今天给大家带来一篇VR相关的文章,作者是Sam Applebee & Alex Deruette,他们是伦敦一家设计工作室的创始人。一直致力于推广虚拟现实用户体验。这里向他们致敬!
对很多设计师来来说,虚拟王国是未知世界。近些年,我们见证了虚拟现实(VR)硬件和应用的蓬勃发展。VR体验包罗万象,其复杂性和可用性千差万别。
作为UX或UI用户体验设计是来说,迈入VR领域的第一步是令人怯步的。我们知道这种体验。不要害怕,在这篇文章里,我们将要分享设计VR应用的流程,我们希望你可以使用这些流程开始你的VR设计。你无需成为VR领域的专家;你只需要愿意将你的知识技能应用到新领域就可以了。 最终我们作为一个社区一起努力,加速VR发展,更快发挥VR全部潜力。
有什么VR应用?
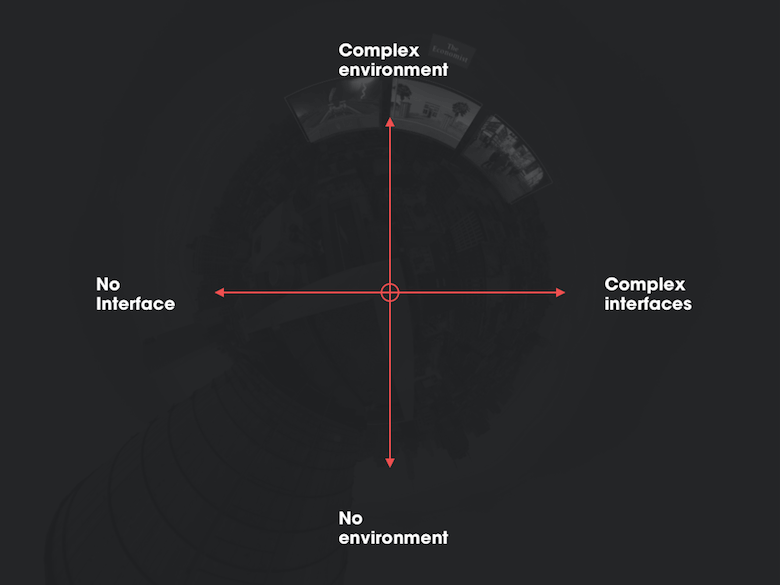
从设计师的角度,一般来说,VR应用由两种元素组成:环境和界面。
你可以把环境看作当你带上VR头盔时要进入的世界(你所在的虚拟星球)或者你正在乘坐过山车的视角。
用户界面是一系列用户用于导航并控制体验的一些列可交互元素。根据这两个元素的复杂度,所有VR应用都处在两个轴组成的区域。

在左上方象限里的内容就像模拟器,比如上面提到过山车体验。它们有全由环境构成,没有交互。你被简单地锁定在座位上。

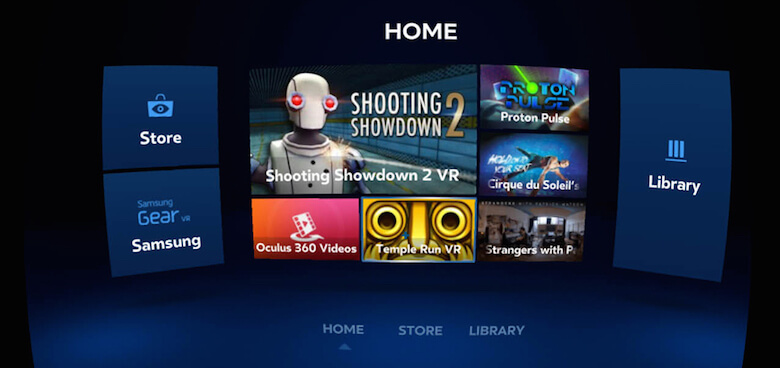
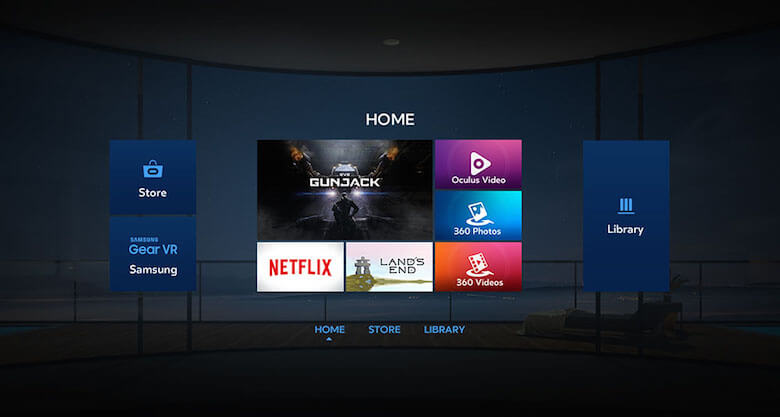
其对面的象限(右下)是只有界面但少有或没有环境的应用。三星的Gear VR主屏幕就是一个很好的例子。

设计虚拟环境如某一地点或风景点需要熟练使用3D建模工具,这让很多设计师难以触及这些元素。但是,对UX和UI设计师来说,仍有很多机会施展自己的技能设计VR用户界面。
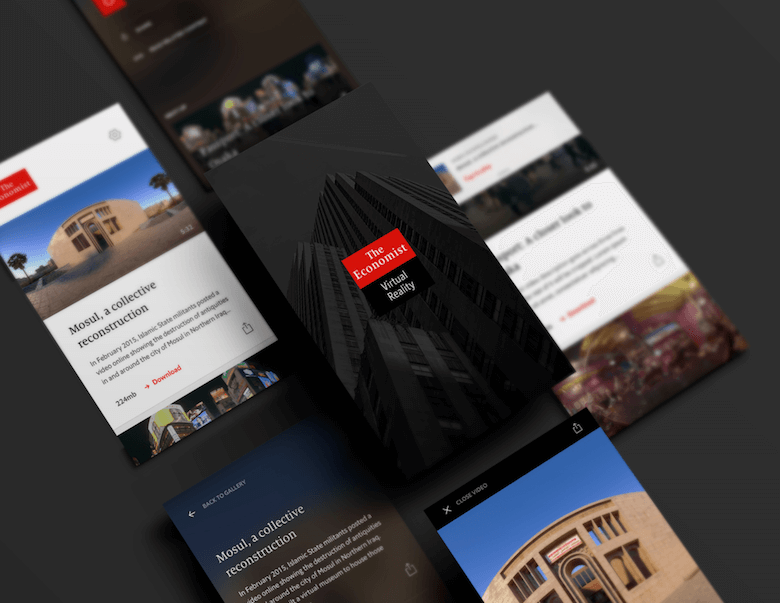
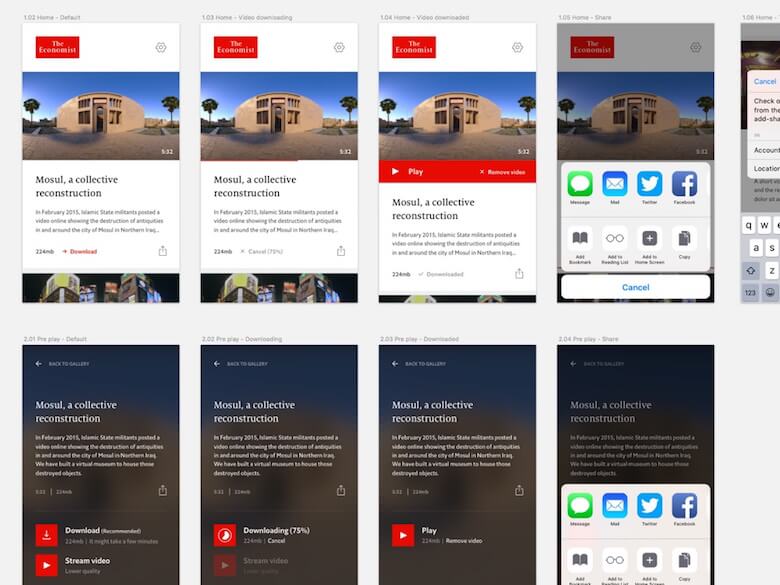
我们第一个全VR UI 设计是经济学人的一个应用,是于VR制作工作室 Visualise一直创建的。我们设计,Visualise创建内容并开发应用。

我们将它作为下一部分中的案例,这一部分我们会在涉及VR界面设计细节之前,展示一下VR应用的一种设计方法。你可以在Oculus网站上下载Gear VR版的经济学人应用。
VR UI 设计过程
鉴于大多数设计师都有自己的移动应用的设计流程,VR界面的设计流程也需要定义一下。当第一个VR应用设计项目找上门的时候,第一步就是定义一个流程。
传统流程,全新领域
当我第一次玩三星Gear VR的时候,我们注意到他们与传统移动应用的相似性。基于界面的VR应用基本与传统应用工作原理一致。用户与帮助他们导航页面的界面交互。我们正在进行简化,但是现在请记住这一点。
考虑到与传统应用的相似性,设计师多年打磨的,经得住时间考验的移动应用工作流程不会浪费,并可以用于绘制VR 用户界面。设计VR应用比你想象的更近了。
在描述如何设计VR界面之前,然我们返回来一起过一下传统移动应用的设计流程。
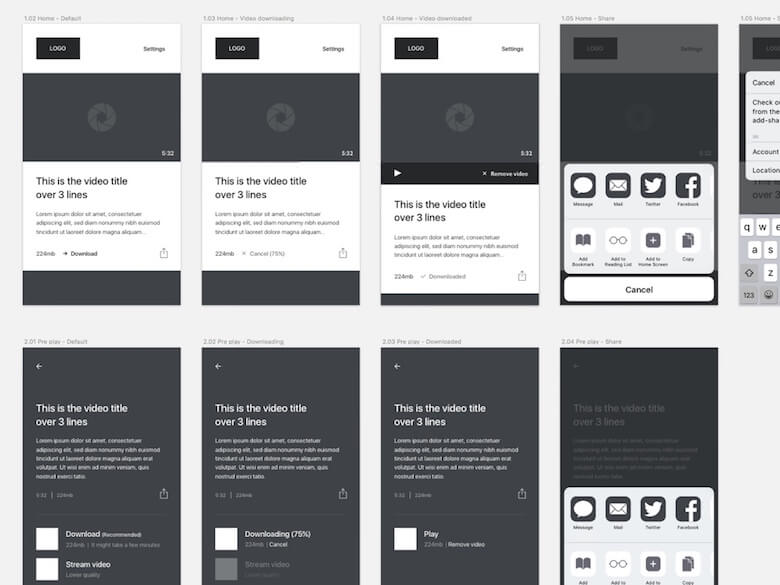
1.线框图(Wireframes)
首先,让我们看一下快速迭代,定义交互和基本布局。

2.视觉设计(Visual Design)
这个阶段,功能和交互都已经确认了,现在将品牌规范用到线框图中,绘制漂亮的界面。

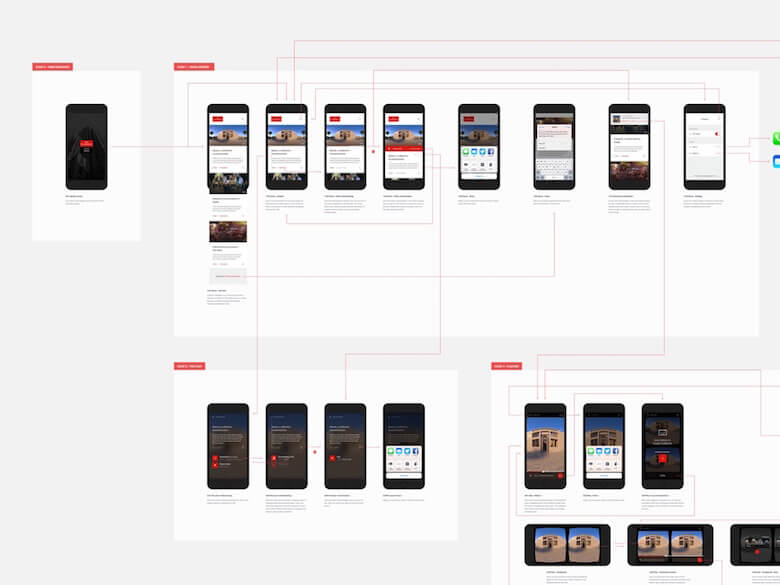
3.蓝图(BluePrint)
在这里,我们将界面组织到流程中,并绘出界面之间的连接关系,描述每个界面的交互细节。我们称这个为应用的蓝图,并且他们将成为这个项目开发者工作的主要参考。

现在,我们怎么将这个流程用到虚拟现实中呢?
创建
画布大小
最简单的问题可能是最有挑战性的。面对360度全景画布,你可能会很难找到入口开始设计。事实证明,UX 及 UI设计师只需要关注整体空间的某个部分。
我们花了数周的实践尝试找出对VR意义的画布尺寸。当你设计移动应用的收,画布尺寸是有设备决定的:iPhone 6 1334px x 750px ,安卓大约1280px x 720px。
要想将移动应用工作流程用到VR 界面设计中,你首先需要找出有意义的画布尺寸。
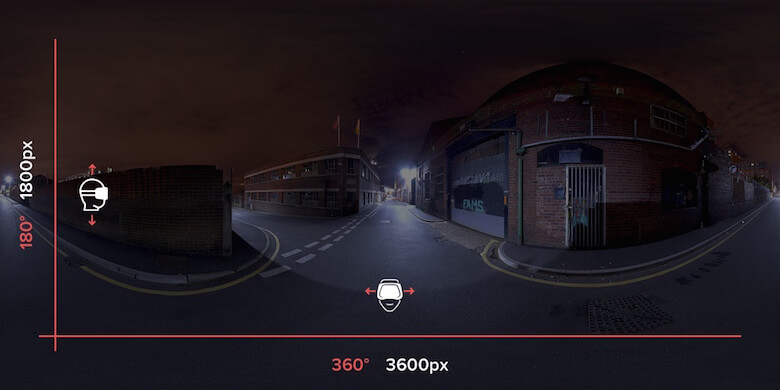
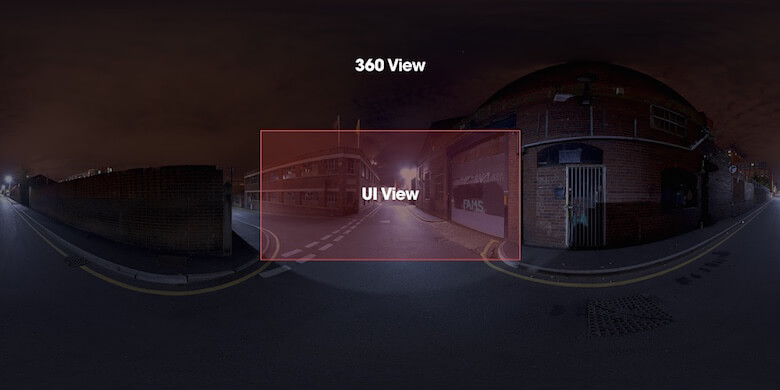
下面是一个360都环境被铺平时的样子。这种展示方式叫等距柱状投影图(Equirectangular Projection)。在3D虚拟环境中,这些投影图被包在一个球体上来模拟真实世界。

投影的整体宽度代表了水平360度及竖直180度。我们可是使用这个定义画布的像素大小:3600px x 1800px。

使用这么大的画布尺寸工作是一种挑战,但是因为我们主要对VR应用的界面部分感兴趣,所以我们聚焦这个画布的一部分就可以了。
根据Mike Alger 关于舒适浏览区域的早期研究,我们可以将对展示界面有意义的部分分离出来。
在360度全景环境中,这个区域代表了1/9的面积。正好位于等距柱状投影图的中心,尺寸为1200px x 600px。

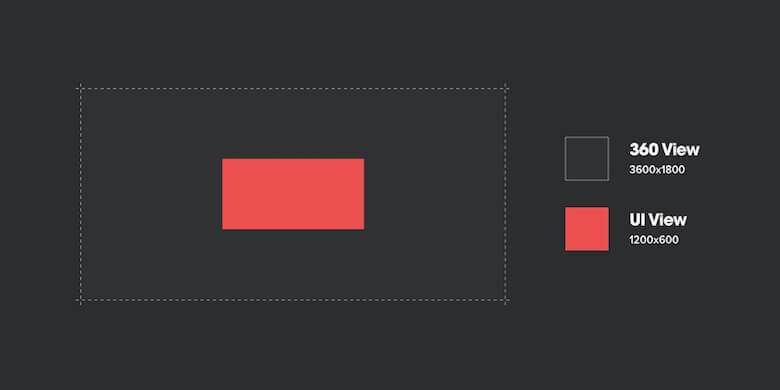
让我们总结一下:
- “360全景”:3600px x1800px
- “UI 视图”:1200px x 600px

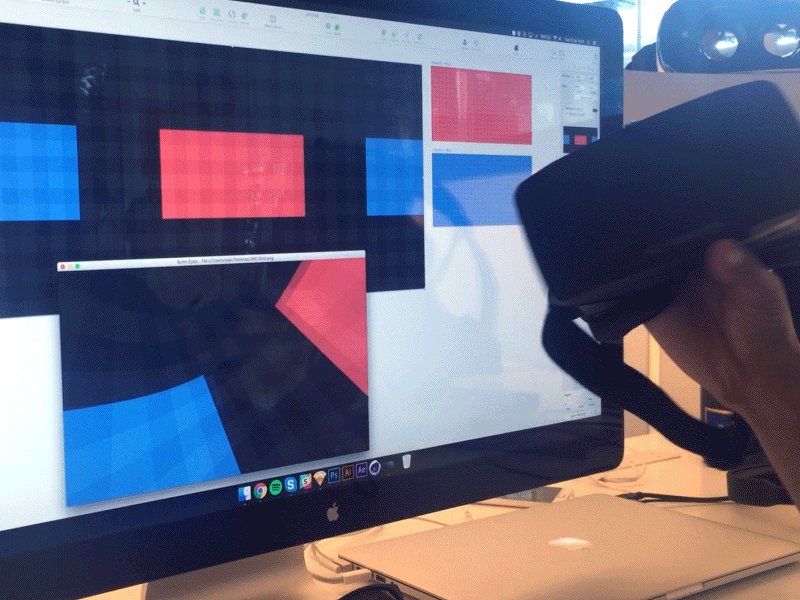
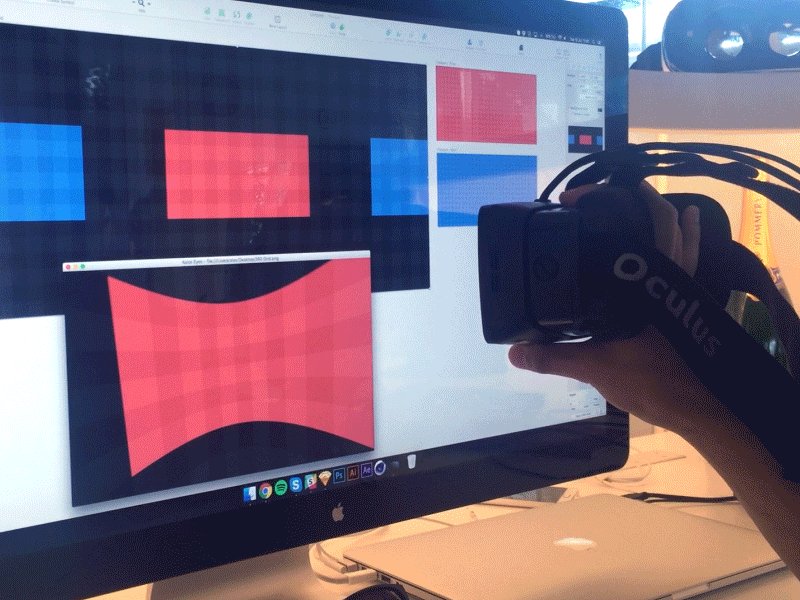
测试
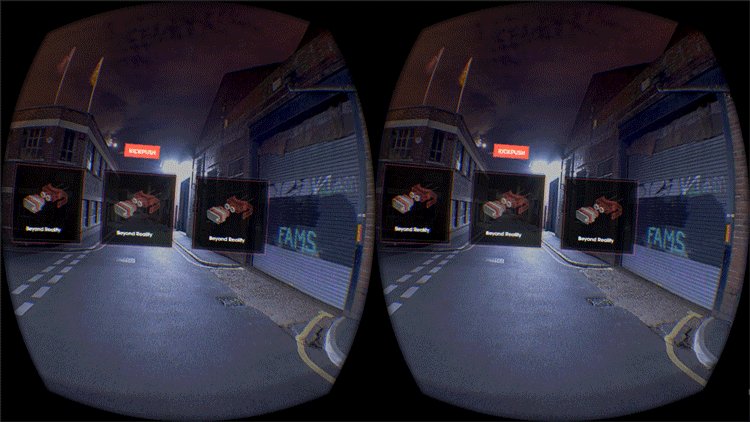
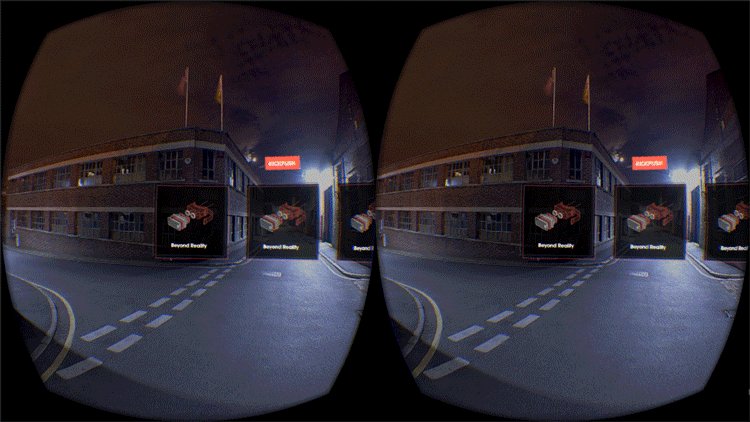
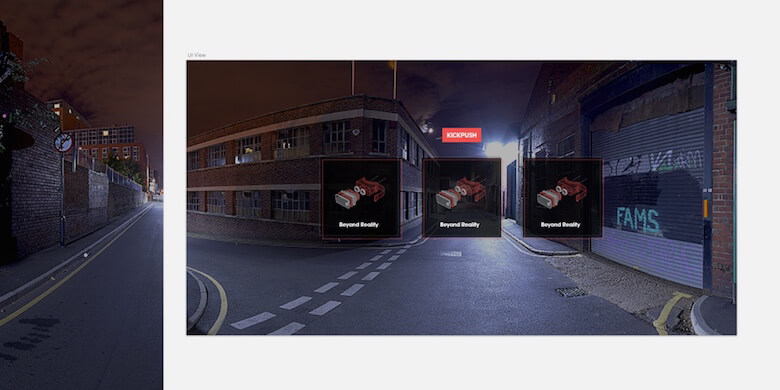
一个屏幕使用两个画布是为了测试。“UI视图”帮助我们关注我们绘制的界面并且也方便工作流的设计。
同时,“360视图”用于预览界面在VR环境中的效果。为了获得真实的比例感知,使用VR头盔测试界面是有必要的。

使用Avocode软件,你能直观容易地从视觉上对比设计版本。
工具
在我们开始演练之前,我们需要以下工具:
我们将使用Sketch设计我们的界面和用户流程。如果你没有,可以下载一个试用版。Sketch是我们喜欢的设计软件,但如果你更喜欢使用Photoshop或其他软件,也可以。
GoPro VR Player 是一个360度内容查看器。它用GoPro免费提供。我们将使用它预览设计并进行场景测试。
将Oculus Rift 接入 GoPro VR Player 可以让我们实景测试设计。
VR界面设计流程
在这个部分中,我们会浏览一个关于如何设计VR界面的简短教程。然后我们一起设计一个简单的界面,这最多不会超过5分钟。

下载资源压缩包 asset pack ,包含预设尺寸的UI元素以及背景图。当然你想使用自己的资源也没问题。
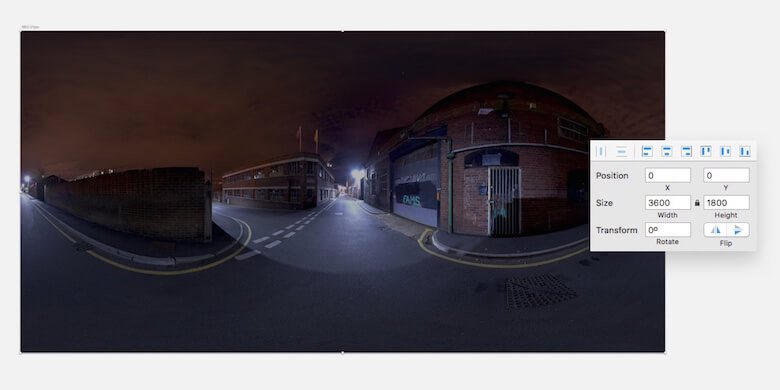
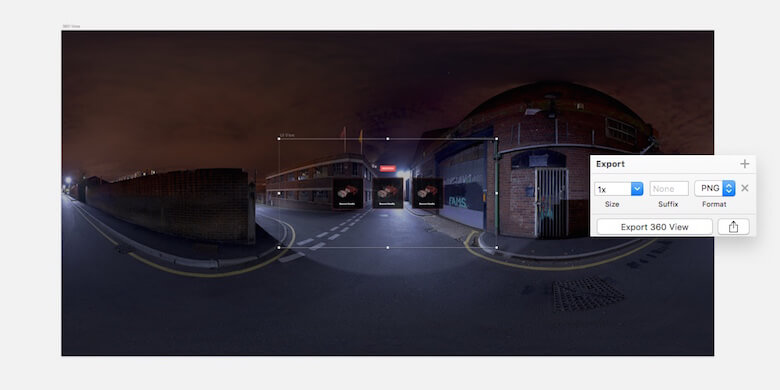
1.设置“360全景视图”
首先,我们创建一个展示360度全景视图的画布。在Sketch中新建一个文档,并创建一个画板:3600px x 1800px。
导入文件background.jpg,并将它放到画布中心。如果你使用自己的等距柱状背景图,请确保它的比例是2:1,并把大小调整为3600px x 1800px。

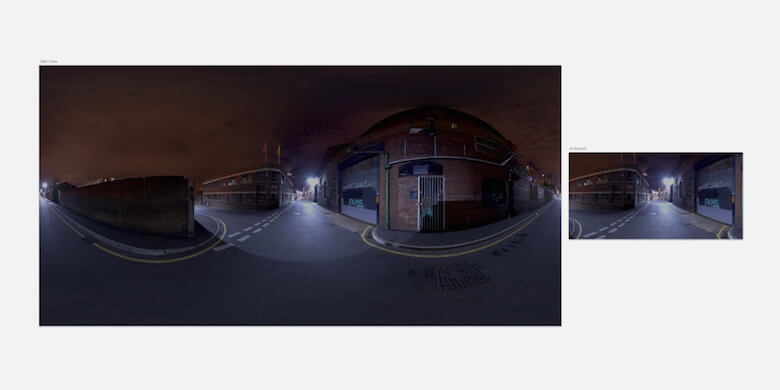
2.设置 画板
如上面提到的一样,“UI视图”是“360度视图”的裁剪版,只用于聚焦VR用户界面。
在刚才的画板旁边创建一个新的画板:1200px x 600px。然后,复制刚才我们添加到“360度视图”的背景,并把它放到新画板中心。记住不要调整尺寸!我们在这里需要一个裁剪版的背景。

3.设计界面
我们将在“UI视图”画布上设计界面。因为是练习所以我们简单一点,再增加一行磁贴。如果你不想自己打字,将压缩包里的tile.png拖拽到UI视图中心即可。
复制一个,创建一行磁贴。
将压缩包中的LOGO文件 kickpush-logo.png拖进画布,并放到磁铁上方。如图所示:

怎么样,看起来还不错。
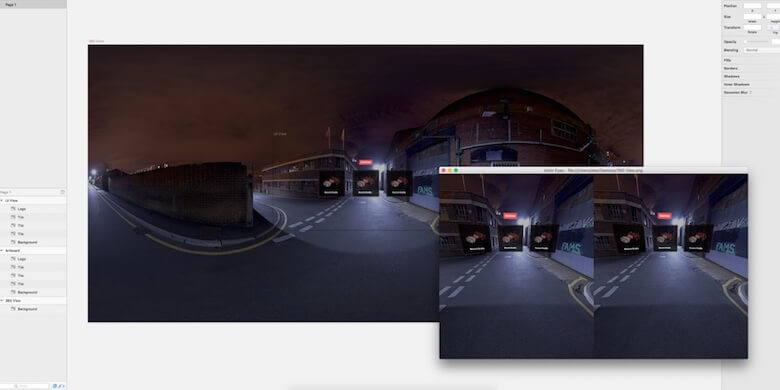
4.合并画板并导出
有趣的时刻到了。确保在图层列表中“UI视图”图层在“360度视图”上放。
拖动“UI视图”画板到“360度视图”画板中间。将“360度视图”画板导成PNG;“UI视图”在PNG上面。

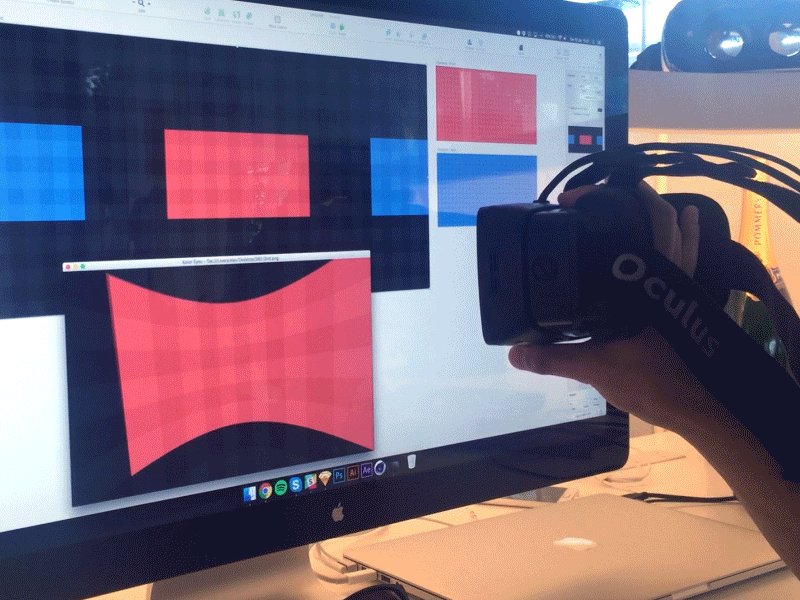
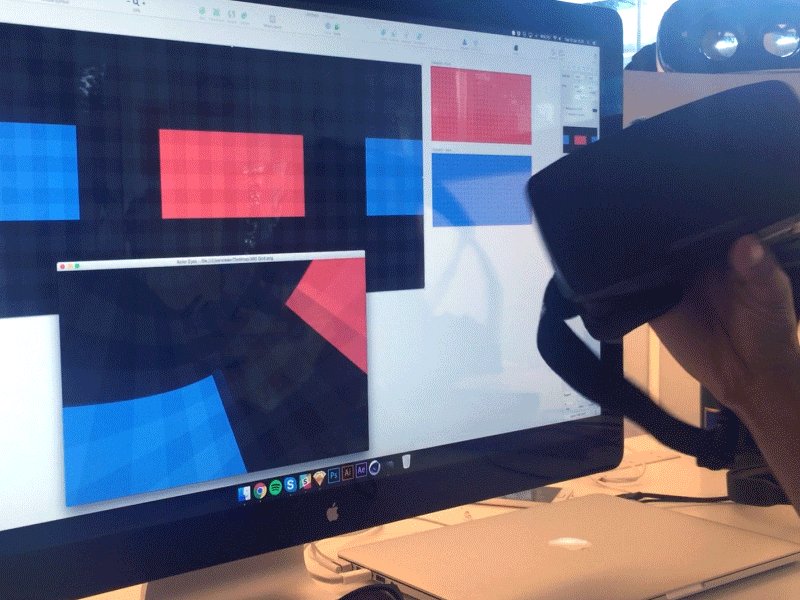
5.在VR设备中测试
打开GoPro VR Player 并将刚才导出的“360度视图”PNG文件拖到窗口中。用鼠标拖拽预览你的360度环境,确保正确。
是不是知道怎么做就很简单了?
如果你在机器上设置了Oculus Rift, GoPro VR Player应该能检测到它,并允许你使用VR设备预览效果。基于你的设置,你可能需要在MacOS上费点时间调整下显示设置。

技术问题
低分辨率
VR头盔的分辨率非常差。当然,这也不全对,它与你的手机分辨率一样。但是考虑到设备离你的眼睛有5厘米,所以显示的不够清晰。
要获得清晰的VR体验,我们需要每只眼睛获得8K的显示效果。这就是15360px x7680px的分辨率。现在我们差得很远,但相信我们最终回达到的。
文本可读性
因为分辨率问题,所有你的漂亮清晰的UI元素看起来都是像素化的。首先,这意味着文本很难阅读;第二直线会大面积重叠。请避免使用大块文本及高精细度的界面元素。
完成触控
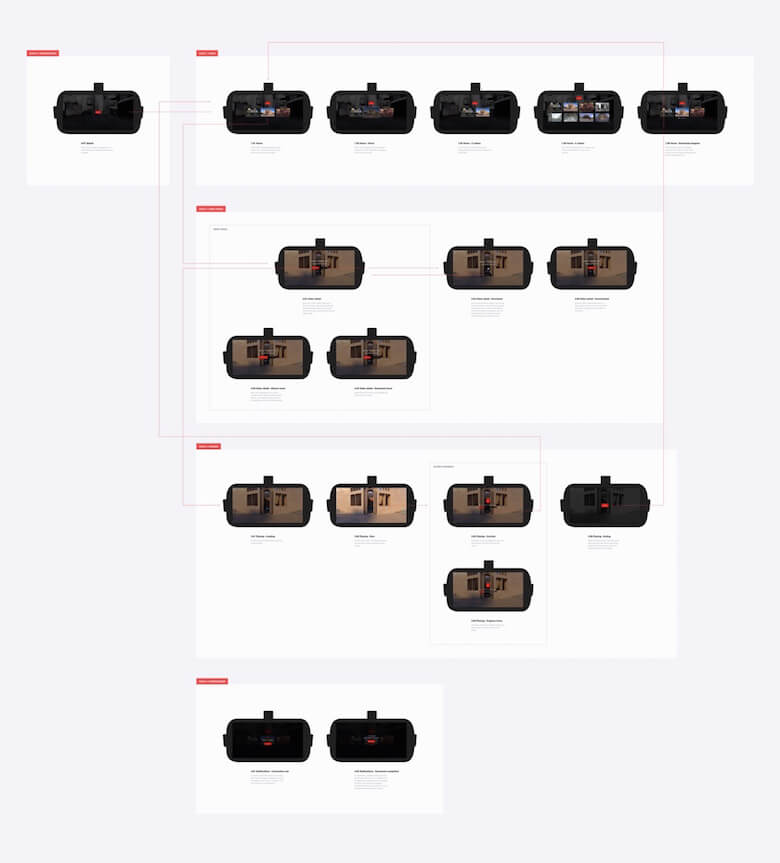
蓝图
还记得来自于移动应用设计流程的蓝图吗?我们要将他应用到VR界面设计中。使用我们的UI视图,我们将我们的操作流程映射并组织到复杂的蓝图中,这对开发者理解我们所设计应用的整体信息架构效果是很理想的。

动画设计
设计漂亮的UI界面是一回事,展示他是如何动态交互是另外一回事了。再一次,我们决定使用二维透视的方式来实现它。
使用我们的Sketch设计,我们使用Adobe After Effects 和Principle 为界面制作动画。尽管我们的最终产出的是3D体验,但2D动画可以作为开发团队的指南并帮助我们的客户在流程早期理解我们的愿景。
 你已经完成了你的第一个VR界面。 为自己欢呼吧!
你已经完成了你的第一个VR界面。 为自己欢呼吧!
我知道你正在想什么, 尽管“它很酷,但是VR应用可能更加复杂。”是的。但问题是,我们在可以在多大程度将将我们的UX和UI实践应用到这个新媒体中?
VR用户界面可以走多远?
在你眼前
一些VR体验重度依赖虚拟场景,上面的传统界面可能不是用户控制应用的最佳方式。在这种情况下,你可能希望用户直接与环境交互。
想象一下,你正在为一个豪华旅游舍设计一款应用。你希望以最生动的方式将用户传送到可能的旅游景点。因此你邀请用户带上VR头盔并在你时尚的切尔西办公室里开始体验。
从办公室渐变成遥远的地方,用户需要选择他们想去的地方。他们可能选择一个旅游杂志,翻阅并找到最喜欢的页面。或者也可能你的桌子上有一批有趣的物品,用户选择哪一个就会将用户传送到不同的地点。
这确实很酷,但有很多缺点。为了获得最佳效果,你需要更高级的拥有数百个控制点的VR头盔。此外,这样的应用需要比在传统应用开发一套良好组织的选项花费更多的努力。
革命万岁!
现实是对大多数公司来说,这些沉浸体验在商业上是不可行的。除非你能像Valve和Google一样拥有无限的资源,创建上面描述的体验花费太高、风险太高而且极其耗时。
这种体验对于炫耀是非常出色的,你正走在媒体和技术的边缘,但这对通过一个新媒体将你的产品带入市场并没那么好。可达性是非常重要的。
通常,当一种新形式出现时,就被早期使用者(这个世界的创造者和创新者)推到了极致。随着时间推移, 通过足够的学习和投资,更广泛的潜在用户会获得这种形式。
随着VR头盔变得越来越普及,公司将开始找机会将VR融合到他们与客户交流的方式中去。
从我们的角度来说,对大多数希望使用VR的公司,拥有直觉UI界面的VR应用(指的是那种更接近人们在可穿戴设备、手机、平板或电脑上已经习惯的UI界面)将是一个既负担得起又值得投资的方向。
该上火箭了
我们希望通过这篇文章已经使VR领域没那么可怕,并能激励你开始您的VR设计。
有人说如果你想走的快一点,请独行。但是如果你想走的远一点,请一起。我们希望走的更远。在Kickpush,我们希望有一天每个公司都有自己的VR应用,就像现在每个公司都有自己的移动网站。
因此,我们正建造一个火箭,全球设计师一起努力去探索那些没有设计师去过的领域。创建VR应用越早对公司有意义,整个生态系统建立的越快。
像数字产品设计师一样,我们的下一个挑战是更复杂的应用及处理控制器输入的更多类型的数据。在解决这些之前,我们需要可以让我们更快更简单创建并测试设计的更强劲原型制作工具。我们将会通过后续文章一起看一下我们早期的一些尝试及开发中的一些新工具。
有用链接
请关注下方公众号二维码或搜索公众号:Forbetterworld, 内容同步更新,

欢迎留言讨论,转载请注明出处,观点归原作者所有。