最近对移动设计相关内容比较感兴趣,而Steven Hoober对在这个领域研究很深入。所以今天还是Hoober先生的文章。主要研究各种设备上字号的大小。
这里提醒一下,这里的点指的是物理尺寸点,你可以换算成对应的物理尺寸来衡量各种设备到底需要多大的字号。
开始吧!
“数字产品内容为王。…使网站或应用可用,你能做的最重要的事情是在每个设备的各种使用情景下保证每个用户都能阅文本信息。”
数字产品内容为王。即使你认为它们主要是关于交互性的。如果用户不理解他们的目的,不能读懂他们的行为,控制也是没用的。使网站或应用可用,你能做的最重要的事情是在每个设备的各种使用情景下保证每个用户都能阅文本信息。
单位和转换
首先,让我们定义一些术语。现在人们经常错误地使用字体(font)这个词。从技术上说,在现在社会,字体(font)指的是包含特殊字形的数字文件。在这个专栏里,我会使用文字(type)这个词指代组成印刷或显示文本的字符——包含内容、字体(font)或字型(typeface)及其尺寸和色彩 。
我们需要搞懂的另一件事是,当我们讨论阅读文本时,我们说的是不同设备和平台的人类行为。而许多可用性标准和可访问性指南假定所有数字内容都是网页上的,且像素是标准测量单位。
但人们生活在现实社会,这里的东西并不会用像素衡量,因此我们只好使用物理尺寸。很多世纪以来,文字测量的标准单位一直是点(point)。当然这不是IOS设备独立像素的点,是苹果莫名其妙的偷了这个名字,而是印刷工人使用的点,Adobe为了PostScript编程标准将其四舍五入为1/72英寸。因此你可以称它为PostScript点。
因为设备缩放的多样性,各种设备和平台之间没有完美的测量单位换算方式,不过我一般在设计文档中使用表1所示的换算值。
表1:换算值
| 转换单位(从点到…) | 倍数 |
| 网站像素(pixel) | 1.34 |
| 网站文字相对单位(em) | 0.8 |
| 安卓设备独立像素(sp/dp) | 2.0 |
| IOS 点(point) | 2.25 |
我使用点创建所有设计的全尺寸效果图,并用点定义文字尺寸、图标尺寸和边距大小,然后再为开发者换算尺寸,因此非常清楚。
人们以不同方式使用各种设备
“因为需求不同所以人们购买和使用不同的设备。而且他们使用设备的方式也不同。”
不要把“碎片化”说的像坏事情一样。尊重用户的选择。因为需求不同所以人们购买和使用不同的设备。而且他们使用设备的方式也不同。
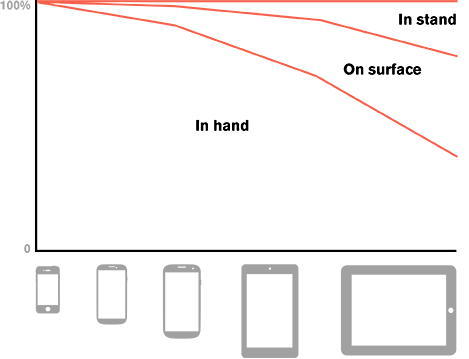
通过很多对用户的实地观察,我总结了人们在阅读和点击时,握持不同类型设备的距离。如图表1所示,尺寸随设备屏幕大小而改变。
图表1:人们是否及怎样握持不同类型设备

设备越大,人们使用时离眼睛越远。人们拿小手机的时候离眼睛非常近,再大一点的手机或平板手机远一点,而使用平板电脑时大约和桌面电脑一样远,因为人们经常将它们靠在支架上并用键盘使用。
我完全同意并不是每个人都以同样的方式工作。我有很多关于特定用户在特定条件如何以完全不同方式使用设备的轶事。理想情况下,我们都应该实地考察并找出我们的用户是如何工作的。
但是我也意识到多数设计师不会这么做,因为时间太长了。他们退而使用快速、廉价、响应式的模板,再需要一些字体大小的标准使它们基本上可用就行了。当你不得不基于设备类型或屏幕尺寸而猜想或者假设使用什么字号时,这些指南为你提供了可以遵循的基本标准。
最小字体大小
“要理解设计可读性用户界面距离至关重要。这是因为并不是屏幕上目标尺寸,而是基于屏幕与我们眼球距离的分辨率使它重要。”
无论是是否直接观察了用户,或根据设备类型猜测可可以使用的字体尺寸,都要理解距离对设计可读性用户至关重要。这是因为并不是屏幕上目标尺寸,而是基于屏幕与我们眼球距离的分辨率使它重要。尺寸与距离之间的关系称为角变量分辨率,你可以使用下面的公式计算它:
视角(弧度/分钟) = (3438) * (垂直于视线的物体长度) / (眼睛与武器的距离)
实际上这是公式的简单版本。要得到数字3438需要知道可见光的平均波长及我们眼睛里感应区域的大小。因此,获得相同的可读性字号,当屏幕更远的时候,字号必须更大。如图2所示。
图2:角变量分辨率

这是你为什么在手机或者平板上看电视剧与在电视上看一样舒服的原因。因为便携式设备离眼更近,你有基本相同的视域。我们可以基于我们对人们看到和了解到的东西的理解计算不同设备类型的字体大小。在表2中,基于人们握持设备地一般距离,为一些设备类型,我帮您做了数学计算。
表2:各种设备地最小字体尺寸
| 设备类型 | 最小字号(点) |
| 小手机 | 4 |
| 大手机 | 6 |
| 平板手机 | 7 |
| 小平板 | 8 |
| 大平板/电脑 | 10 |
在人们臂展之内使用设备中,最小字体尺寸从最小设备的4点到桌面或支架上任何设备的10点不等。
注意这些是最小尺寸。理解这个很重要。在几乎任何情况下,你都需要更大的尺寸。但我发现最小尺寸对图标下面的文本很有用。它们基本上只有一两个字并且是图标的解释,不费多大力你就可以透过眼镜看到。图标和其他可读性元素遵循着相同的缩放规则,并且基本上也是同样尺寸。相同的事情也适应于文本的可读性。
对比
“确保文本可读性的另一个关键因素是合适的对比。对比是关键衡量因素,而不是颜色,并不是因为许多人具有色觉缺陷,而是因为眩光。”
确保文本可读性的另一个关键因素是合适的对比。对比是关键衡量因素,而不是颜色,并不是因为许多人具有色觉缺陷,而是因为眩光。手机屏幕上的眩光几乎是一只存在的而且很容易扭曲或完全清除颜色。
由于可访问性已经从好想法发展成了市场优势,再到法律要求的标准, 我们设计内容时保证最好的对比度变得尤其重要。
W3C的 WCAG(网页可访问性指南(Web Content Accessibility Guidelines))提供了可访问性的最佳推荐。尽管和其他经典标准一样,与网络像素尺寸绑定在一起。但我更喜欢使用升级的AAA标准,因为复杂的环境条件在移动设备的使用中是很常见,因此拥有最佳对比率是非常重要的。这些比例是
- 正常文本7:1
- 大文本4.5:1
只要有可能,我使用黑色和白色表示关键内容。这种对比是23:1,因此可以看出如果想在设计的早期保证合适的对比,7:1并不是非常严格的要求。
在移动设备中,我经常喜欢在黑色的背景上使用白色文本有两个原因。首先,我这么做是因为黑色背景上的白色减少了进入用户眼睛的光的总量,因此高亮度屏幕在黑暗中和阳光下都效果良好。其次就是许多手机屏幕的工作方式,因为只有亮的像素消耗电量,这种方法有效的就降低了耗电量。
这并不因为这你不能使用颜色及在图片上使用文字。只是要小心地设计这种文字。通用的做法是限制大标题、副标题、和其他标题使用这种背景并保证大块文本、列表、表格或者表单使用高对比度背景。
可读尺寸
“大多数内容的字号要大于最小尺寸,这样用户更容易阅读(无论是他们在便携设备上浏览还是因为有视觉或认知问题)。”
之前我们已经讨论了最小可视文字尺寸。大多数内容的字号要大于最小尺寸,这样用户更容易阅读(无论是他们在便携设备上浏览还是因为有视觉或认知问题)。
有很多阅读障碍者参与的不错的眼动追踪研究,我们很好决定使用什么样的字体尺寸。我对真实产品的研究很好地证实了这些发现。表3显示了不同设备在阅读不同类型内容的最佳字号。
表3:各种设备保证可读性的字号(点)
| 设备类型 | 最小尺寸 | 基础内容 | 增强内容 |
| 小手机 | 4 | 5.5 | 7.2 |
| 大手机 | 6 | 8.5 | 10.8 |
| 平板手机 | 7 | 9.8 | 12.6 |
| 小平板 | 8 | 11.2 | 14.4 |
| 大平板/电脑 | 10 | 14 | 18 |
无论什么设备,保证基础内容字号至少比推荐最小字号大40%。但是,如果你期望满足各种环境条件和用户需求则需要更大文本,你可以使增强内容的字号比推荐最小字号大80%。如果太大,可读性就会再次降低,因此不要使增强内容的字体太大。
将你对使用何种字号的决定建立在尊重用户使用设备的场所及读者的需求的期望上。像我这样视力差的老年用户及通常在公交车上或路上步行使用设备的用户需要更大的字号。在室外使用越多意味着眩光越多,因此你需要更大的字号、更好的对比度或者两者都要。
定义尺寸层级
“内容指的是人们必能轻松阅读的东西,从按钮文本到文章的一段文字。首先,思考一下可读内容需要多大字号,然后决定你可以使用字号区分的其他文本内容。”
在表3中,内容指的是人们必能轻松阅读的东西,从按钮文本到文章的一段文字。首先,思考一下可读内容需要多大,然后决定你可以使用字号区分的其他文本内容。
尺寸强调屏幕信息层级最好的方式之一。例如,重要的功能、数据或营销介绍文本可以使用增强字号,而其他内容使用正常字号,图标标签使用最小字号。
如果你想使用字号区分诸如章节标题等其他文本,怎么办呢?你需要使用更大的字号。多大?好吧,我们遵循最佳实践就可以了。各种标准和调研将一组常用字号结合的很好。既然这样,如表4所示,我使用HTML标准尺寸差异作为基线。当然你可能也希望使用加粗标题或其他方式使它们有别于正文来保证层级分明。
表4:内容和标题的字号(点)
| 设备类型 | 最小字号 | 基础字号 | 增强字号 | 三级标题 | 二级标题 | 一级标题 |
| 小手机 | 4 | 5.5 | 7.2 | 8.5 | 10.8 | 14.4 |
| 大手机 | 6 | 8.5 | 10.8 | 12.6 | 16.2 | 21.6 |
| 平板手机 | 7 | 9.8 | 12.6 | 14.7 | 18.9 | 25.2 |
| 小平板 | 8 | 11.2 | 14.4 | 16.8 | 21.6 | 28.8 |
| 大平板/电脑 | 10 | 14 | 18 | 21 | 27 | 36 |
在表4中,虽然我使用HTML标签(H1,H2,H3)来暗示标题的层级,但只是因为它们是非常常用的标签。同样的原则对任何平台都起效。另外,你也可以将这些尺寸用在仪表盘上的标签等其他重要信息上。
注意我只列举了三层标题。关于给人们展示复杂数据,我的经验是无论你怎么区分,超过三层标题会使数据难以理解。如果你需要更少的层级,你可以将两端的尺寸去掉。如过只有页面标题呢?如果你需要节省空间,那么使用二级标题或者三级标题很安全。
尽量避免标题嵌套。使用真实内容和最小设备做设计,然后选择表现最好的尺寸。如果短标题很多,你可以使用更大的字号。
但是,从自己和他人的研究中,我发现有证据证明字体、图标及表单控件尺寸过大会无法阅读和识别。我最喜欢的例子是一个按钮太大,结果用户认为它是一个横幅广告。即使凝视着这个巨大的红色按钮,他们仍找不到它并提交表单,因为它看起来与用户预期不一样。
人们只会触控他们看到的东西
“好用的版式始于基础的易读性,而这取决于选择正确的字号和使用良好的对比。”
无论数字产品如何富有交互性,如果人们无法阅读和理解文本,人们就没法使用它。
好用的版式始于基础的易读性,而这取决于选择正确的字号和使用良好的对比。不管你设计应用或者网站,确保你的基础设计原则包含合适的字号、良好的层级结构及保障可读性的对比方式。
请关注下方公众号二维码或搜索公众号:Forbetterworld, 内容同步更新,

欢迎留言讨论,转载请注明出处,观点归原作者所有。
英文版地址:https://www.uxmatters.com/mt/archives/2015/09/type-sizes-for-every-device.php