设计中我们会经常碰到认知与操作之间的偏差,本篇文章会给我带来这些偏差背后的深层原因。
摘要:每次交互,用户都需要克服两个挑战:理解系统当前状态及找到改变状态的方法。设计师可以洞察这些分歧并建立清晰的概念模型帮助用户。
上周,我买了一个全新的蓝牙耳机,不幸的是,我花了一个多小时才将它与电脑连接上。尽管耳机说明书和电脑支持网站上都给了保证,但耳机并不能自动与电脑连接起来。再次阅读说明,检查两个设备都完好,仔细阅读评论确认耳机与我的电脑兼容,甚至同时用另一台电脑测试耳机后,我决定放弃,把这该死的东西退回去。不过这时我发现了一个帮助页(来自另一个完全不同的硬件制造商),这给变了一切。

意识到自己的错误后,我感到很无语。但对设备当前状态理解的错误确实是非常常见的可用性问题,常见到雅各布·尼尔森把系统状态的可见性放在了著名的10个可用性启发方法的第一条。
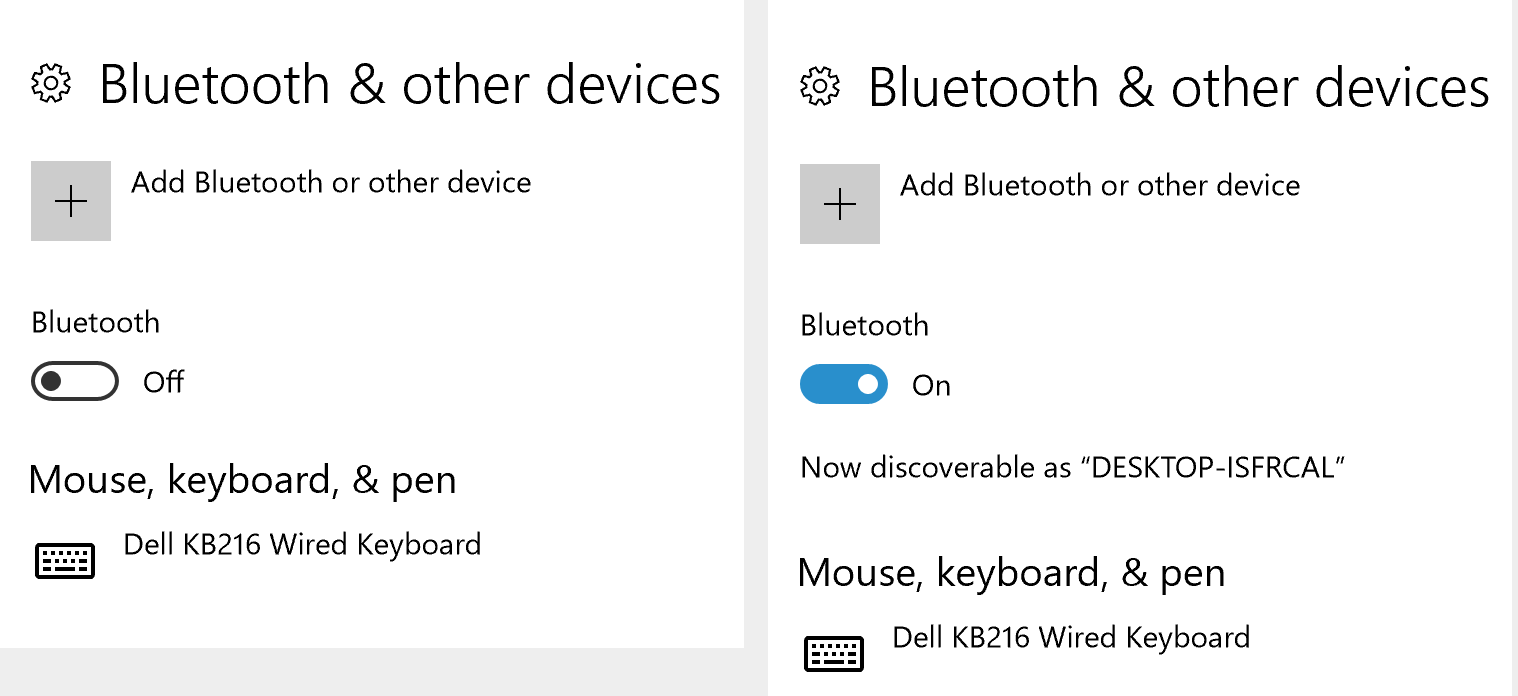
再看看这个设计,很明显设计师很清楚系统状态可见性很重要:甚至在控制开关的旁边加上了明显的状态文本”关”(Off)。
那问题出在哪里呢?为了更好的理解,我们需要更深入地挖掘一下。
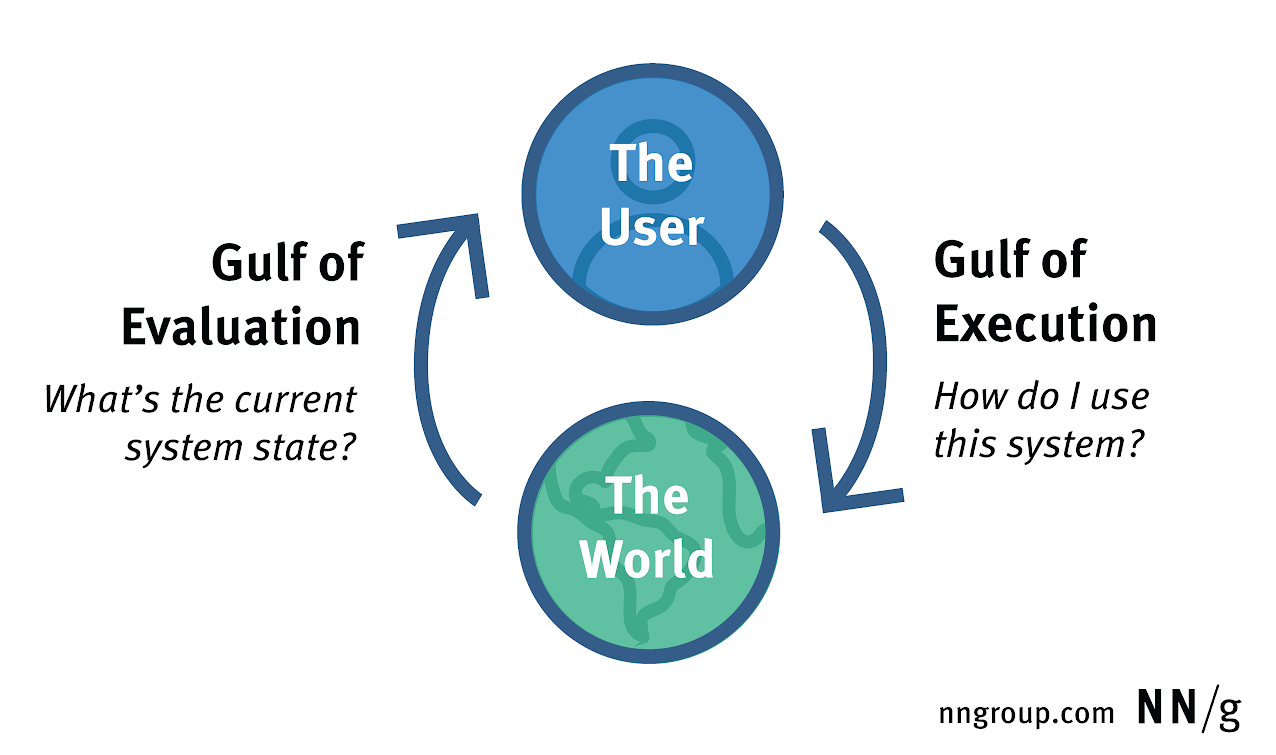
判断的分歧与操作的分歧
成功与技术进行交互,人们必须克服的两大挑战:
- 判断:理解系统状态
- 操作:采取行动完成具体目标
这些挑战之所以被描述成“判断的分歧”和“操作的分歧”是因为,没有有效设计元素的支持,他们可能成为用户和目标之间无法逾越的障碍。
1986年,埃德·哈钦斯(Ed Hutchins), 吉姆·霍兰(Jim Hollan 和唐纳德·诺曼(Don Norman)一起发明了“判断的分歧”和“操作的分歧”这两个词,为了帮助人们克服这些分歧,他们写了直接操纵相关文章:这篇作品发布在诺曼(Norman)和德雷珀(Draper)联合编辑的《用户为中心的系统设计》一书中,这本书首次提出了“以用户为中心”概念,这比唐纳德(Don)与雅克布·尼尔森(Jakob Nielsen)一起建立NNGruop要早很多)。唐纳德在《设计心理学1》(The Design of Everyday Things)中讲解了这两个分歧的故事并详述了它们在设计过程中的重要性。30年后,这些分期仍然是UX领域重要的核心概念。

此外,这些挑战都是由很多用户必须完成的子任务组成的。例如,成功判断不仅需要感知系统状态,而且需要解释其意义。同样,操作既需要在理解控件如何操作基础上规划动作,还需要实际操纵这些控件。对于这种粒度,对交互的具体分析非常重要,因为成功完成一个子任务不代表在其他方面可以成功。
确认东西的开关状态是判断分歧的经典案例;对这个蓝牙耳机开关来说,很容易发现开关和旁边的标签,但这些东西的可视性并不意味着他们可以被正确地解释。
操作和判断是相互独立的
成功的操作通常需要正确的判断。在蓝牙耳机的例子中,纠正了对当前状态的判断后,我马上就知道点击开关可以激活蓝牙。执行使用系统的行动很容易,但建立在错误判断基础上的计划注定是会失败的。
这种独立性影响了众多现实世界的交互行为;举个例子,在很多扁平设计中用户会碰到导航问题。这并不是说他们不懂得怎么点击链接,而是因为无法理解呈现给他们的链接。
使用心理模型桥接这些分歧
解析过程需要精力,大部分人都会依赖理解系统的心智模型最小化这种精力。心智模型是关于系统工作原理、符号的意义及不同的用户行为结果的理论。为了节省时间,大部分人会以过去的经验快速构建新系统的心智模型。
设计师可以利用这种自然趋势,刻意增加帮助用户构建有效心智模型的设计元素。这就需要:
- 识别用户已经熟知的相关设计
- 创建新设计与熟悉的设计之间的视觉相似性
- 创建新设计与熟悉的设计之间的功能相似性
真实和数字经验都可以作为系统心智模型的基础;重要的是,视觉符号需要暗示一种与系统实际功能相匹配的模型,至少能够足以让用户正确的解释系统的状态并预测结果。
回到最初的蓝牙耳机的例子,开/关如何工作有很多不同的模型。有些开关压根不使用文本标签,使用位置或不同的背景色彩来区分不同的状态。其它的则在开关外面有标签,通过将开关推到对应的状态文本位置来表明状态。举个例子,下面的扬声器开关现在的状态是OFF(关);要打开它,你需要将开关向ON(开)推动。

文章开头讲的蓝牙耳机的开关拥有一个看起来与这个物理滑动开关很像的标签;不过工作原理不一样。在蓝牙开关中,向文本推向Off标签会将开关状态变成On,这是与物理滑动开关相反的。
如果你看到了很多处于不同状态的开关,就能更简单的理解Windows 10的开关设计;背景颜色让开和关状态很明显,而且两个标签都在开关的右侧,很明显他们描述的是当前选择状态而不是开关的一端。

但是,在复杂的设置菜单中,很难同时保证既有开着的也有关着的开关来确保人们可以理解它。替代的更好设计是使用复选框,也同样依赖物理世界的心智模型。复选框来自于纸质表单:画了对勾的框说明选项已选,而没有画勾的则没选。这也是Windows7里面用于激活蓝牙的方式;不需要增加文本位置说明和色彩,它比Windows给用户带来的判断负担更低。

为什么这些分歧很重要
尽管唐纳德·诺曼(Non Norman)近十年前就首次阐述了判断和操作的交互模型,但这种困难在现今的设计中依然很普遍。理解这些分歧,并在UX设计中注意他们,有两个原因。
首先,判断和操作带来的的挑战超越了交互风格和设备类型。无论你是设计平板、手表、智能音响亦或是电冰箱,人们仍然需要处理这种分歧,而且这个框架很灵活,可以很有效的应用到新的设计情境中。
其次,在解决设计问题的时候,将判断和操作拆解成子任务的粒度能更好的揭示设计失败的细节原因,因为它运用了用户为中心的视角。“保持状态可见”这种启发方法告诉我们好的设计是什么样子,但没有解释具体如何做。定位一个问题是可见性引起的还是解释引起的可以给你提供头脑风暴更好的起点。
用户必须连接评判和操作之间的分歧才能成功的与设计进行交互,但如果系统设计者了解这些分歧,并构建线索将用户引导到正确的道路,这些挑战就会变得更加容易。
请关注下方公众号二维码或搜索公众号:Forbetterworld, 内容同步更新,
欢迎留言讨论,转载请注明出处,观点归原作者所有。
