尽管我们称自称用户体验设计师,但多数工作只是用户体验的一个小部分。今天带来的是更宽领域的用户体验设计,全渠道用户体验设计。当然是观(译者)也有私心了,Walmart是我工作以来的第一个设计项目,虽然是反例,也算怀念了。
摘要:无论是什么渠道和设备,无缝的用户体验都是构成全渠道体验的5个基本元素之一。简化跨渠道过渡的公司更有竞争优势。
核心内容
- 无缝用户体验是什么?
- 为什么需要无缝用户体验?
- 怎么进行无缝用户体验设计?
文章思维导图
用户通过各种渠道与公司和组织进行互动,如网络、移动或平板应用、邮件、查询机、在线聊天或在实体店或使用电话与顾客代表进行沟通等。当用户通过特定的渠道与组织互动时,会将其看成公司相关的整体用户体验的一部分。任何渠道的用户体验失败都暗示了整体体验的糟糕。
通过对全渠道用户体验的研究我们定义了可用全渠道体验的五个关键元素:
这篇文章主要讨论无缝在全渠道体验中重要的原因。
为整个旅程,而不是单个交互而设计
通常情况下,用户无法通过一站式服务或通过单一渠道完成活动。下面是用户改变渠道的最常见原因:
- 外部干扰导致了情景或语境发生改变。某些情况下,用户不能一站式完成活动是因为他们会打断了。想象一下,你正在PC上购买新的车险,但快到接孩子放学的时间了。因为车辆识别码拍照很容易获得,你可能会在停车等待的时候继续你的注册流程。
- 任务更适合其他渠道。用户改变渠道通常是因为现有渠道太费力而其他渠道更有效或高效。想象一下通过在线聊天讨论手机账单。如果环境很复杂,且需要很多解释,你可能选择打电话给运营商。
- 活动本身需要。有些活动本身就需要用户在不同渠道间穿梭才能完成。例如,根据在线菜单准备饭菜可能需要多种渠道。你先在PC上选了一个菜单,然后在商店里通过移动应用查看购买列表,之后在厨房里使用平板电脑完成饭菜,这样你在烹饪的时候可以参考菜单了。
理解用户更换渠道的原因,可以帮助用户无缝且平滑的过渡。将各种触点串成无缝的旅程作为目标而不是一组脱节的交互行为。
定义:无缝性是跨渠道顾客旅程的一种品质,指的是在两个渠道之间的转换,用户的开销为零或最低。根本上说,如果你能在中断的地方拾起来,用户体验就是无缝的。但如果用户必须重建情景或在新的渠道商重头开始工作,这种体验感觉就不流畅。
无缝的必要性
随着移动性的不断加强,新设备和交互渠道的不断渗透,顾客希望体验更高效、更方便,且能随着设备和环境的更换不断推进。对组织来说,在各渠道上提供可工作的方案还不够,必须开始模糊这些体验的界限,允许用户毫无困难的在各个渠道间无缝推进。在任何渠道都能获得愉悦的体验可以成为你和竞争者的重要分水岭。
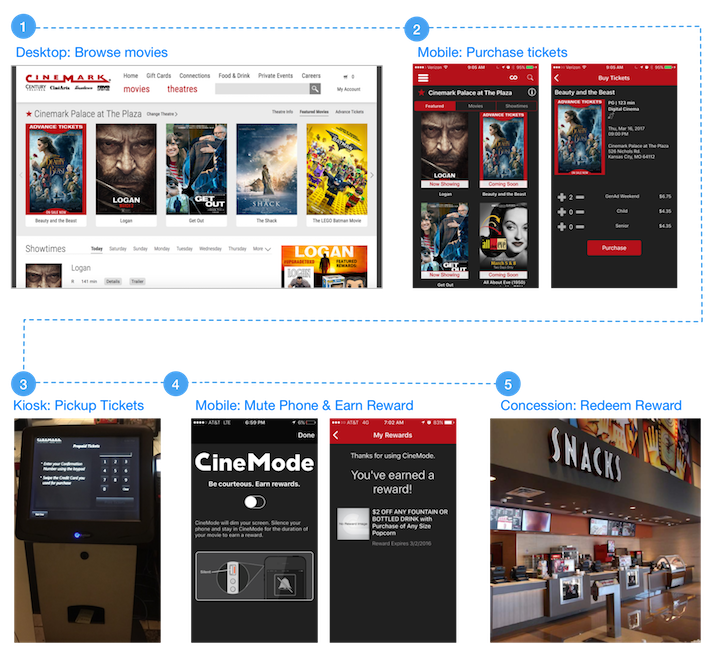
Cinemark的设计特色达成了无缝的顾客旅程。网络和移动应用识别用户位置并向其推荐合适的电影院。用户可以在电脑上浏览电影,但如果他想使用ApplePay这样的快速支付方式时,也可以通过移动设备购买电影票。用户切换到移动应用时,能看到电影院正在播放的电影,这样用户可以很容易继续完成购买。在电影院,可以通过柜台取票,也可以通过查询及输入交易确认码或扫描付款时使用的信用卡取票。(如果顾客可以不用取票只在入口展示确认码或类似的二维码就更好了。)
只要用户进入电影院,就会给用户推送一条信息要求他们将手机调制“静音”模式。那些切换“静音”模式的顾客可以在小卖部获得一些补偿奖励。用户可以方便地给小卖部员工展示手机上的奖励,且可能购买更多东西。
这个旅程包含5个触点和4个不同的渠道,但对顾客来说这是很棒的体验,因为渠道之间的转换非常流畅,毫无障碍。

Cinemark在不同交互渠道之间创造了的无缝体验。任务过程中,大部分顾客都很难应对困难。如果需要的交互成本超过了预期价值,用户就会放弃这个任务或品牌,同样,也会放弃未来的互动。只有极其有动力的人才能克服那些困难。
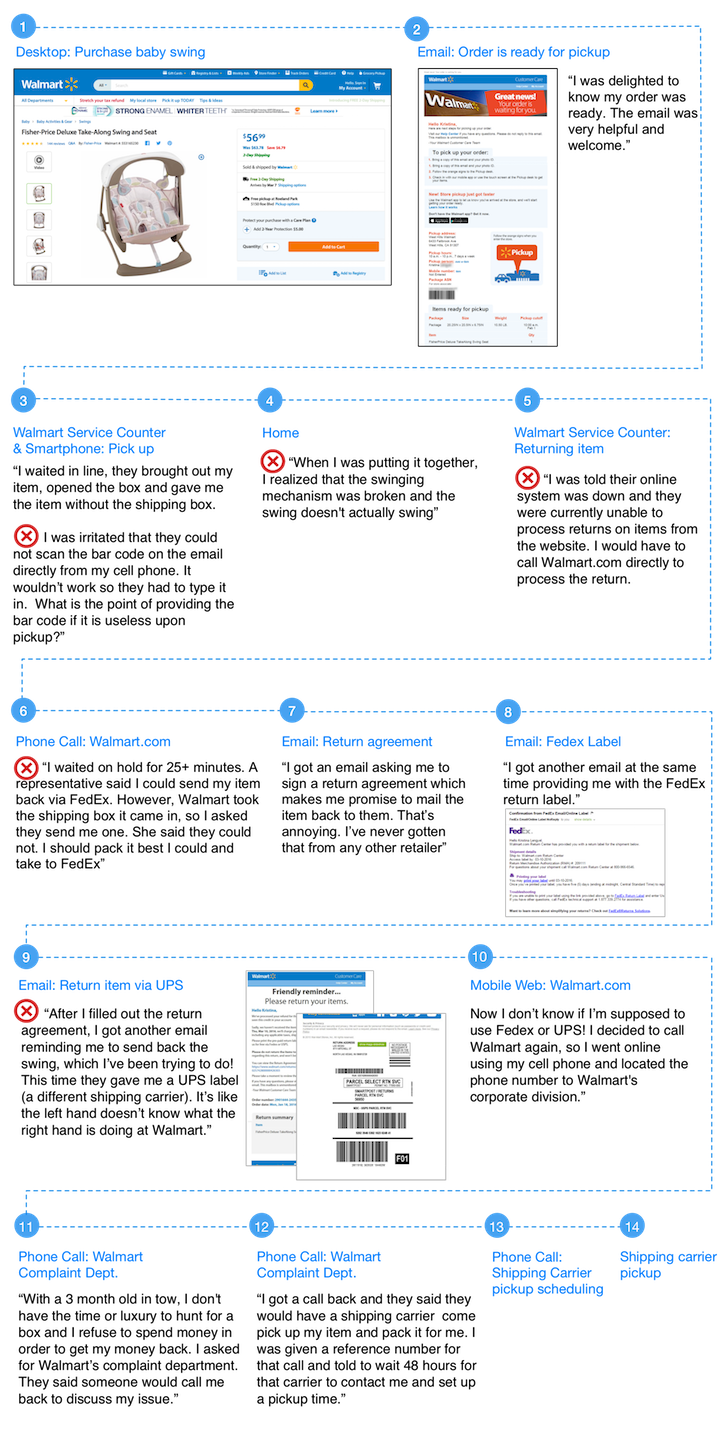
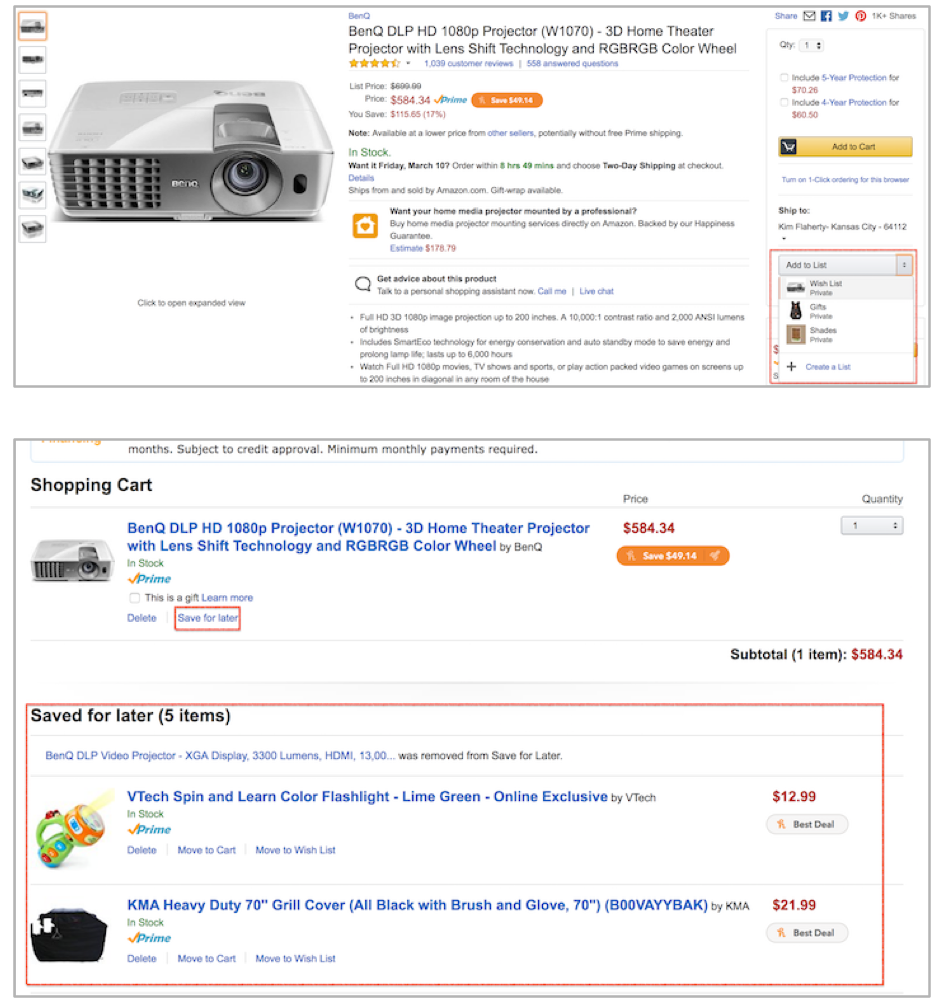
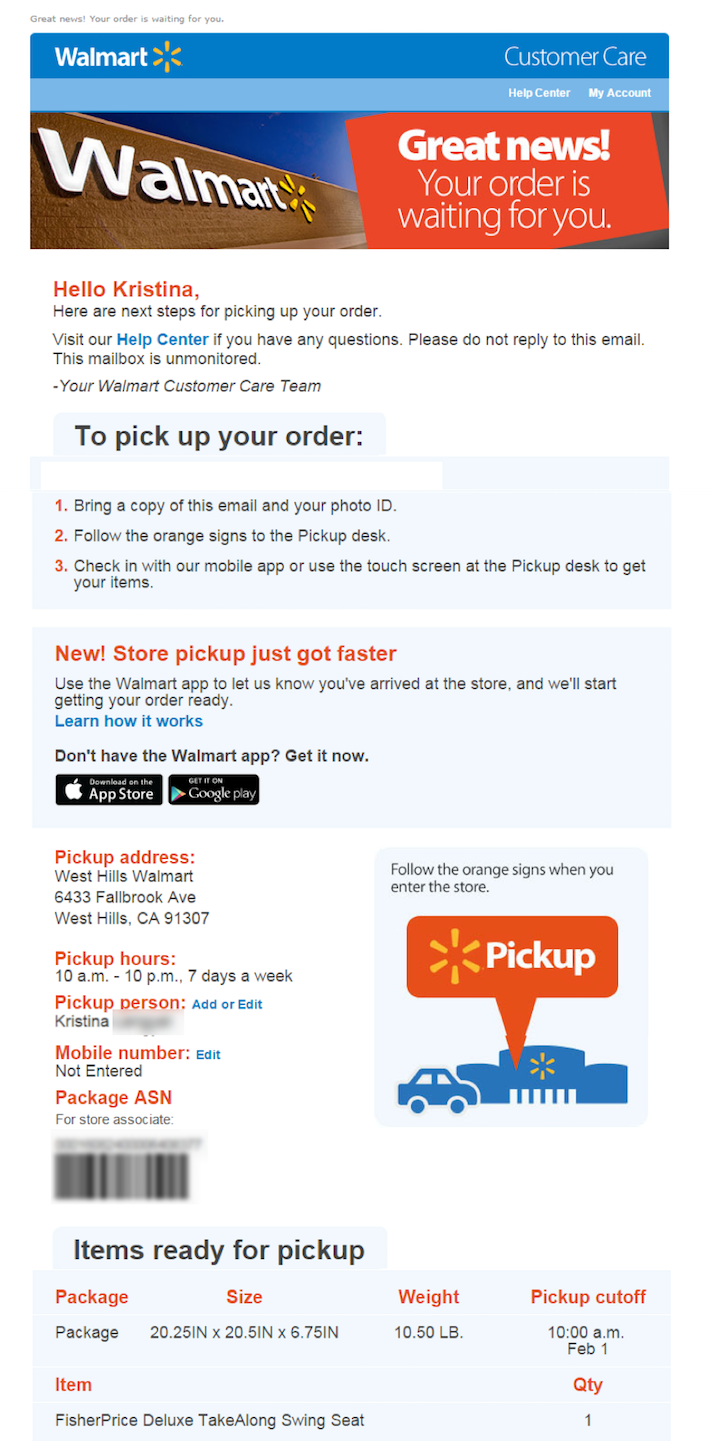
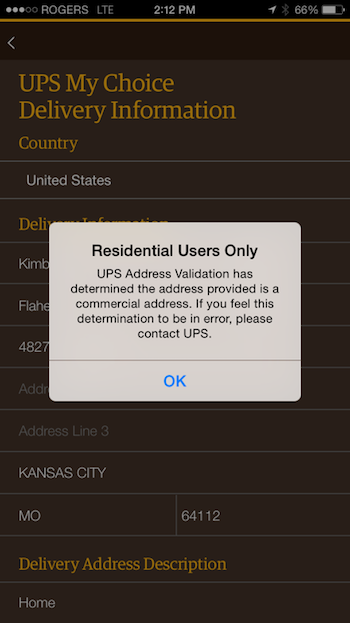
我们研究的参与者在Walmart.com上购买了一个儿童秋千,并选择到店自取。但到了店里,从邮件获取的条形码扫描不了。后来他发现秋千坏了,尝试送回店里,但该店用于处理在线订单退货的系统关闭了,要求他打电话给walmart.com来处理退货。手机退货流程很长而且很费劲,必须将货物寄回仓库,但他没有运输箱,因为取货的没有给。此外,他对使用哪一家快递也不确定,因为Walmart发来的邮件里有很多矛盾的信息。整个顾客旅程中包含了14处交互和5个必须克服的障碍。在体验最后,该用户非常疲惫沮丧,并表示“这可能是他最后一次在Walmar订购东西了”,下面是该用户的全部旅程,路障用红色X号标记。

识别旅程的路障、触发器和余下步骤
创建无缝的顾客旅程,需要公司理解完成任务需要如何在各个渠道中过渡,识别并消除旅程中潜在的障碍。
研究随时间推移,用户如何完成与公司关联的关键活动时,请问一下自己:
- 是否经常需要用户改变渠道?如果是的话,你会促进这些转换还是将这些压力留给用户自己呢?


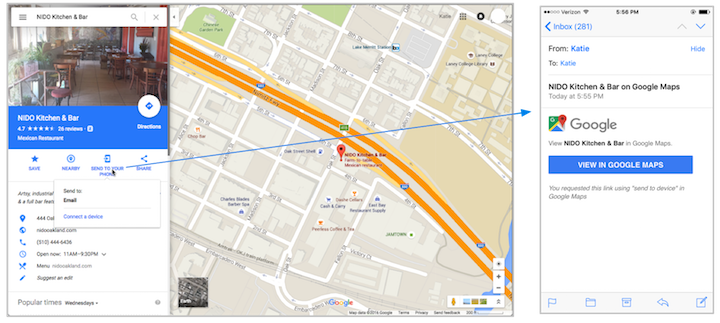
- 是否存在用户一般会划分到不同渠道的工作流?如果有,你能否自动帮助切换渠道?举个例子,很多在桌面上搜索目的地的谷歌地图用户,开车时也会进行同样的搜索。谷歌地图Web界面提供了直接发送目的地到手机的选项。

- 你会触发驱动玩家转到其他渠道的行为吗?如果是,这个渠道的下一步是什么,用户是否有能力成功进行?
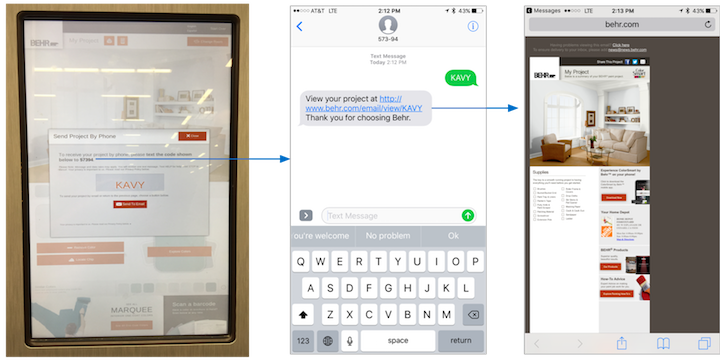
举个例子,我们的一位研究者打算在家得宝(Home Depot)购买涂料,发现一个触摸屏可以扫描涂料色盘上的条形码,帮助她方便地看到室内真实的涂料颜色效果。这个功能看起来很有用,但流程的下一步是有问题的。这位用户说:“我选择了一个文本选项。在我点击他们回复的链接时,整个体验崩溃了,因为页面太小了。尽管他们发给我信息,但并不是让我在手机上看的!我放大的时候,甚至找不到想要的信息:尤其是我选择颜色的名字。它只是给我展示了一些彩色照片!这明显是有纰漏的,因为写下来的颜色组合才是我想要的。”


- 顾客是否会碰到路障?怎么做才能解决呢?在柜台前,一位杂货购物者尝试使用杂货店的移动应用扫描鸡蛋纸壳包装上的电子优惠券获得更多优惠。不幸的是,该应用无法扫描条形码。用户说:“我尝试扫描条形码以获得应用折扣。不知什么原因无法扫描。然后我试图在应用里搜索鸡蛋,但上面没有折扣!我既困惑又沮丧,最后没有购买那个鸡蛋。”
如果条形码无法扫描,应用应该提供其他方式获得优惠券,例如,允许用户搜索产品并手动获得折扣或键入条形码对应的数字码也可以。

实地调研和日记研究等用户研究方法可以帮助回答这些问题,并揭示如何让顾客旅程更顺畅的方式。日记研究帮助了解随时间改变的体验,并提供用户旅程地图的数据,旅程出现问题的时候,识别、分析和、简化环境是非常重要。
简化顾客旅程
检验用户旅程,实施方案解决路障,并帮助用户转变。虽然每个组织都有独有的环境和挑战,但简化旅程有一些通用技巧:
- 简化经常中断的地方帮助用户继续。许多活动是连续的,而且应该在不同渠道轻松再次开始。想办法让过渡尽量简单。方法如下:
>身份验证。用户使用渠道的时候,要求注册是个粗暴的解决方案,并不是谁都能接受。虽然Netflix和Facebook这样的网站阻止没有账户的用户使用,但在电子商务网站上购买电池前要求用户登录是不合理的。
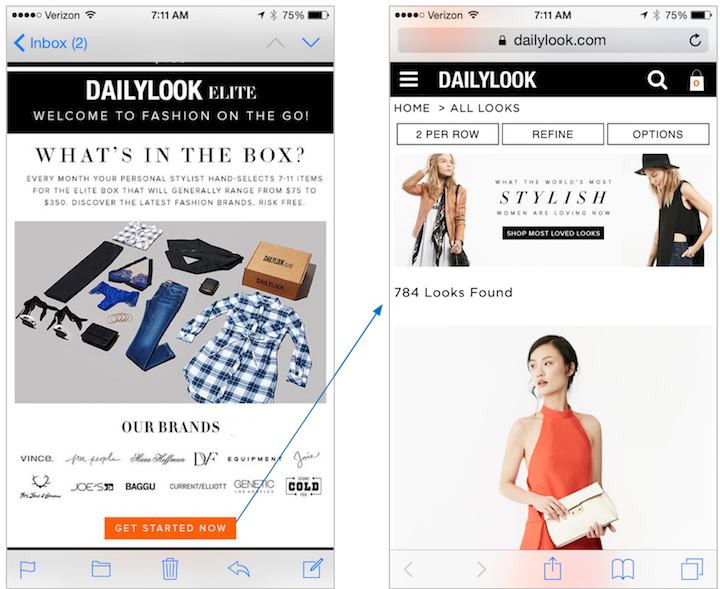
>提供重新开始的链接。允许用户给自己发送重新开始活动的链接是保证无缝性的低成本方法。这个方法一种方案是发送一个二维码或者简单的密码。用户进入的时候,可以保证在其他设备上完成任务。
>传递。苹果生态中的设备允许用户在不同设备间传递体验。举个例子,在手机应用Hulu上观看的电影点击一个按钮就可以在iPad Hulu应用上继续播放。设计师应该好好利用操作系统赋予的机会。

- 提供用户可以存储物品的沙箱机制。用户被打断或中途改渠道时,提供简单的方式让用户重新获取信息或保存进度。确保解决方案可以保证不丢失进度或重做工作就能阻止或开始活动的方法。
在Amazon.com上,有很多方法保存感兴趣的物品方便下次再看:各类愿望列表、支付过程中的save-for-later功能、以及最近查看产品列表等。所有这些功能未来都能节省时间,浏览产品、缩小选项及定位特定产品的过程是非常费时的。

- 使后续步骤更容易。


无缝体验通常需要幕后变革
渠道间的障碍及不良过渡产生的问题远比渠道体验的前端设计深得多。随着组织适应新的渠道,很多新技术、新流程也跟了上来,但通常是相互分离的。流程上缺乏协调导致很多组织后端基建的碎片化。真正无缝的体验通常需要在集成后端系统上进行投资,阻止系统约束的障碍。举个例子,在沃尔玛的例子中,店铺不能处理在线订单的退货。这暗示线上线下是分开的独立的系统。看起来不会影响用户的内部问题的最终严重影响了用户体验。
后端技术只是后台变革的一个方面。其他约束可能是独立的实现过程、脱节的组织层级或工作团队、或者无法在新的多渠道世界正常工作的旧流程导致的。创建无缝的跨渠道体验需要打破隔阂,并将之前离散的体验串联起来。
无缝:推荐全渠道优化
公司或组织设计更广泛用户体验时,应该努力支持跨渠道的轻松体验。无缝的顾客旅程允许用户根据自己的意愿与组织互动,这能产生更良好的用户体验,更持久的相互关系。
为了能够无缝,全渠道体验必须要是一致的、为情景优化的,精心设计的,而且是多渠道协作完成的。
请关注下方公众号二维码或搜索公众号:Forbetterworld, 内容同步更新,

欢迎留言讨论,转载请注明出处,观点归原作者所有。