“为每位用户及每种类型和尺寸的手机而设计.”
在本系列的Part1里,关于如何为移动触屏而设计,我讲述了触屏的历史,现在的电容屏如何工作,以及我主持的关于发现人们如何与他们的触屏手机和平板的互动的研究。
在Part2里,我讨论了现实世界为任何设备触控设计的10条启发式建议中的5条,在本系列的Part3,也就是最后一部分中,我会讲述剩下的5条启发式建议:
- 触控并不精准
- 更好移动设计的1,2,3 点
- 人们只会点击他们看到的东西
- 手机不是平的
- 按人类数据设计
6.触控并不精准
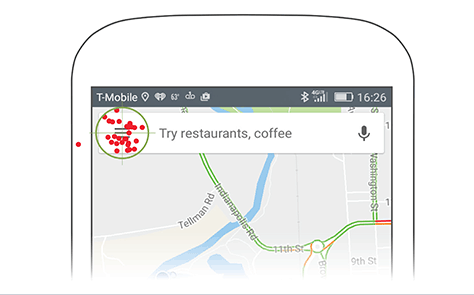
正确率不是击中或者错失,而是相对的。如果你一开始就意识到触控的不准确性,你在做设计师会很容易考虑到这一点。图1展示了某种元素的触控准确性的例子。这个圆圈代表了R95 径向概率误差或者包含95%点击的半径范围。
图1:R95圆圈覆盖了绝大多数目标点击

当每件事情都不准确的时候,应该思考所错误,转而关注误差。在设计的时候,提供最大触控目标降低不准确并规避不准确造成的问题。我会在这个专栏后面给你一些最小尺寸参考,不过你能保证一般都制作最大触控目标,你就会很少用到他们。不要仅仅只对文字或者图标做链接,而要使用设计中的自然边界(例如,各种框体、按钮以及整行),并让他们整体变成可以点击的。这样,即使人们点偏了,只要点到了图标或文本周边的任何区域,仍然可以点中目标。这很容易实现。设计师应该确保在他们的设计交付物物中标注他们。如果没人特别说明不要这么做,开发者应该假定点击目标是整个区域。
总结
- 记住,真实用户在现实生活中通过触控用户界面工作。
- 把触控目标变得越大越好,将行、框体及按钮等整个容器作为触控目标,而不仅仅只用图标和文字。
- 不要只在细枝末节上设计,也不要只在界面层改造触控设计。通过提供足够的空间和合适的交互特性,使你的设计在网格和模板层面以触控为中心。
7.更好移动设计的1,2,3 点
“越靠近屏幕中心,人们的触控交互越快、越自信而且越准确。”
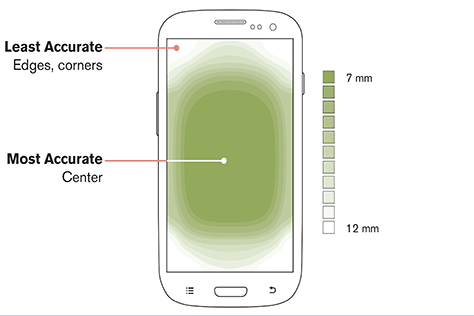
触控不仅不准确,而且明显经常不准确。但我发现,最大的变量不是用户的年龄、教育、触摸屏的熟悉程度,或者其他设计师和开发人员通常在可用性测试中期望、寻找或问我的东西。相反,它正是人们正常时在屏幕上点击的区域。图2显示了屏幕特定部分触控准确性的图表,它是从所有我主持和分析的研究中编译来的。
图2:显示屏幕各个区域触控准确性的图表

在各种主流操作系统和各种不同手机和平板的触摸屏上的,数以百万次的数控测量显示越靠近屏幕中心,人们触控交互越快、越自信而且越准确。
准确性从屏幕中心的7mm到角落的12mm逐步变化。考虑下整个使用情景。对于屏幕边缘吸引触控的选项和图表列表来说,需要确保行高至少9-10mm,以便用户在每行的任何位置都可以正确的点击。
记住不准确性的教训。在这种准确水平上,人们仍会触控不到目标。如果触控目标之间可能相互干扰,请通过设计避免灾难性操作。例如,永远不要把邮件格式化功能放到发送按钮旁边。发送是不可恢复的。确保触发不可恢复动作的按钮不要离任何用户经常使用或者容易点击到的控件太近。
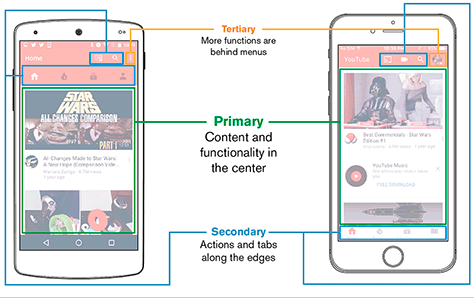
将这些与之前讨论的视图偏好考虑进去,我们能够创建完整的设计系统。像上一个专栏我们讨论的一样,将次级操作放在屏幕顶部或底部的边缘。内容区域顶部或底部边缘的页签可以方便用户切换视图和区块。行为按钮方便用户创建内容和搜索。将三级功能放到菜单里,这个菜单用户可以通过点击屏幕角落目标打开。
图3:触碰友好的信息设计框架

请时时考虑人们触控屏幕特定区域的效果。在屏幕上的每个区块里,使用我在本系列Part2表1中提供的各种设备类型的字号,确保可点击的项目之间有足够的留白以防止相互干扰。屏幕中间的内容的行和网格可以很紧密,但屏幕顶部和底部的页签或操作栏应该包含很少控件。
总结
- 按区块设计,根据人们触控特定区域的好坏为可点击的元素留白以防止相互干扰。
- 触控准确性随屏幕区域而变化。触控屏幕的侧边比触控中心准确率低,因此对于列表来说,纪要避免将删除或选择这种操作放在屏幕的左右侧,又要类列表中的项目足够高以适应边缘点击的需要。
- 当你将控件部署在屏幕顶部或底部时,尽量少放组件并留足间距。安卓Action Button间距太小,因此请放开一些。在IOS菜单栏上放置超过四个控件或在大瓶手机上放置超过5个控件都是自找麻烦。
- 为避免冲突做好计划。将触发危险、不可逆的操作及看起来烦人且难以退出的元素远离其他控件或者提供撤销功能。
8.人们只会点击他们看到的东西
从那些符合人们预期的控件开始。最符合预期的是那些可见且与人们将要做的事情有联系的控件。
客服仍会要求只用手势操作的界面或可促使人们惊喜或探索的隐藏交互方式,但是我还是支持无趣的界面。从那些符合人们预期的控件开始。最符合预期的是那些可见且与人们将要做的事情有联系的控件。
确保可选择的项目明显是可选择的。如果看起来不可点,人们就不会知道它可点。
对于网页内容里的行间链接,有下划线就好。但对应用来说(无论是移动或网络应用),你应该把它们变成包围盒及可点击的组件。包围盒是元素不可或缺的部分。例如给图标加个圈,帮元素放到容器里或者简单的使用列表单元。
可点击的组件不仅要承担相应的功能(可以做什么清晰明了),还要保持一致性。没有很好的理由,不要在页面上强调某些项,而要强调其他按钮和可选行。如果组件功能相似,在整个应用中都应该外观一致,行为一致。
通常我在设计应用时,针对某种行为会有三种基础交互组件。
- 箭头向右的可选行——加载其他界面或者更多细节。
- 下划线文本——加载额外有用的行间信息。
- 按钮——提交数据或改变状态
注意:如我在启发式规范4中描述的一样,不要只有词语或标签可以点击,而要整行、整句或者整个按钮都可点。
当然,还有很多其他交互元素,如媒体播放器或表单输入,但上面的三种覆盖了95%的交互。
总结
可是目标(无论是文本、图标、形状或其他类型的交互组件)都必须有以下特性:
- 吸引用户眼球
- 从视觉表现上让用户理解他们是可点击的。
- 清晰,玩家理解将要执行的操作。
- 要足够大够明确,这样用户可以轻松、自信的点击。请遵循我在本系列Part2 表1中推荐的各种类型设备的尺寸规则。
9.手机不是平的
很多用户实际上触控不到屏幕边缘。无论屏幕曲率还是突起边缘或手机壳,用户都无法触控手机边缘。边缘的功能或手势可能会失败后难以起效。
人们根据情景变换持机和触控方式。例如,我观察到人们改变持机方式的情景有:
- 开门
- 那东西
- 抱孩子
- 沿街散步
- 在苦难的路面行走或走下路沿
- 乘火车或公交,尤其是站着的时候
- 在危险的环境中(例如在风中、水边或陡坡边)行走
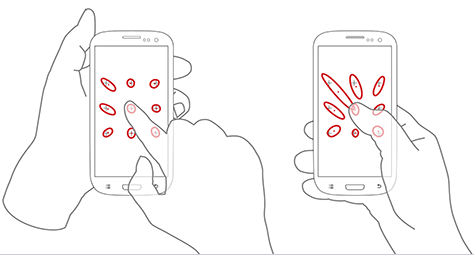
人们适应环境,但仍会受到影响。如图4显示,仅仅是一手拎包,另一手用手机都会大大降低屏幕最远端角落的触控精准度(30mm以上)。图4展示了在双手持机与一手拎包一手持机时,屏幕上9个触控目标的精准度的差异。这种情况很多。在思考用户错失目标的后果时请记住这一点。
图4:两种方式下9个触控目标的精准度差异

另外,不要忘记手机不是平的。某些手机突起的斜边或者使用手机壳导致的类似效果使触控屏幕边缘的目标变得很困难。带有弧边的纯平手机也有类似效果。三星已经将弧边手机设计投入了主要生产线,因此屏幕会慢慢偏离用户的眼睛及接触面。这意味着很多用户实际上触控不到屏幕边缘。无论屏幕曲率还是突起边缘或手机壳,用户都无法触控手机边缘。边缘的功能或手势可能会失败后难以起效。
人们在真实环境使用手机。我们不能认为人们至于平坦的玻璃屏交互。
总结
- 考虑最坏的情况,避免任何触控目标尺寸太接近临界值。
- 考虑不同情境,在各种困难环境中测试你的设计以保证其在真实环境中工作良好。
- 如果你需要把放到屏幕边缘或使用边缘手势,尽管用,但是要提供一些间隙,保证在有手机壳或曲屏的情况下也可以起效。
10.按人类数据设计
“使用真实手机和平板大小的模板,在纸上画草图。”
在移动设备上处理尺寸问题最好的方式是在设计中使用真实比例。使用真实手机和平板大小的模板,在纸上画草图。
从OmniGraffe、Visio、Axure、Photoshop、InDesign或任何其他设计软件中导出你的高分辨率效果图,放到手机里。无论你画草图、高保真效果图,还是使用原型工具,记得用相册或其他手机应用查看你的设计。在手中体验设计是不可替代的。
参观或模拟真实环境去看看用户界面是否在使用情景下表现良好。商店、医院、工作坊或者花园与你的工作隔间可不一样。到户外散步,看看你的设计在阳光下工作怎么样。不要再用PPT演示寻求设计批准和认可。相反把手机给别人,让与会的每个人用手机查看设计。
在测量和确认文本、图标及其他触控目标是否正确的时候,不要只进行数学计算。相反,在真机上测量目标能确保你的尺寸是正确的。
我只能以一点小遗憾结束这个专题的讨论:在设备独立像素和视口缩放上仍有一些问题。手机操作系统厂商试图通过将屏幕分辨率归到不同分类里为开发者简化任何事情。但手机尺寸和屏幕尺寸的多样性意味着你获得的尺寸与你期望的尺寸不一样。例如,你要做一个7mm高的按钮,适配后发现,在小手机上变成了5mm高的迷你按钮或大手机变成了9mm高的巨大按钮。而且你也不知道会是什么样。
总结
- 不要用电脑,而要用真机测试你的设计,越早越快越好。
- 不要再用PPT而要用真机展示设计已需求批准和认可。
- 考虑到向下兼容适配、糟糕的使用环境及有些玩家视力不好,把每个组件设计的比其他情况下大20%。
结论
“要一直用数据支持你的设计决策。没有数据,你只不过是另一个自以为是的人。”
这里看起来只不过是记录一下,但只要你记住了这10条核心的启发式设计建议就不坏:
- 把内功和功能放到屏幕中心。
- 设计时记得手指的存在,这样用户就可以看到周围的内容。
- 为区块设计,在屏幕边缘和角落使用更大的触控目标。
- 合理布局触控目标,避免误点造成灾难性后果。
- 设计用户界面和交互时要保持一致。
- 时刻尊重用户及他们的设备选择、使用模式及使用情景。
- 根据实际尺寸设计移动界面。
- 在真机上测试折设计。
- 请记住为手掌、手指、拇指和人类而设计。
要一直用数据支持你的设计决策。没有数据,你只不过是另一个自以为是的人。这个系列中所有我给你的信息都是基于大量的用户观察,直接测量和研究。它们让我明白了这些核心概念背后的原因及在设计时将他们铭刻于心的重要性。
但我并不是关于触控的一切都了解。因此请持续问问题,当碰到你无法解释的奇怪问题的时候自己做研究。我们需要了解更多关于人们为什么和什么时候改变他们的握持方式及人们如何执行某种动作的情景及模型,以便我们可以更好的自定义我们的手机界面。
我们需要知道其他类型触控设备的工作方式。有很多支持手机触控界面相关的学术研究,但没人提到可穿戴设备,尽管我尽力让一些制造商对这类研究感兴趣。
不管未来怎么样,触屏设备的应用将会更加普及,还有很多东西需要学习,我们一起改进们吧。
请关注下方公众号二维码或搜索公众号:Forbetterworld, 内容同步更新,

欢迎留言讨论,转载请注明出处,观点归原作者所有。
英文版地址:https://www.uxmatters.com/mt/archives/2017/07/design-for-fingers-touch-and-people-part-3.php