状态的可见性之所以能成为用户体验启发法的第一个方法是因为它不仅仅关乎系统的可用性,还关乎安全、尊重、掌控感及信任等人们最底层的需求。
摘要:展示系统当前状态可以让用户对系统有掌控感,采取适当的行为达到目标,并最终信任品牌。
雅各布·尼尔森的10个用户体验启发法的第一条,保持系统状态可见性不仅仅指的是界面设计。本质上讲,它是关于交流和透明度的,这对生活的很多方面都至关重要。人们都在追求可预测性和掌控感,在大部分情况下,更多的信息代表了更好的决策。
无论你在哪,在做什么,请花几分钟看看周围,注意周围的各种系统,看看他们时如何展示当前状态的。你的手机或笔记本会展示还剩多少电量;邮件应用会告诉你有多少未读邮件;地铁上的符号指明了下一站(或者,如果你错过了上一班,下一班还有多久才能到站)。所有这些信息都让你能准确地评估你所交互系统的当前状态。
定义:系统状态可见性指的是系统如何向用户传递当前状态。理想情况下,在合理的时间给出适当的反馈,系统应该一直让用户清楚正在发生什么。
知识就是力量
只有知道当前状态你才能改变它,也就是说,你可以克服判断的分歧并弄清楚下一步做什么才能实现目标。
举个例子,开车的时候,你需要随时看到速度来决定是否加速或减速。驾驶过速度表失灵的车的人都知道实际情况下是很难的。对我来说,我一直尝试跟上它的节奏,只能盲信现在的速度是合理的,就感觉自己在被车辆操纵一样。缺少信息通常等同于缺少控制感。
适当的反馈
在与系统进行交互时,用户需要知道是否交互成功了。系统接收到按钮的按压了吗,还是在忙于其他事情忽略掉了?物品放入购物车了吗?请求通过了吗?(用户有这些疑问的一个原因是曾经被无法正常工作的技术伤害过。但是,即使没有任何Bug技术快乐之日到来的时候,人们仍在怀疑自己时候真的正确地进行了点击或按压操作。)
为用户的行为提供适当的反馈可能是用户界面设计最基础的指导原则了。它会时刻告诉用户系统的当前状态,并让他们在毫不费力的情况下正确得进行交互。
这类反馈可以很简单,就像点击按钮的时候换个颜色,或当流程需要一定时间完成时给个进度指示器。这些指示器会传达系统正在工作,从而减少不确定性,如,防止用户因为无法确定是否第一次点击有效而多次点击同一个按钮。

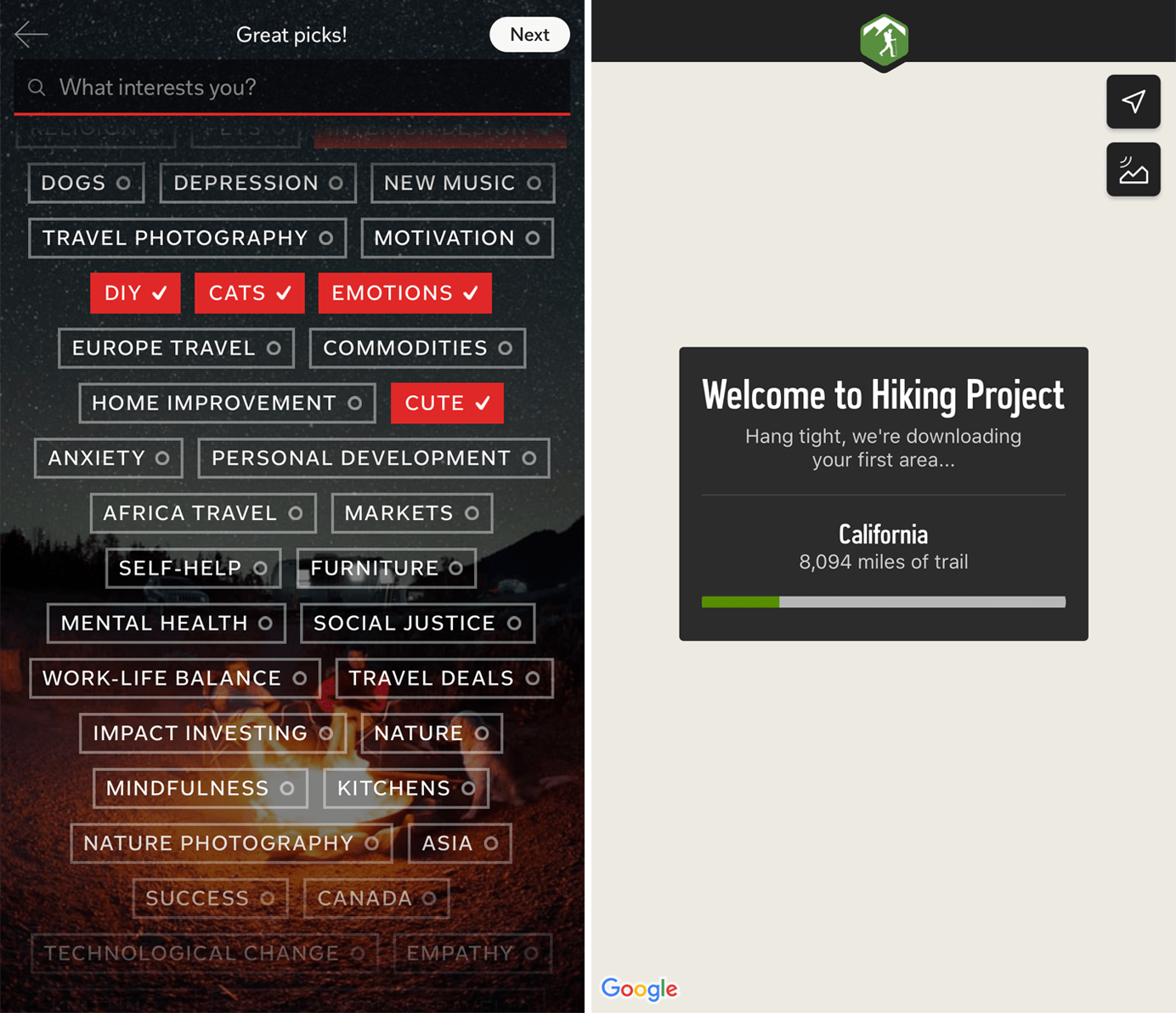
在这个眼动追踪视频片段中,用户点击了一个按钮却因为没有反馈无法知道是否页面正在加载。红色圈圈显示了用户在屏幕上关注的位置。我们可以看出她在按钮的前后及屏幕顶部这些通常页面进度指示器会出现的地方反复看,来确定是否管用。
为交互事件提供即时反馈可以让用户快速识别错误源并尽快修正。事实上,即时反馈是直接控制(允许用户直接操纵不同UI对象的交互方式)的主要好处之一。与直接操作相对,命令行界面不会显示系统的当前状态,也不会给出即时反馈。程序员最清楚在没有即时反馈的界面中定位错误源有多困难;他们不得不借助断点等工具,逐步理解代码设定的每个行为所改变的系统状态。
你希望用户感觉像在使用DOS或Unix吗?这种原始的命令行UI与现代图形界面设计的真正区别可不是有没有彩色的图标,而是其系统状态的可见性。

即使因为系统更没有屏幕(如Amazon Echo和Google Home这类只能声音控制的设备),用户无法看到行为的效果时,听到指令的微小反馈也是至关重要的。Amazon Echo在设备上显示了一圈灯用于表示正在倾听指令或按照指令工作。这种开关式的指示器可能没有计时器那样好,但至少用户可以确定系统听到了指令,而且计时器一开始就设定好了。
推动用户行动
现代系统通常非常复杂,而且假定把所有描绘系统状态的变量都展示给用户时不合理的。很多后台元素,如下载并执行什么JavaScript文件让网站运行,用户也没有兴趣。然而,偶尔情况下后台信息可以在前台起到重要作用。
举个例子,如库存大小。通常情况下商品有多少库存跟用户没多少关系,也不应该展示出来。但两种情况除外:
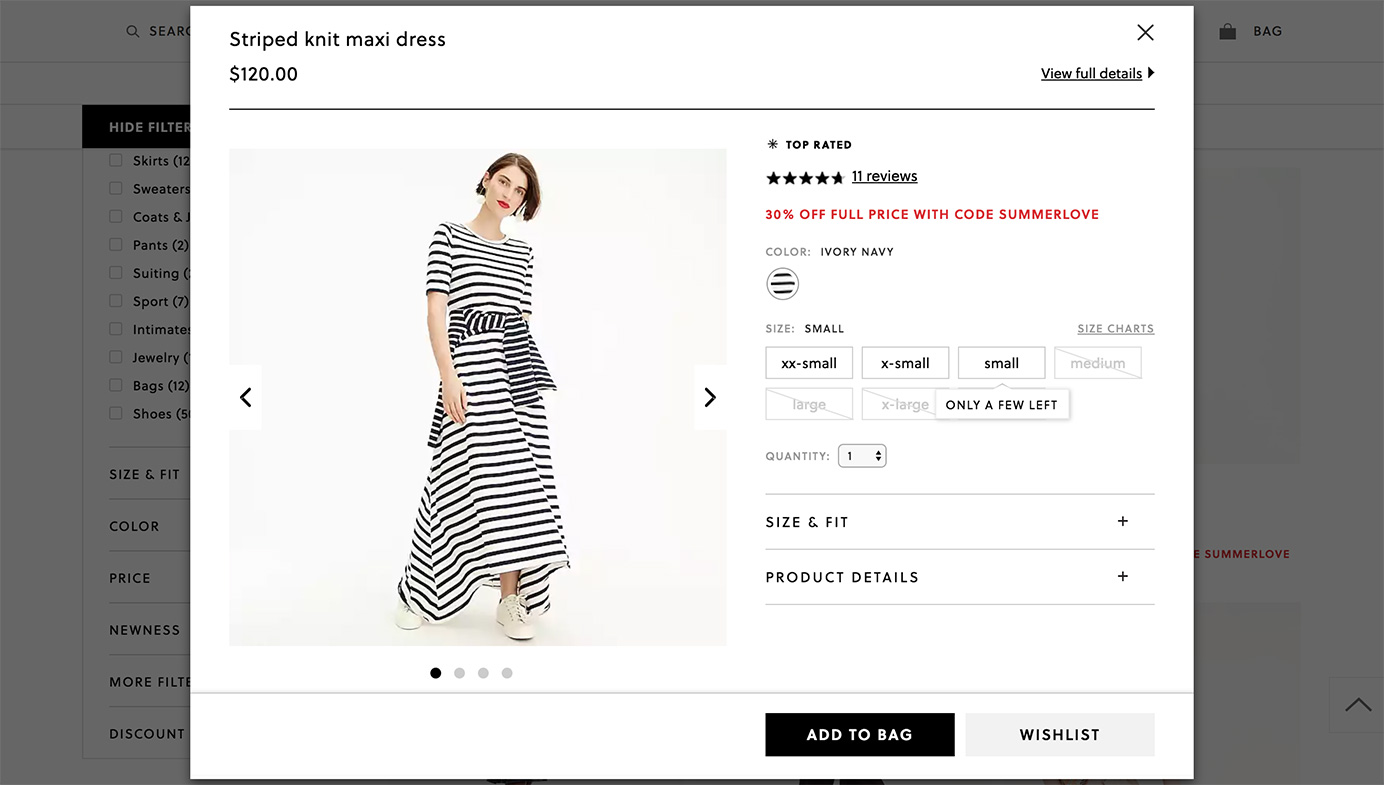
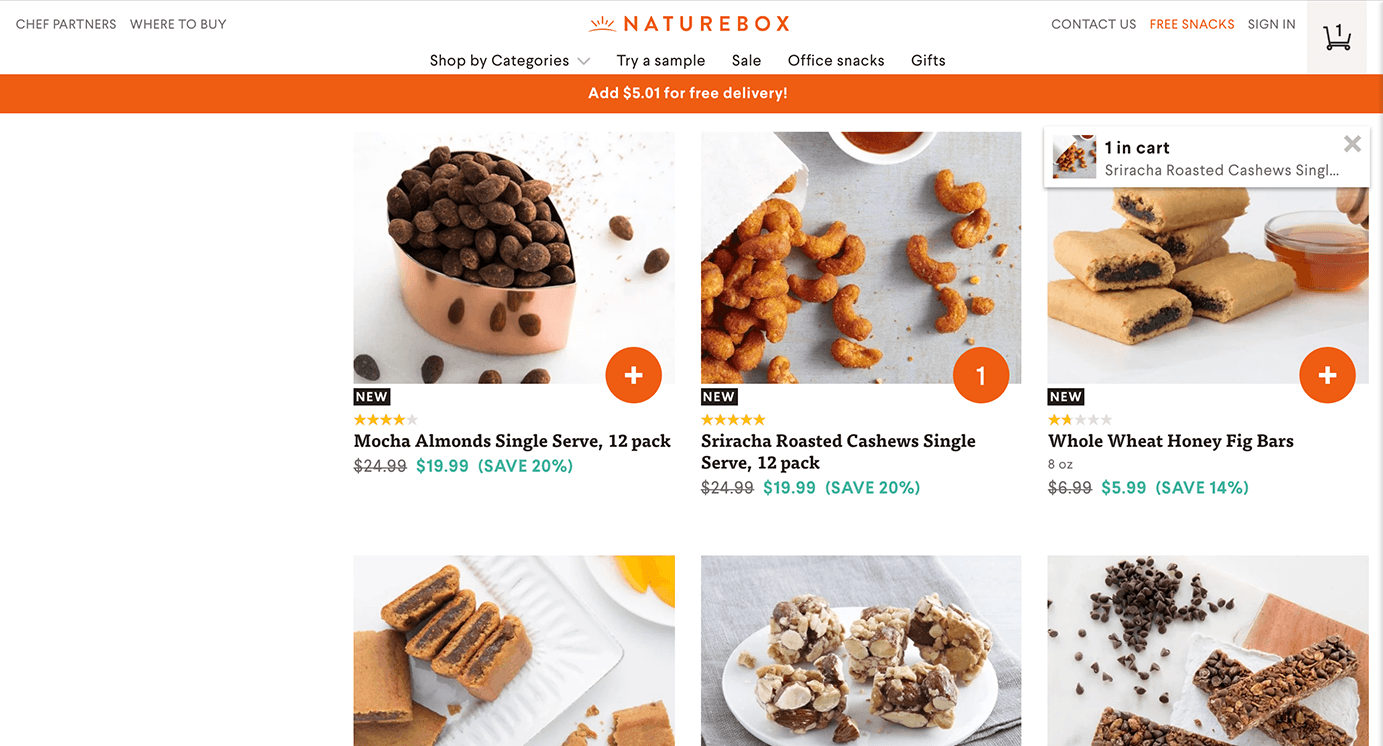
1.库存很少的时候:如果用户知道只剩一点库存了,因为稀缺性及社交证据等偏见,他更可能马上购买。
2.没有库存的时候:这个信息可以节省用户将没有的物品添加到购物车的尝试。(失去眼前的订单总比失去将来订单的信誉好,如果用户不信任你,就不会再来了。)


通知可能影响用户的后台事件,可以使用通知或指示器。当状态改变对用户产生重要影响时,也可以使用模态面板告知用户。
沟通可以创造信任
在现实人物关系中,如果一个人隐瞒信息并单方面决策,我们会失去对他的信任并感觉这个关系不对等。在与系统的交互中这种事情同样存在。
我们理解系统状态的时候,会觉得有控制感(我们可以信任系统会在任何情况下如期运行)。这种交互的可预测性不仅建立了与网站或应用的信任,而且还包括品牌本身。
网站或应用应该为 用户清晰地传达系统的当前状态,没通知用户的前提下不应该执行任何对用户影响的行为。当出现外部事件或时间流逝造成系统状态改变时,应该用简短且易理解的词语解释。
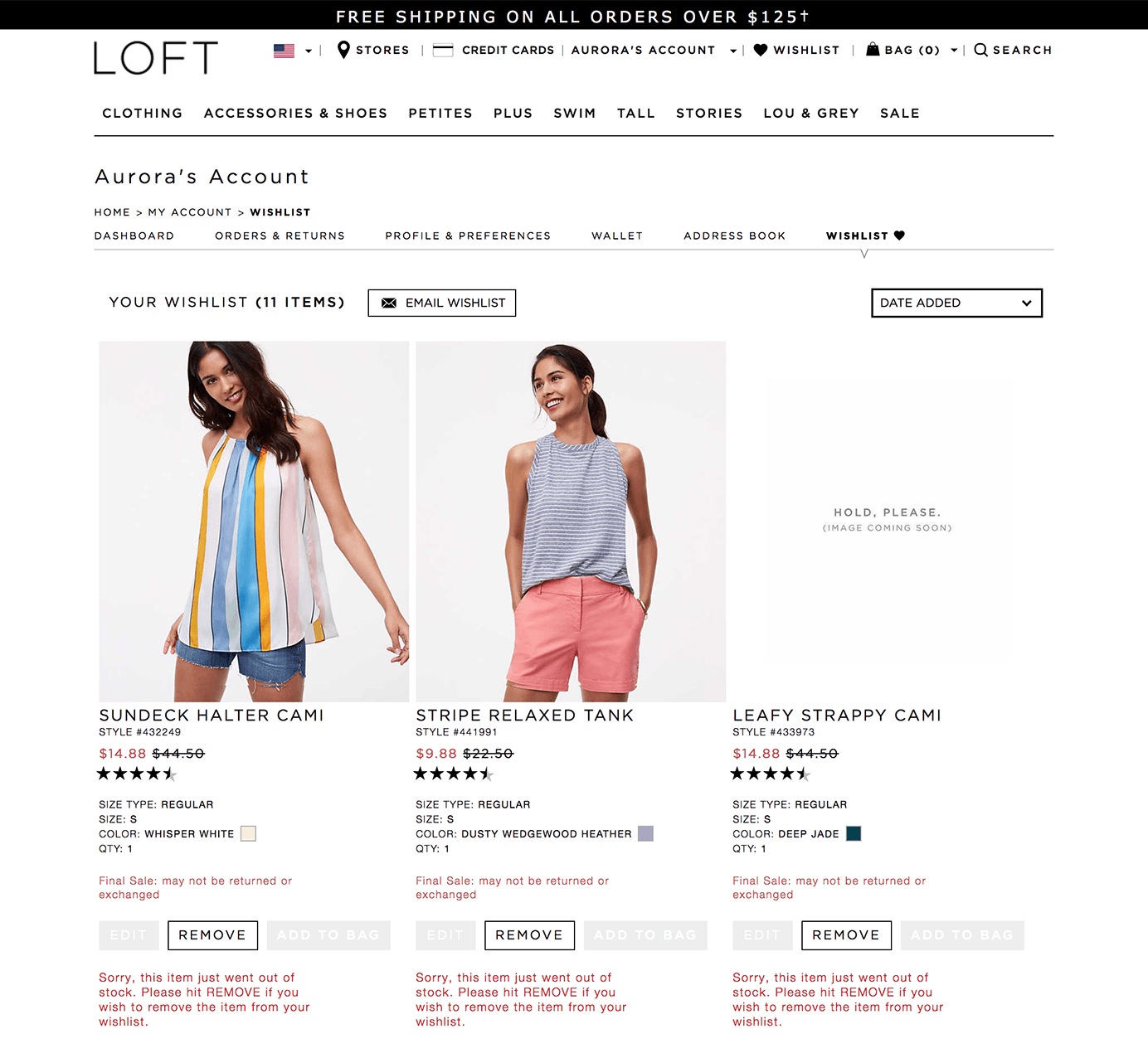
举例来说,当用户再次造访之前创建了愿望清单,现在有物品库存不足或不再售卖的网站时,应该怎么办呢?最糟糕的用户体验是什么都不解释,物品从列表中直接消失。在页面顶部加一个通知怎么样?这可能会稍微好一点,因为这并不能帮助用户记起之前在列表放入了什么,来寻找替代品。这两种方式都剥夺了用户的控制权并降低了信任,如果偶尔物品会会自动消失,用户可能会不再信任愿望清单了。
构建信任的更好方式是清晰地展示系统当前状态,哪些物品无法获取了,让用户自己决定移除或保留他们为将来做个参考。

结论
系统的可见性是优秀用户体验的基本准则。本质上讲,这个启发方法鼓励开放并持续的交流,这是所有关系的基础,无论是人类还是设备。不了解系统当前状态的用户无法决定完成目标的下一个步骤,也无法确定行为是否有效,是否出错。不要让用户成为睁眼瞎!
请扫描下方公众号二维码或搜索公众号Forbetterworld,也可以造访博客Forbetterworld.cn,精彩内容同步更新
欢迎留言讨论,转载请注明出处,观点归原作者所有。
