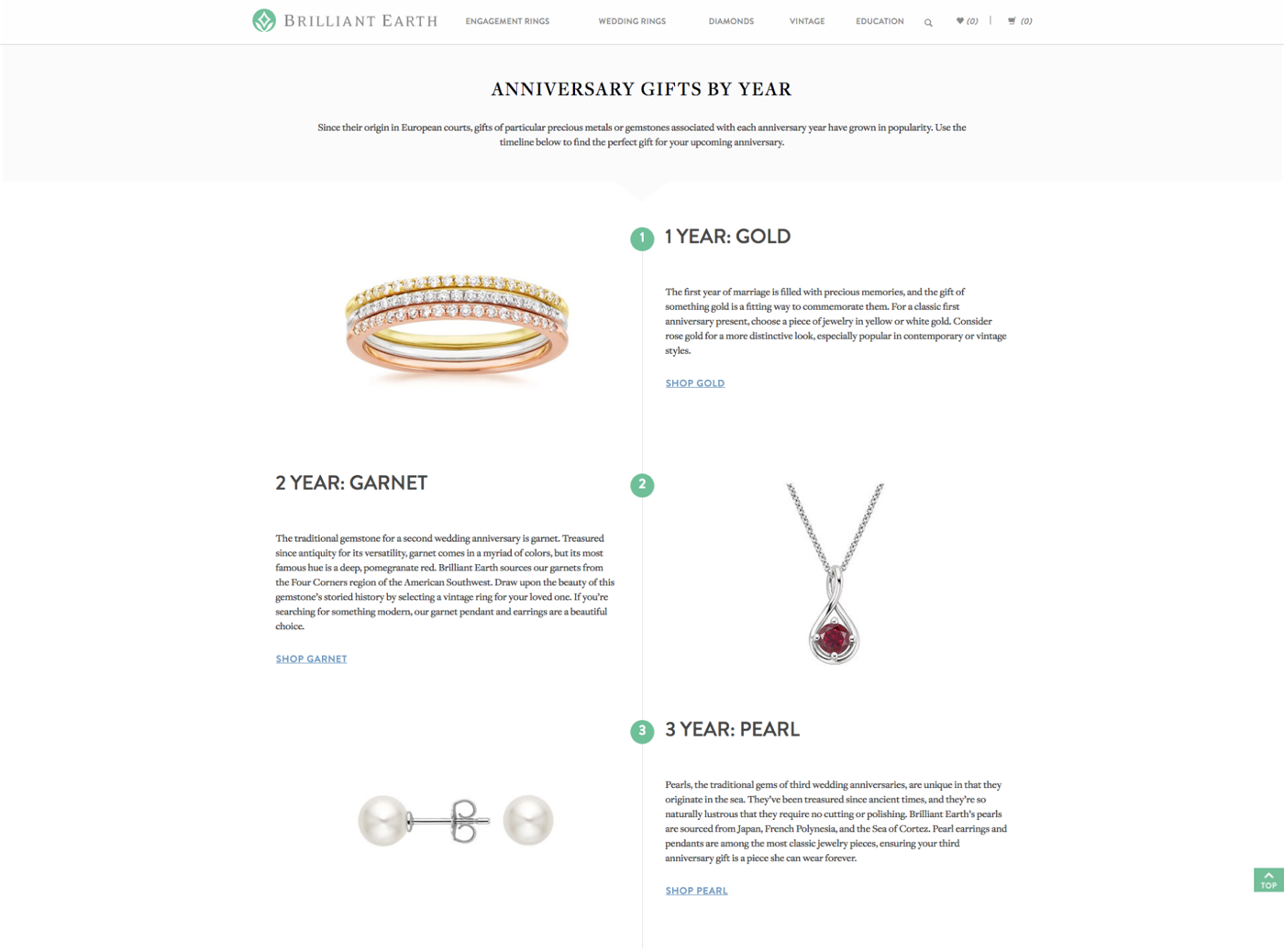
在这6个网站中,一组页面组出现了热点图的显著变化。用于创造刺激物的原始界面是高级珠宝网站的Z字布局。这个界面布局有三个部分:每块都有一个标题、短文短、产品图片或者文本链接。
为了强化页面的强提示版本,文本链接使用了传统链接的处理方式:蓝色和下划线。为了创建弱化版本,我们从传统扁平界面的常见技巧中吸取灵感,使文本链接做成和静态文本一样。文本链接(段落下面)在两个刺激因素中是一样的。

Brilliant Earth, 强提示版本
参与者被要求在网站上找珍珠珠宝。预期目标是页面底部的 Shop Pearl 链接。

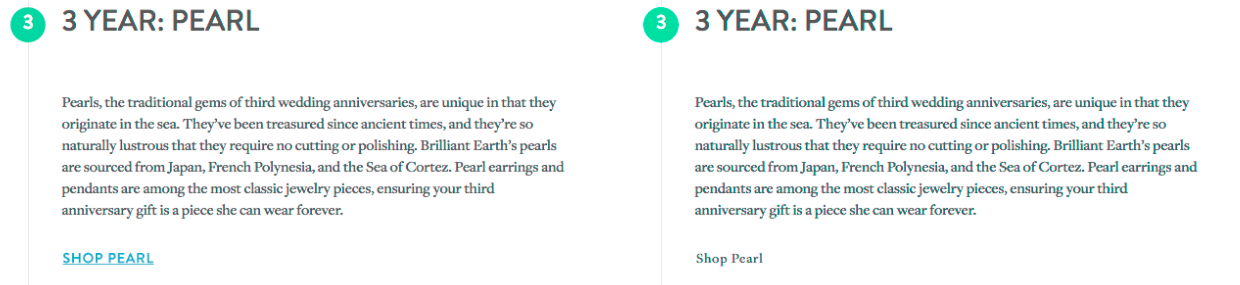
Brilliant Earth, 目标链接(ShopPearl)的强(左)弱(右)版本的细节表现。

Brilliant Earth:强提示版本(左)的热点图显示参与者驻点主要停留在感兴趣的区域, 聚焦在链接周围。相反,弱版本(右)的热点图显示,尽管大部分的驻点都集中在珍珠珠宝区域,但是他们主要集中在区块标题而不是目标链接上。
弱提示版本显示红色区域集中在主导航和3 Year:Pearl 标题上。相反,目标链接在强提示版本中获得了最多的驻点。我们检查参与者个人数据的时候,发现看到弱提示版本的很多用户(24个参与者中有9个)和在副标题上停留,但从没看到文本链接。他们认为可以点击副标题获得珍珠珠宝所以不会继续往下看从而发现链接。
在强提示版本里,86%(25/29)的参与者先定位在标题上,然后移动到Shop Pearl目标链接上。而在弱提示版本中,只有50%(12/24)遵循了这个模式。(这种差异在数据上是很明显的;p< 0.005。) 静态文本风格的链接不会从副标题上向下吸引用户的注意力,而强提示版本,传统的链接风格却可以。
几乎相同用户注视模式的页面组
在强弱两个版本中,9个网站中有3个在注用户注视模式上几乎没有区别。为什么这三个页面组模式几乎一样,而其他6组却有明显的区别呢?
这个答案给我们一些关于扁平UI可以不损害交互而正常工作的有趣信息。
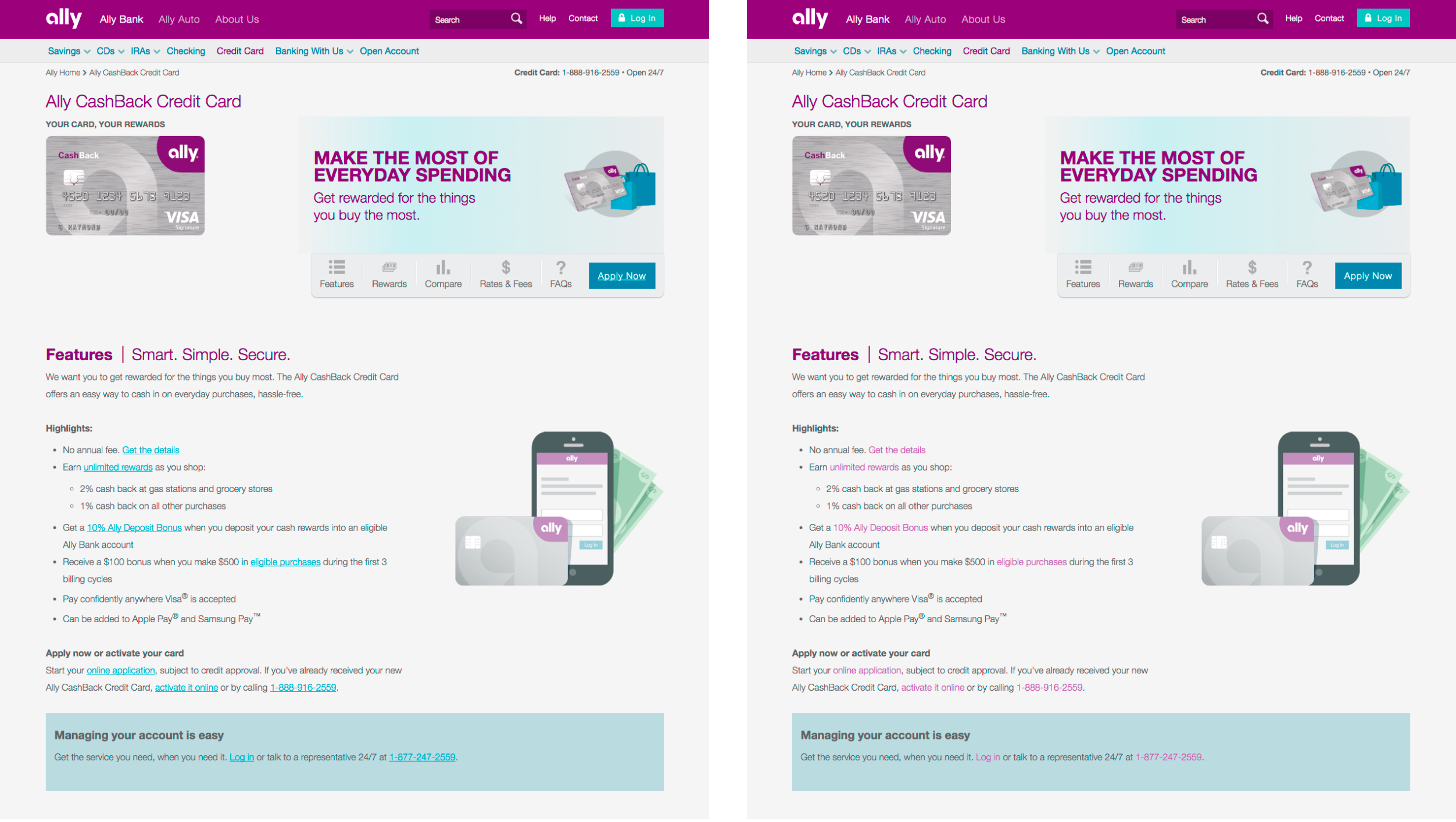
一个网站刺激对将行间链接作为目标元素:淡紫色无下划线 及 传统蓝色有下划线。在这一对中,弱提示的热点图仅仅只是在包含目标链接的段落上分布的稍微光广一点。

Ally Bank刺激对:强版本(左)使用了下划线蓝色链接,而弱版本(右)使用紫色文本链接。
这说明与正常文本相比,低对比度的行间链接,可能是稍微弱一点的提示,但不是那么显著。然而,拿Brilliant Earth来说,链接对比色的缺失有很大影响,如上面显示的那样。我们推测存在对比连续:链接与周边文本颜色对比越强,用户识别他们的几率越大。如果我们在Ally Bank的弱版本上使用浅灰色突出颜色,可能我们可以预期注视模式会有更大的区别。只要行内文本链接有颜色对比,用户就能识别目的,甚至都不需要下划线。
与其他的刺激组相比,另外两组没有明显热点图差异的强弱版本也有某些相同的技巧:
- 低信息密度。这些页面内容相对较少,留白较多,这意味着即使没有突出的内容也是突出的,因为他们不会与其他页面元素竞争。
- 传统布局。使用标准位置排布页面元素(按钮、链接、导航),用户一般可以明白他们的意思。
- 突出、高对比度的目标。与周边的元素相比,目标元素有很高的对比度,并且有足够的空间与其他元素分开,这使他们更显著。
弱提示增加了交互成本
我们希望用户拥有简单、无缝及愉悦的体验。用户需要能够查看页面,并立即明白选项的意思。他们需要能够瞥一眼他们要找的内容并马上知道意思,“嗯,就是它。”
问题不是用户看不到弱提示的UI元素。而是即使人们看到了弱提示元素,他们也不确定那是他想要的,因此他会继续在界面上寻找。
弱点击提示的设计浪费用户时间:人们需要查看更多UI元素并在界面上花费更多时间,如热点图、平均驻点数量及平均任务时间显示的一样。所有这些发现显示弱提示版本,用户感受到的激励和确定性更少。他们必须感受体验不确定性。
什么时候使用扁平设计
这些发现也证实了扁平或稍平的设计在某些情况下比其他效果更好。如我们在试验中看到的一样,当网站中信息密度低、使用传统或一致布局,并使重要交互元素从周边元素中突出出来,弱提示的潜在消极效果就会减少。
理想情况下,为了避免点击不确定性,这三个标准应该都满足,而不是仅仅满足一个或两个。当网站充满大量潜在压倒性内容、极端新型的页面布局或模式时,运用扁平设计时一定要小心。这些特性与我们在如何在无损交互的情况下在你的网站中使用扁平设计的建议文章中推荐的一样。
注意这些特征也是很好的,基础的UX最佳实践:视觉简洁、外部统一、清晰的视觉层级和对比。总之,如果你有一个有经验的关心用户研究的UX团队,你会比其他产品团队在扁平设计上做的更好。如果你的设计最够有力,任何扁平设计引发的潜在弱点都会降低。如果你进行正常用户测试,你在实施扁平UI中犯的错误都能被识别并改正。
研究的限制条件
为了能从此实验中获得可比较可解释的结果,我们必须要求用户在单个网页上完成专注而又简短的任务。在现实生活中,用户不会那么做。他们进入你的网站,甚至都不知道你是谁,你做什么。他们浏览界面,而且不确定是否他们能找到要找的东西。他们探索各种产品和选项。
请记住可找到和可发现是有区别的。强提示在用户想要找到某些具体东西的时候很有用。而在你想用户发现他们不知道的某一个功能上至关重要。
请关注下方公众号二维码或搜索公众号:Forbetterworld, 内容同步更新,

欢迎留言讨论,转载请注明出处,观点归原作者所有。
英文版地址:Flat UI Elements Attract Less Attention and Cause Uncertainty