今天带来的是尼尔森可用性原则第二条:系统与现实世界相匹配,这条原则用户创建熟悉度,方便用户理解,体现产品对用户的理解和重视。
摘要:系统应该用用户熟悉的词汇、短语和概念说话。遵循现实惯例且合理自然地展示信息的用户界面能够体现出对用户的理解和重视。
本文要点
- 什么是系统与现实世界相匹配
- 如何建立系统与现实世界的匹配

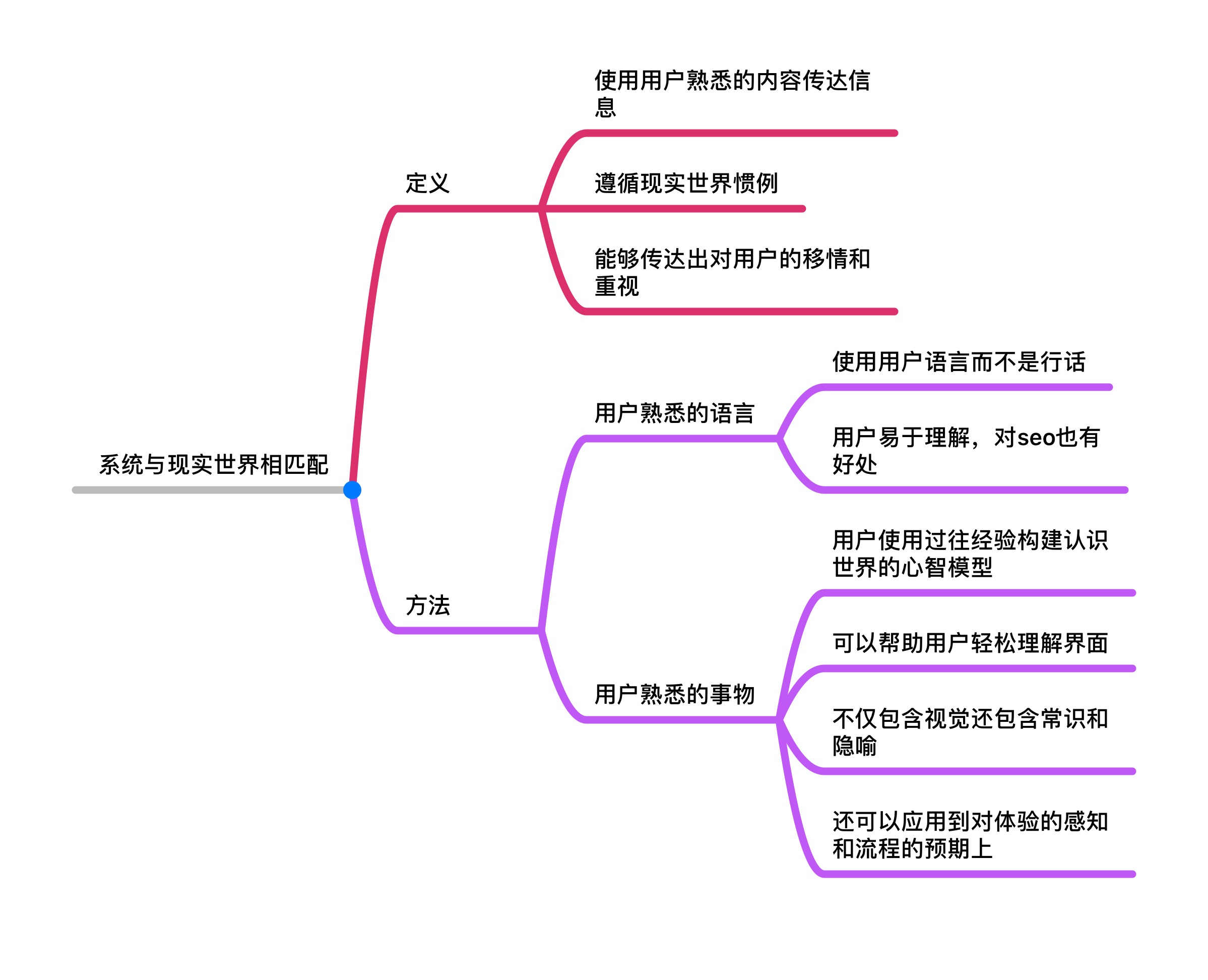
人类在熟悉的环境中感觉舒适是天性。系统与现实世界相匹配非常重要,这也是雅各布·尼尔森(Jokob Nielsen)将其放在可用性法则第二位的原因。内容如下:
系统应该使用用户的语言,用户熟悉的词汇、短语、概念表达,而不要使用系统向术语。要遵循现实世界的惯例,自然合理地传达信息。
作为UX专业人员,我们永远不要假设自己与用户对词语和事物的解释和理解是一样的。(你 ≠用户)。我们根据周边环境和个人因素解释世界。我们的经历、熟悉的物品、信仰、思想和价值观都会影响解释意义的方式,而且解析的细小差也异因人而异。为了进一步定义这个启发方法,我们需要将其拆解挨个探索其中的意义。
使用熟悉的语言帮助用户理解
如果人们无法理解网站或应用的术语,就会不自信,有被忽视的感觉。很多人只能被迫去别处查询关键词,甚至离开去使用别的网站。(熟悉的词汇对SEO也有好处,因为它们是用户搜索的内容。)
在不借助任何搜索的前提下,用户就可以理解词汇的意义。举例来说,北卡罗莱纳州的预防保健网站BlueCross BlueShield 就用了清晰的标题和很好理解的示意。它提供了简单的定义和案例解释预防保健的内容和重要性。该网站提供了预防保健方面基本问题的答案,并解释了BlueCross BlueShield 福利包含的内容。

相反,Abacus法律软件网站的“关于界面”使用了太多专业术语和行话。“Abacus Private Cloud Quick Facts”模块使用的语言没必要那么复杂晦涩,只有专业的IT人员(非普通律师和用户)才懂。而且文本里很多首字母缩略词,也没有解释作用和意义。一定不要假设用户第一次阅读就能理解缩写和首字母缩略词。在使用速记词前,一定要在前面给出完整的短语,并解释意义和重要性。

合理利用用户对现实世界认知建立熟悉度
拟物式网站设计虽然过时了,但传达的基本原理还在:(创造模拟现实的交互方式)利用人们的已有知识帮助他们无需教学就能轻松理解界面。
这是因为人们会基于现实世界的过往经历构建心智模型或系统运作机制的理论基础。人们从现实世界向数字世界过渡时,也会引入这些解释世界的方法。用户希望映射实物的UI元素与现实世界相似。例如,iPhone上的指南针应用就和真实的指南针很像。虽然使用的是扁平化和极简的设计风格,界面中熟悉的元素和互动方式可以帮助用户更好的迁移这些体验。

如果界面元素与真实物品不一致,这种认知差异可能会带来问题。举例来说,在Cars.com网站上,中间图片的下面有一个带图标的灰色半圆。这个元素想传达的是可以在图片库中左右滑动切换图片。虽然他有点像照片或剪贴板角落的装饰物,但一点不像按钮和箭头,更不像我们熟悉的真实或数字照片的翻页组件。这就是拟物化设计的失败案例。

使用对现实世界的熟悉感不仅是在视觉相似层面。每个文化都有广泛流传的隐喻,我们在设计界面时应该考虑进去。(想要了解隐喻的更深刻探索,可以阅读莱考夫和约翰逊的著作《我们赖以生存的隐喻》)。举个例子,在西方世界中,我们更多会联想到“上”而很好少联想到“下”。在耳机设计中,将增加音量键放到降低音量键上面就用了这种隐喻。遵守用户预期、迎合用户世界观的自然映射能让用户凭直觉轻松完成任务,而无需额外的信息记忆。

这个启发式方法不仅对语言和对象起效,还可以应用到人们对数字体验的感知方式以及对流程的预期上。举个例子,发送信息就像传递纸条,在脸书上浏览照片就像现实中翻阅相册,在Netflix上选电影就像在音像店浏览货架,在Medium标记段落则像用色彩鲜明的记号笔在书中划重点一样。熟悉感是让用户感觉愉悦的原因。

要想用户预期与现实世界的已有经验一样,就应该合理自然地展示信息。在美国海关和边境保护局的移动网站上,用户办理通关计划登记手续时,就会碰到信息不清晰也不符合逻辑的情况。一进入登录页,用户就会收到各种混乱,且与流程第一步没有关系的提示。而且第一个提示使用了很多专业术语及内部人员才懂的缩略词,这些信息对已有账户的用户一点帮助都没有。要想改善体验,这些提示应该根据上下文排布,才对相应的用户组有帮助。现在,用户只会一扫而过,可能错过重要内容。

结论
尽管为了更好理解,我们将这个原则进行了拆解,但一定要记住只有所有部分协同工作才能保证体验成功。
在写作、视觉和交互设计中使用匹配现实世界这个可用性原则表明网站了解并关心用户,也表明网站有同理心而且很重视用户的感受。在这个用户阅读越来越少,选择越来越多的时代,重视并使用这个可用性原则,可以与用户保持相关性、构建信任、注入熟悉感,并最终赢得忠实用户。
请扫描下方公众号二维码或搜索公众号Forbetterworld,也可以造访博客Forbetterworld.cn,精彩内容同步更新
欢迎分享,留言讨论。观点归原作者所有,
英文版地址:Match Between the System and the Real World: The 2nd Usability Heuristic Explained