如果你对心理学感兴趣,这篇文章可以帮助你了解认知心理学在用户体验中的应用,也可以激发你对用户体验更深层次的思考。尽管这篇文章是针对网站的,但作为方法论,对应用和游戏同样适用。是观(博主)有时间会再给大家导读一些这方面的文章和书籍。
摘要:对设计的第一印象影响了用户对相关性、可信度甚至可用性等方面的感知。在设计流程中使用相关知识,设计师可以创造更有效率的产品。
引言
我们都认为自己是可以控制自我决策的理性人。在某种程度上,是的。我们可以有意识得决定我们吃什么、喝什么、读什么、穿什么等等;但是很大程度上,认知处理在我们有意关注它之前就发生了。因此,作为UX从业者,我们需要理解非理性行为如何影响决策,并用到设计中去。
信息处理的两个系统
丹尼尔·卡尼曼(Diniel Kahneman)在在他的书《思考,快与慢》中描述了人们处理信息的两个模型:系统1和系统2.(译者注:这两个系统在是心理学常规理论。)
系统1,我们的“自动化系统”,大部分是无意识的而且不需要多少努力,但在发现简单关系或者认知模式上很快。系统2,与之相反,缓慢而费力,需要我们的注意力;经常涉及到复杂活动,如心算。我们倾向认同系统2的自我:有意识、警觉、并能控制自己的命运。但在我们的很多行为中,很大程度上,是系统1在掌舵。即使在非完全控制的情况下,它也提供了系统2起作用的大部分输入。
系统1基于经验为我们提供了捷径。仔细处理周围环境的每个细节压力山大且需要花费太长时间,也让我们的原始祖先在野外生存中很容易成为敌人的猎物。系统1让我们可以快速识别任务相关的信息,系统2使用这些输入进行合理正确的决策。
为什么设计师应该注意系统1的自动化、隐式的处理方式呢?有以下原因:
1.系统1影响用户判断信息相关性的方式。
在信息搜索任务中,用户快速扫描相关信息,并倾向与有高关联信息迹象的项目进行交互。
系统2会根据需要处理的任务“告诉”系统1想要什么。事实上,眼动追踪数据显示网络扫描模式为当前目标做了优化。例如,如果用户想在网站上搜索东西,他们可能会忽略除搜索指示器(放大镜、“搜索”这个词或者输入框)之外的任何东西。
系统1在移出无关信息方面表现非常出色——除非相关信息看起来像无关信息一样(例如,如果信息内嵌在右边栏,人们可能把它看成广告)。这种情况下,相关信息会像无关信息一样被忽略掉。因此,第一印象非常迅速而且大部分情况下是准确的,但并不完全可靠。这就是我们为什么强调在用户旅程当前阶段的重要信息应该看起来是重要的——这意味着使用更大的字号、粗体、外框、按钮或者其他可以凸显的UI元素。
通过预测用户需求,我们可以引导用户采取想要的行为(当然,应该注意伦理)。知道这一点,可以避免设计师和UX人员将时间、精力及金钱花费在转眼就被遗忘的内容上。
2.系统1影响用户感知美学的方式,并间接影响网站可用性。
人们通常对精美的设计有更大的容忍度,而对有视觉噪点的设计却很低。如果一个网站非常美观,用户往往会认为它比实际上更可用。系统1在本层可以很快决定一个网站是否漂亮。的确,根据Gitte Lindgaard和她同时的研究,在登录网站50毫秒左右,对网站的美学印象已经形成了,而且即使给用户更多时间也很少改变。
并不是说糟糕的可用性不会被发现或记住,或者可用性不太重要,但如果你想吸引新用户,在开始的几十毫秒中留一个好印象肯定是有好处的。
3.系统1影响用户判断可信度。
用户登录网页,往往都有一个目的,也就是说,系统1会通过系统2的一些提示开始工作。但是如果这个页面有某些突出的内容(例如,黑色本文墙上有一个红色按钮),系统1会自动被他们吸引。根据BJ Fogg的突出解释理论(Proninence-Interpretation Theory),页面上越显著的元素,对网站总体可信度影响越大。这种影响可能是积极的也可能是消极的,这取决于人们解释这些元素的方式。因此,在网站顶部滚动的广告会显得非常突出而且会让人觉是很烦人,所以他会降低网站的可信度。另一方面,《纽约时报》或《华尔街日报》等知名媒体的推荐会被积极解释,并增加网站的可信度。
对设计的影响
下面的一些内容请在设计过程中铭记于心,可以帮助你利用系统1的自动话处理过程。
确定每个用户模型的关键业务流。
每个给定的产品都可能有很多用户,每个用户完成不同的任务。请使用角色模型代表用户类型。理解不同用户的心智模型和观点态度,识别他们的主要目标及他们可能如何实现他们。问自己“为了完成任务第一步,我们的用户模型(帕特丽夏)首先会做什么?”一旦识别出用户需要完成的任务,请绘出工作流并确保你在视觉上优化了这些业务流相关的信息。但是,避免使用“马上开始”这种词汇,它可能过早地阻止用户追踪并将他们从可能需要的其他相关信息中移开。
让我们一起思考一下医院或医疗网站。经历急诊的人需要高度可操作的信息——每一秒都关乎生死。这些信息不应该与其他不那么重要的信息在视觉上竞争。
精简视觉不会给系统1造成压力而且可以帮助它识别相关信息。
我们看到系统1会被任何突出的设计元素所吸引;如果恰巧是当前任务想要的,这很棒!考虑一下这些元素如何影响网站的美观、可用性及可信度的感知。
- 避免竞争,统一重要的唤醒操作。如果你必须有两个唤醒操作,请对他们进行风格包装使他们的优先级足够明显。如果他们的风格包装太相似,或者拥有同样的视觉权重,系统2会介入并决定两者之间的关系,这将花费更多时间并产生认知紧张感。
- 限制强调色和强调字体,并保持对比。在同一个页面,甚至同一个图表中有太多颜色(大于4个)及太多字体(大于2个)会导致“彩虹效应”,这种压倒性的变化会导致系统1迷失方向并可能产生视觉混乱的负面美学印象。也不要使用低对比度的颜色或者小字体,它会给人们你正在故意使内容难以阅读并试图隐瞒他们某些内容的印象。
- 使用网格设计确保布局视觉平衡。遵循对称或适当的对齐方式等经典美学规则,可以确保你的网站看起来赏心悦目。网格在某种程度上限制了创新但是同样他可以提供结构和平衡,使布局更加具有可预见性。
最重要设计元素应该清晰,增强可信度。
- 清晰说明你是谁,你要做什么。如果你需要调用用户的系统2来识别他们是否在正确的位置,认知努力的提高会使他们仔细审视细节并怀疑网站的可信度。不要让用户白费力气,清楚的说明你是谁,并在网站重要的区域清晰的说明你要做什么。
在适当的地方,根据地区惯例,适当本地化你的内容。即使一个明显的小细节如使用单词的错误拼写(如,flavor 与 flavour,不同国家拼写不一样)都会给用户感觉不对的危险信号并可能立即让他们再次使用搜索引擎检索网站可信度。
- 别要求太多,太早。无论任何关系,都需要花时间去构建信任。如果你的用户登录网站后看到的第一个东西是一个巨大的注册邀请,你的网站会被认为没什么内容,且人们可能会变得恼怒而多疑。
不首先提供价值,反而向用户要求价值回馈(他们的联系方式和财务信息)不值得提倡。。

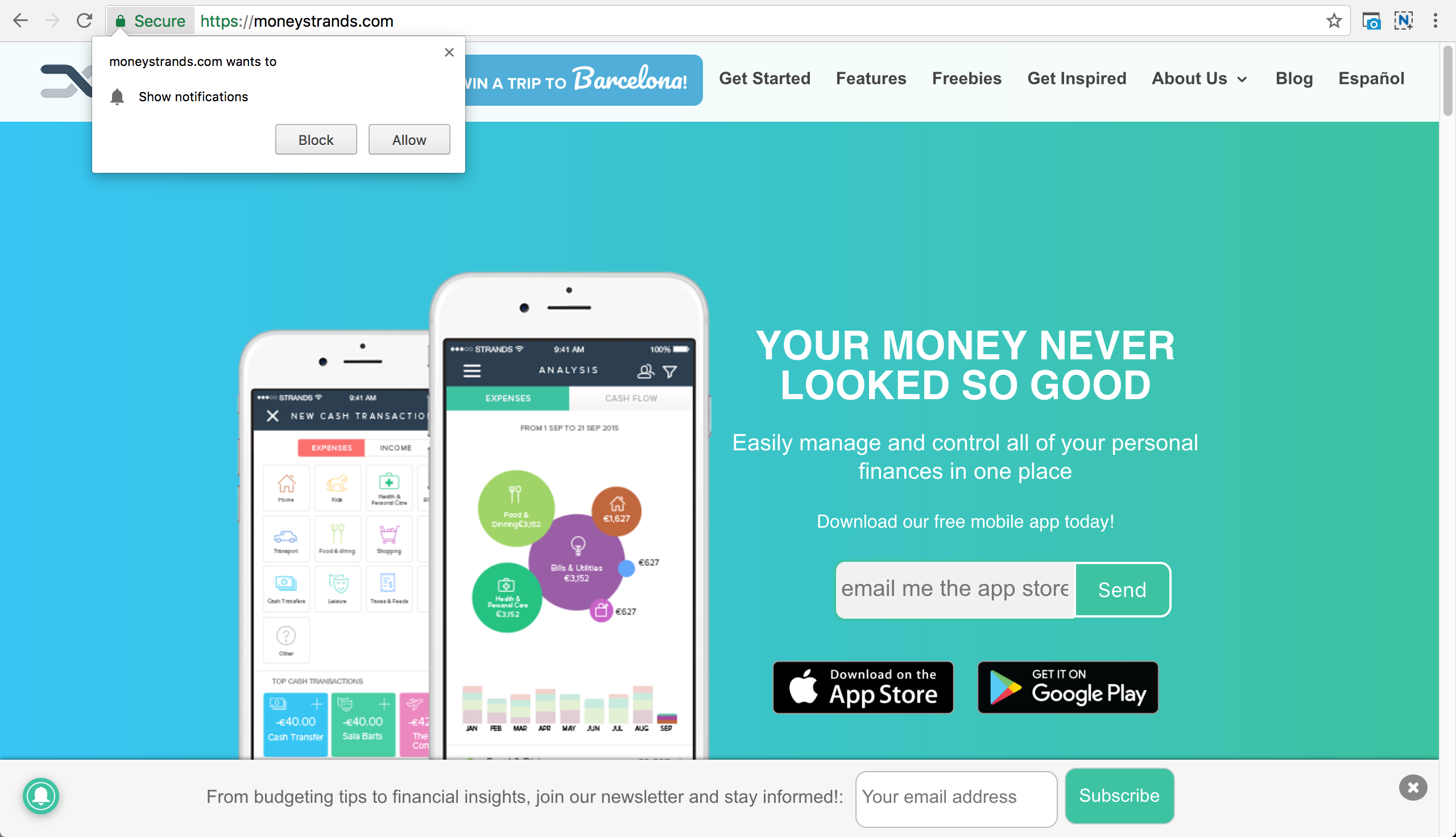
Moneystrands.com的主页上有一个要求联系方式的行动召唤按钮,两个下载App的按钮,还有一个要求提供桌面提醒的基于浏览器的行动召唤按钮。这些要求都减弱了公司的可信度。
随着设计迭代,使用真实用户测试网站,测量第一印象。
不要使用直觉评估人们对你设计的第一印象:而应该测试它们。也不要使用
朋友和同事测试,应该用真实用户,最好是顾客来测试你的设计。下面有很多关于第一印象的测试:
- 屏幕超时测试
在很短的时间内,给用户展示页面的截图(50ms-5s)。如果你想评估人们如何感知网站的美学特性,时间可以很短(50ms),或者如果你关心其他信息,如页面中什么是重要的或者哪些内容让人们猛一看感到困惑的,你可以使用更长的时间(5s)。
- 眼动追踪研究
尽管眼动追踪既费钱又费力,但他可以揭示人们在最初的几秒到底看到了什么,可以发现惊人的洞见。如果你有办法做完,它将是一个超棒的定量测试方法。
- 可用性测试
定性测试使你可以从较少的用户身上收集数据。通过在用户行为的不同阶段询问合适的问题,你可以看到第一印象如何影响用户决策。一般情况下,如果你对第一反应感兴趣,你需要在开始测试网站之前提醒被测用户。否则,大部分用户都会安静的作者,自己在页面上寻找方向。事实上,即使你曾要求用户“请说出你的第一印象,”通常你在5-10秒的静默之后会需要给出另一个提示“讲出你脑袋里想的任何东西”。
结论
不幸的是,人们确实以貌取人。第一印象影响了人们对网站美学、可用性和可信度的感知。为了创造令人愉悦且没有争议的界面,我们需要超越理性思考并拥抱那些人们首次登陆网站时进行的本能的自动化处理过程。一旦理解了人们思维的强大和局限,我们在处理设计时会更有效。然而,除了我们问他们,我们无从知道用户想什么。因此,有疑问时,请测试一下。
请关注下方公众号二维码或搜索公众号:Forbetterworld, 内容同步更新,

欢迎留言讨论,转载请注明出处,观点归原作者所有。
英文版地址:First Impressions Matter: How Designers Can Support Humans’ Automatic Cognitive Processing