9月13日,苹果秋季新品发布会发布了iPhone X。尽管看到了苹果久违的创新和进步,但除了调侃超高的售价和面部识别的段子外,设计师讨论的更多是iPhone X的创新给设计和适配带来的挑战。下面是观根据苹果WWDC官方视频和IOS Human Interface Guildlines总结一下官方推荐的设计实践。
闲话少叙,来张iPhone X镇楼。
全面屏
全面屏算是自乔大爷仙去之后iPhone外观最大的创新了。当然创新有风险,为了最大化显示空间,苹果去掉了标志性的Home键,并使用了圆角屏幕,甚至顶部传感器区域留出了一个刘海。虽然一向的惯例是苹果会使用新技术弥补或革新旧技术或设计的不足,但至少现在我们不得不面对这些改变给设计师带来了挑战。
屏幕尺寸
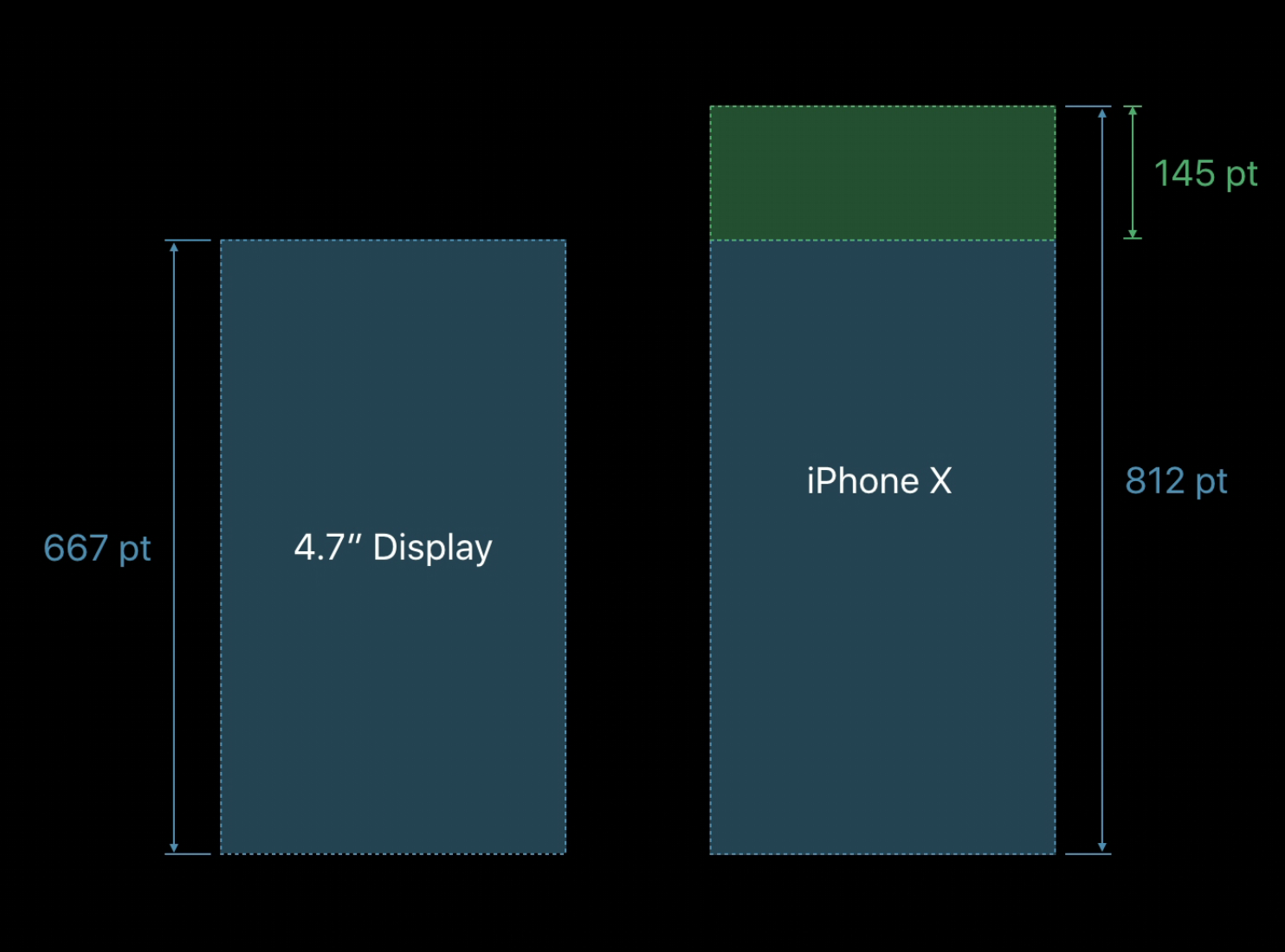
足够诚意,在手机尺寸没有变大的情况下,苹果给iPhone X祭出了5.8寸的屏幕。尽管实际测量并去掉遮挡区域后, iPhone X的实际显示面积要比iPhone 8 Plus小很多。
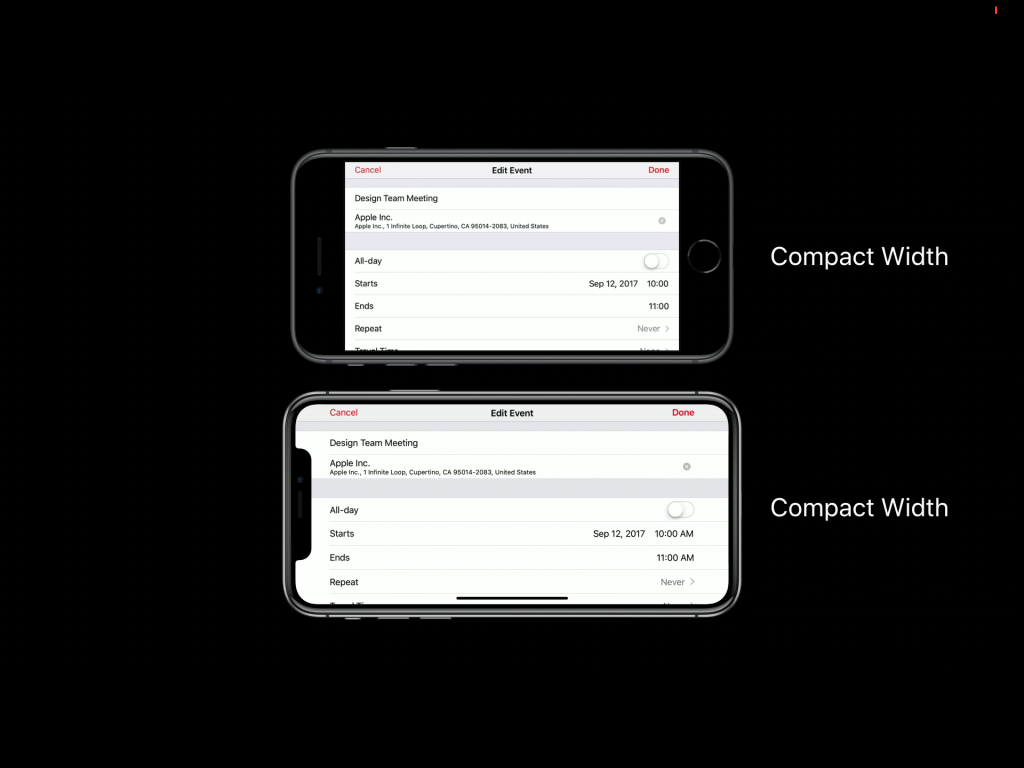
屏幕尺寸方面,在竖屏情况下5.8寸的iPhone X显示宽度与4.7寸的iPhone 6、7、8宽度一致(这里是像素尺寸,武林尺寸还是有差异的),不过iPhone X在竖向上高出了145pt,高出近20%。
分辨率
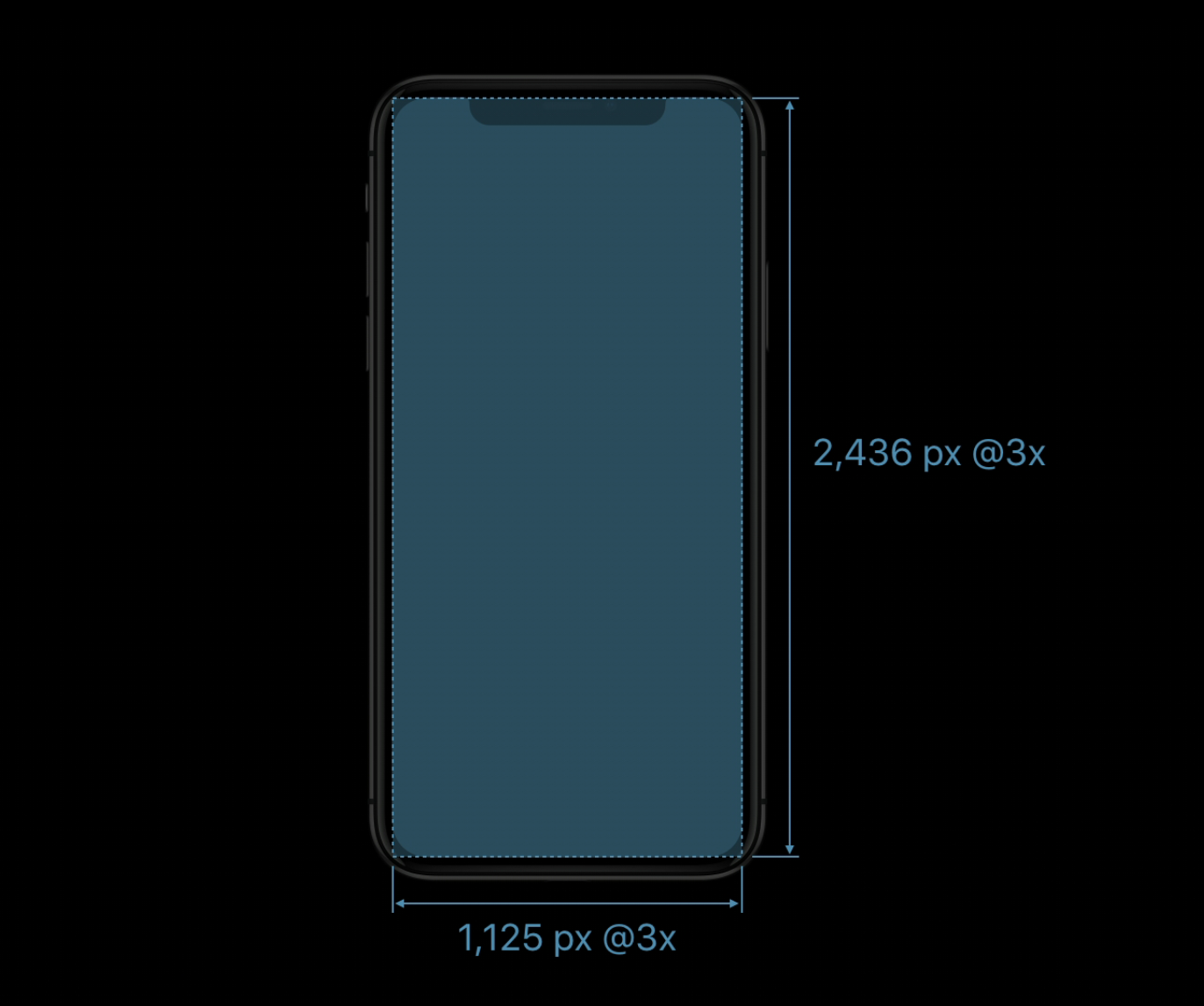
iPhone X使用超视网膜屏,竖屏1125px × 2436px(375pt × 812pt @3x)像素分辨率,458ppi的屏幕像素密度。官方推荐,最好为你的应用或游戏所有视觉元素提供高分辨率图素。对于文字和其他矢量图素最好使用与分辨率无关的PDFs格式;对于位图,需要提供@3x和@2x两个版本的原图。
长宽比
与其他16:9版本不同,iPhone X屏幕屏幕长宽比为 13:6,直追目前安卓比较流行的2:1和21:9。尽管苹果提供的Autolayout为IOS各种设备的适配提供了解决方案,也许这个屏幕长宽比对普通的APP影响可能不大,但却给需要自定义的游戏UI设计带来了极大的挑战。这代表很多界面可能需要压黑边或者内容两边显示大量留白。具体请参照后面的官方推荐。
状态栏
虽然刘海看起来很奇怪,不过在竖屏的情况下,刘海和两边的时间、网络和电源等状态结合的倒是不错。不仅如此,iPhone X状态栏的特殊状态也做了优化,通过对时间背景的变化来表现打电话和热点接入状态,再也它们带来的高度变化导致UI高度变化了。
Home指示条
Home键的消失算是iPhoneX除了全面屏外最大的改变之一了。在iPhoneX之前,物理Home键一直是苹果产品的标志性设计。Home键承载了太多功能,如单击唤醒手机、返回主屏;双击唤出多任务;三击唤出辅助快捷键;长按启动Siri;轻按指纹识别解锁或支付等。正因为如此,Home键过度使用带来的失灵等问题,才常常被诟病。
而现在一条全新的Home指示条取代了物理Home键,并用低端上划手势实现返回桌面和切换程序功能。而其它的功能则采用新技术替代或集成到了旁边的开机键上。
苹果最新文档指出,Home指示条至关重要,除了特定条件下,它将永远在屏幕底部(无论竖屏还是横屏),这意味着你在设计中必须考虑它的存在。注意它与导航栏或底部内容的冲突和融合。与很多苹果其他界面元素一样,Home指示条会随背景自动改变成明暗状态,提供黑白两种颜色。官方明确不建议开发者为Home指示条进行自定义。

那么是不是就代表开发者无法使用这个区域,屏幕中导航条就一直存在,且屏幕上划功能就无法使用了呢?如果是的话,苹果的全面屏不就不全面了吗?所以答案当然是否定的。首先,苹果指示建议核心内容和功能放在安全区内,而类似列表和图片集等功能是可以现在到屏幕底部的。


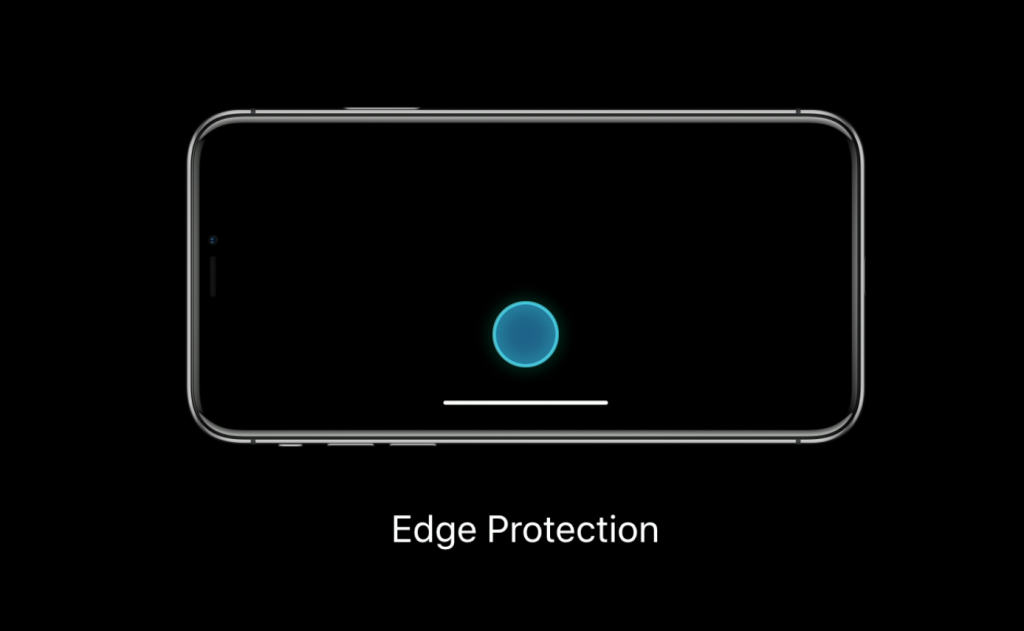
其次,为了为给照片和视频等应用提供沉浸体验,苹果允许开发者可以开启Home指示条自动隐藏功能。开启后几秒钟不触碰屏幕,指示条会自动隐藏。触控屏幕后再次出现。官方建议,这个功能应该只在被动观看体验时(播放视频或照片幻灯等)启用。官方并没有游戏界面的处理方式,所以对于游戏而言,这个指示条要常驻显示。

再次,苹果允许开发者在必要的情况下开启边界保护功能。 开启后,第一次上划唤醒Home指示条,再次滑动会激活开发者设定的功能。但笔者依然不建议您这么做,因为这是系统独占的功能。一是操作会变得繁琐并可能会误操作,而是使用它难以为您的应用形成必要的操作关联。

圆角和刘海
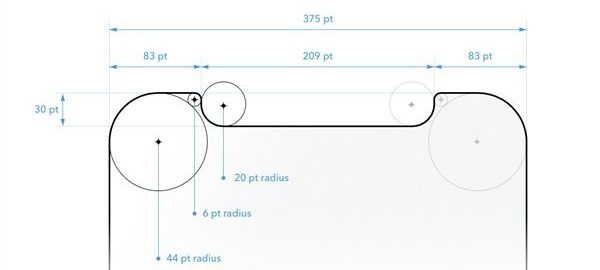
为了最大化利用机身为屏幕提供更大的空间,iPhoneX使用了之前从来没有使用过的圆角屏幕(半径44pt)和存放各种传感器的刘海(高度等级30pt)。这代表您放在角落的内容极有可能被裁剪而造成显示不全,从而影响查看和体验。
当然对于大多数使用标准的、系统提供的UI元素的应用这不是什么问题,IOS给出了官方布局如下,很好的规避了裁切的问题。
那么关于布局官方指南又有哪些呢?
界面布局
上面介绍了iPhoneX全面屏带来的新变化及带来的新挑战,那么我们如何进行全面屏设计来避免内容被圆角、刘海以及Home指示条遮盖和干扰呢?
安全区
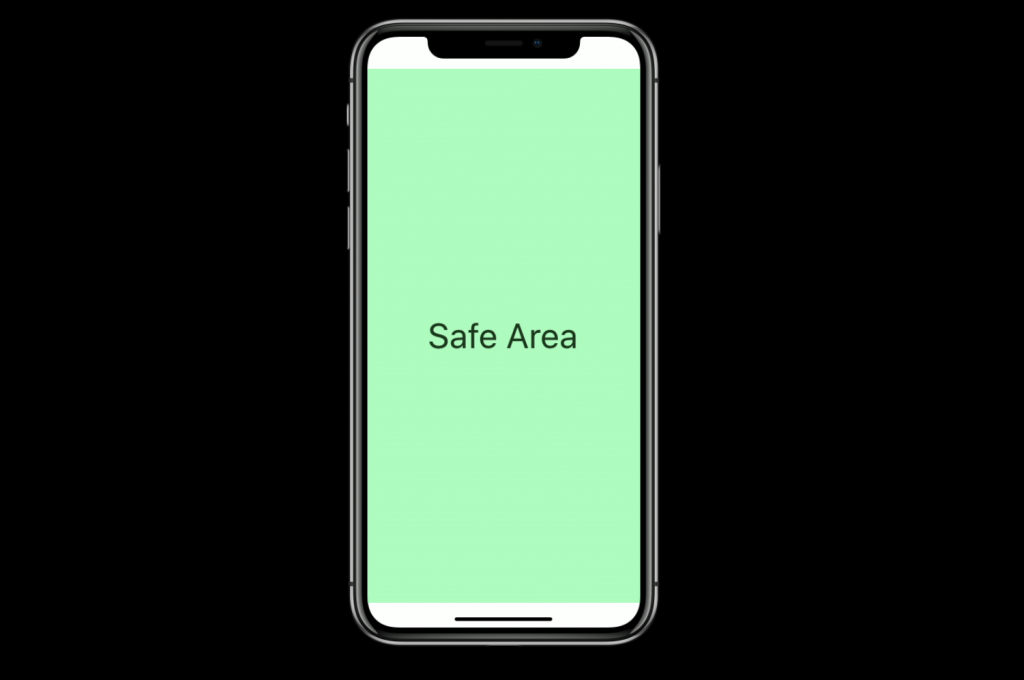
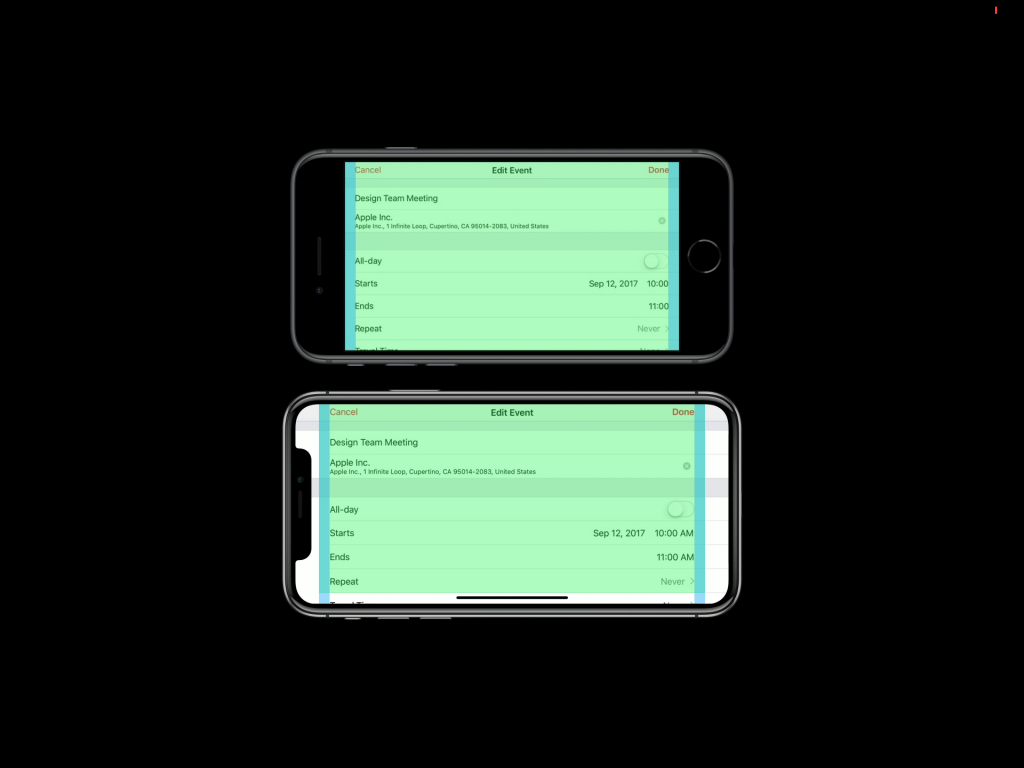
为了既能获取全屏沉浸体验,并避免自由设计造成的各种设计问题,苹果首次引入了安全区的概念。那么苹果如何定义安全区呢?
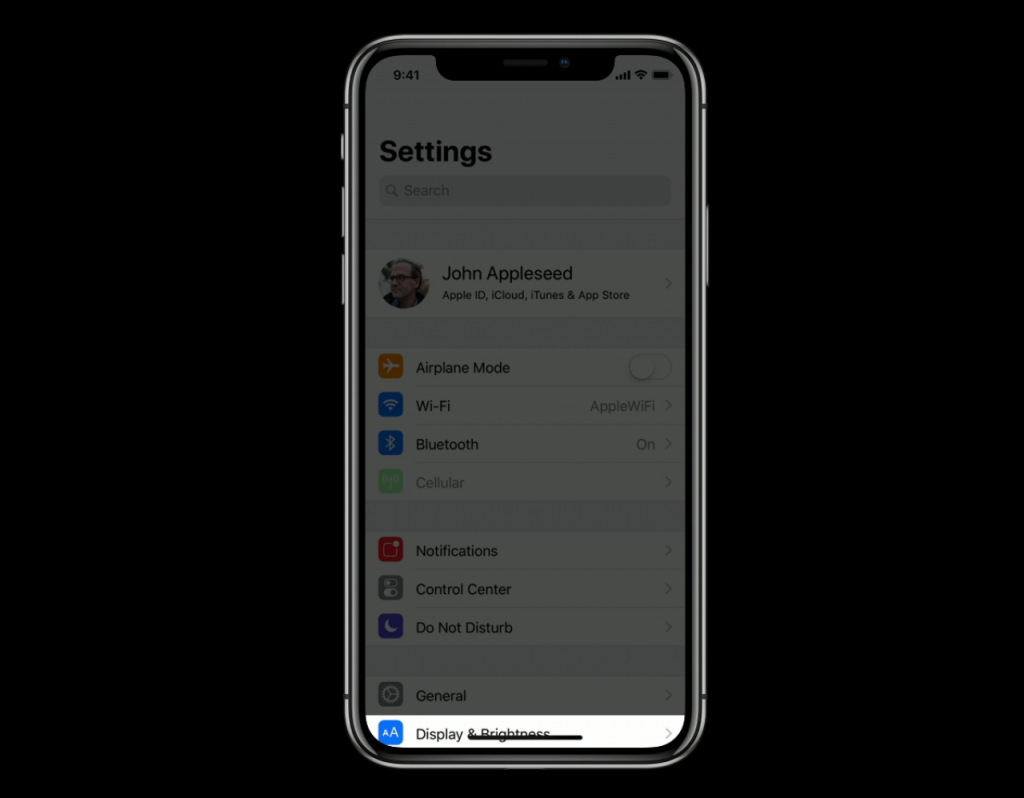
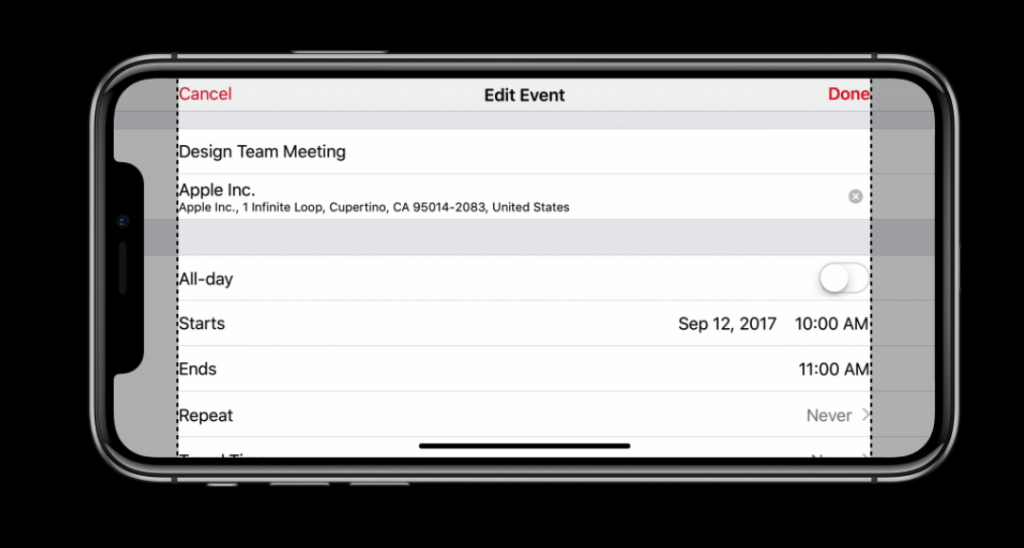
如果你的应用是竖屏的,苹果推荐屏幕的顶端和低端需要留出足够的留白,细心的同学可能发现,上下好像不太一样。你想的没错,上下并不是对称的。安全区的顶端始于屏幕顶端44pt(132px)处,而下端距离屏幕底端34pt(102px)处。这很好理解,一是为了面遮挡,而是为了能为Home底端上划操作和控制中心顶部下划操作留出足够空间,防止误操作。如果你自己观察官方应用的话,你会发现,竖屏的全安全区悄悄是iPhoneX与其他设备真正适配的内容区域。

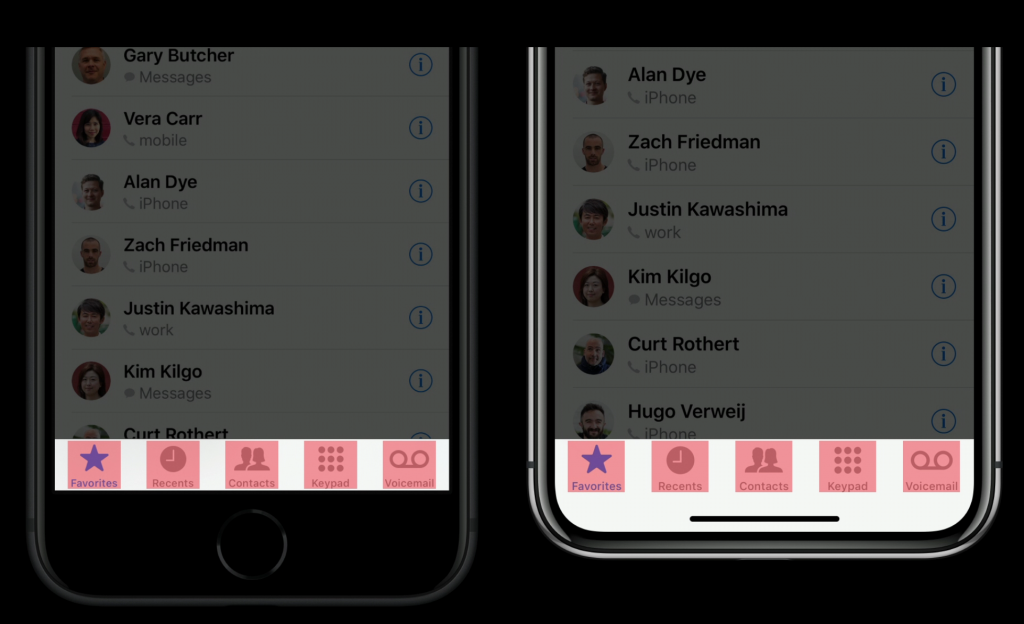
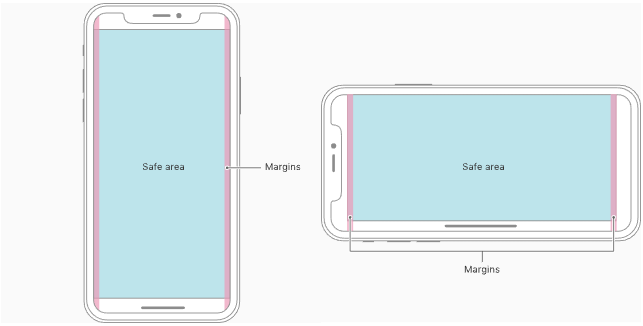
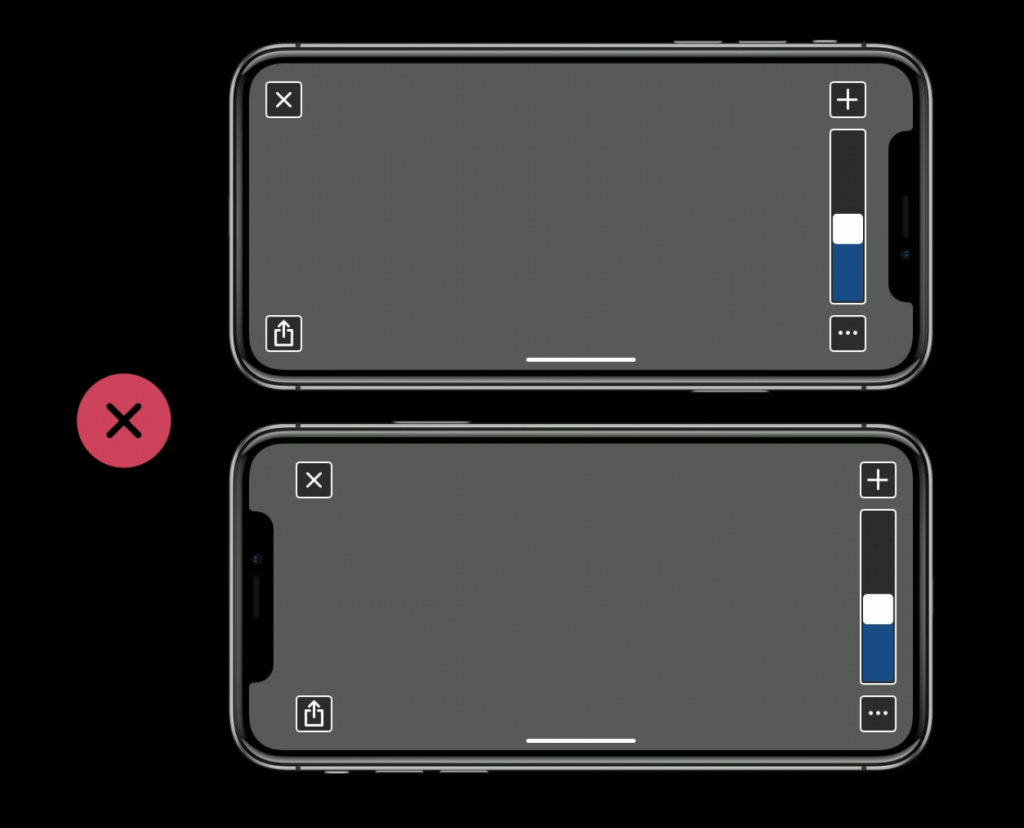
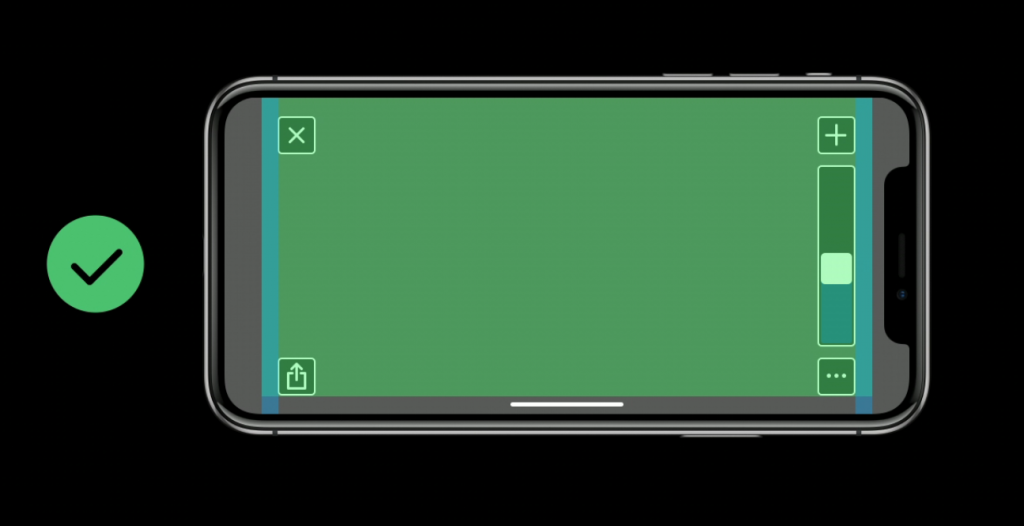
如果你的应用是横屏,苹果不仅推荐左右需要流出足够的空间,屏幕下端也要为Home指示条留出足够的空间。与竖屏不同,横屏左右对称,各有44pt。你可能会奇怪,右边没有什么内容,为什么也要留白呢?官方给出的解释是,一般来说内容应该居中显示,而且你无法预测刘海到底会在那一侧,如果不居中放置,会造成屏幕翻转时UI元素位置相对不固定。而用户玩游戏的时候是高度依赖肌肉记忆的,而不对称的屏幕不利于玩家形成肌肉记忆,所以官方建议要把核心内容放到安全区里来。当然屏幕底部为Home指示条留出来的区域并不是不可以放置内容,而是尽量不要防止可交互的元素。


边距
基于平衡视觉和适配两方面的考量,iPhone X继承了边距(Margins)的概念。如果您从事过视觉设计或网站设计应该对这个概念不陌生。在iPhone X中,边距与安全区的边缘重合,但是上下贯通屏幕顶部和底部。

边距的存在进一步规范了内容的布局方式,值得注意的是无论是安全区和边距的存在主要是为了规范核心内容和主要交互功能,而不是无交互的背景或者场景。
适配
根据官方推荐,您的应用最好使用标准的系统提供的UI元素控件以及AutoLayout自动布局构建界面。并应该遵循UIkit定义的安全区和布局边距,这样可以确保所有内容可以随设备和情景合理内嵌。也能避免遮挡状态栏、导航栏、工具栏以及标签栏。更重要的是您的应用或游戏在各个设备上可以自动适配。而不需要做专门的适配方案。


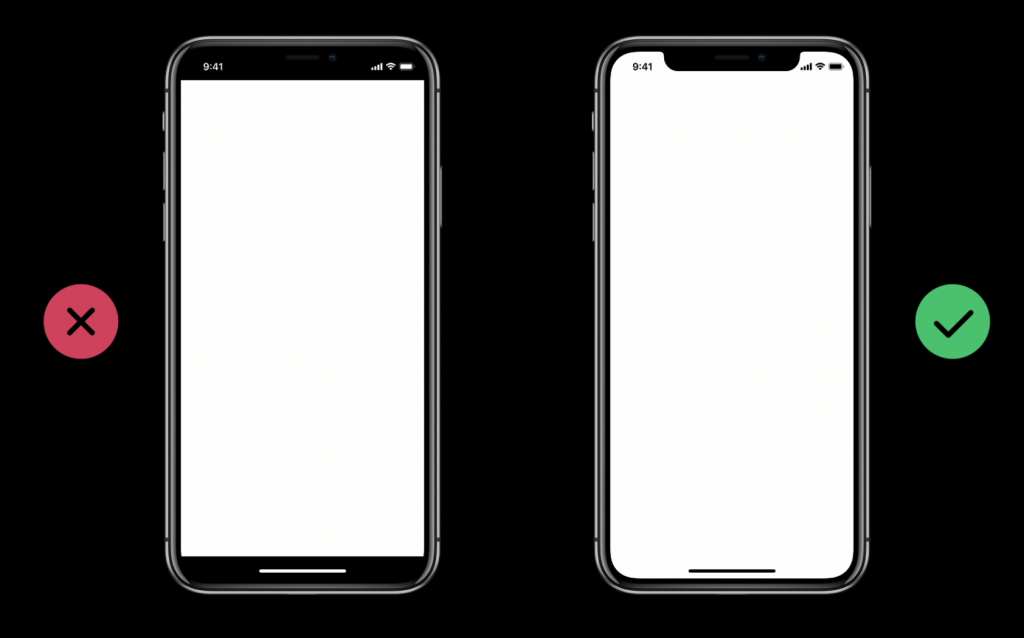
官方不推荐通过屏幕顶部和底部压黑边尝试隐藏设备的圆角、刘海(传感器壳体)或者Home指示条。同样不要使用像贴边支架、边框、图形或说明文字这样的视觉装饰特别处理这部分区域。
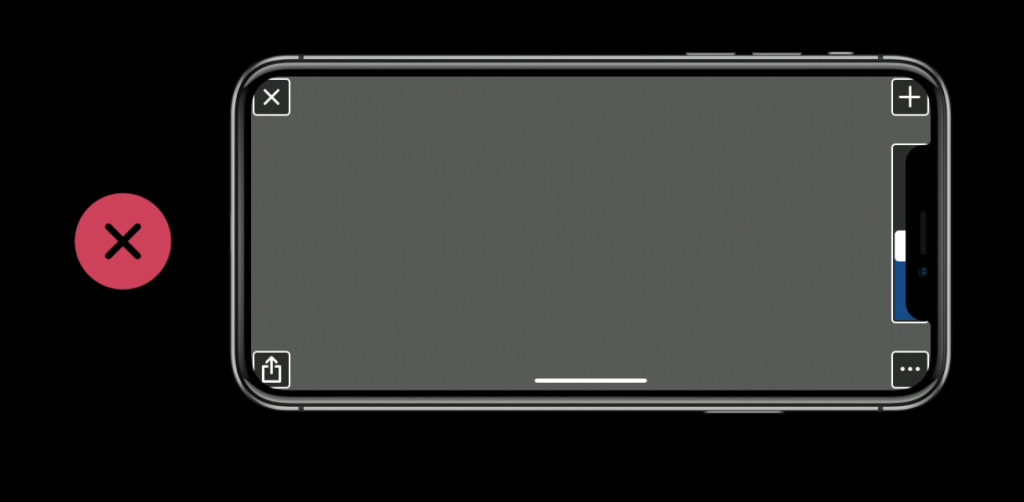
同样官方推荐避免将交互元素放在屏幕底部或者角落。因为从屏幕底部上划被用户激活Home指示条并回到主屏或进入多任务切换,且系统会取消你在这个区域布局的手势。而屏幕角落区域很难触控。更不要设计非对称布局。


当然如果您不遵循官方推荐,那么您需要在界面的同时需还需要考虑系统的状态栏等各种内容的显示问题。所以,苹果强烈不推荐您自定义。
推荐布局
核心内容及操作
如安全区中所讲的一样。为了更好地进行适配和良好的布局,官方推荐所有核心内容和操作需要内嵌在安全区内。从而避免与状态栏、导航栏、工具栏及标签栏重合。

但对于内容的推荐官方也推荐需要竖屏滑动的内容,比如列表或者照片库等需要延伸到屏幕底部。

所以我们可以简单地理解:对于需要频繁操作的功能,官方建议不好超出安全区切除Margin的区域;而核心内容留好边距后顶部依然需要遵循安全区的顶端,但底部可以延伸到屏幕底部。
背景或场景
为了更好地全屏体验和沉浸体验,需要确保应用背景或类似游戏的场景平铺全屏。其实从官方演示的app中可以看出,这个游戏的控件并没有严格遵循安全区的概念,估计当时并不清楚官方的设计规范。至少有一点我们可以知道,我们主要内容可以紧贴安全区的边缘,也就是说如果你的内容是贴边的,你可以忽略Margins。
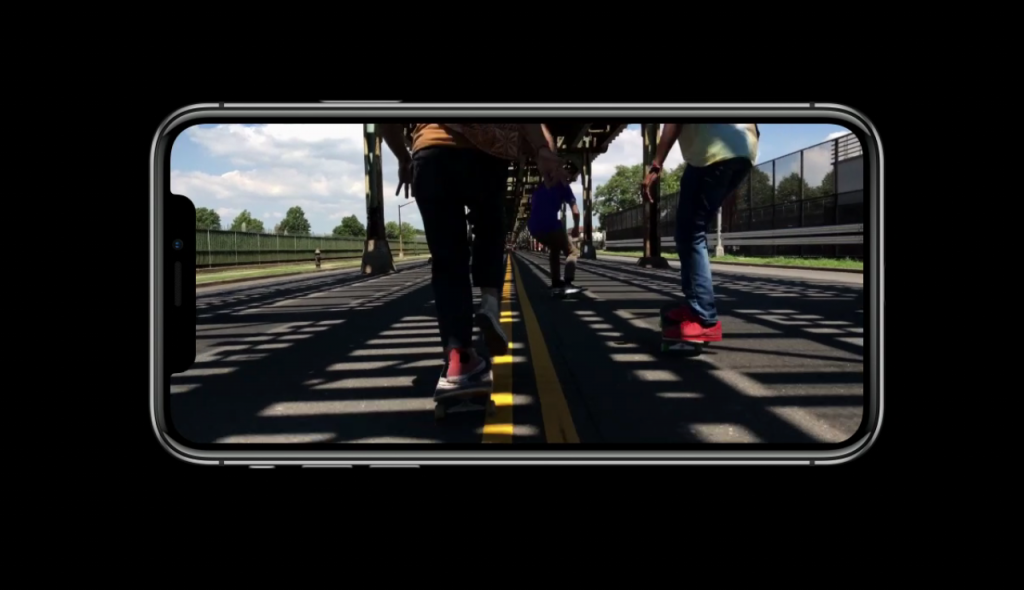
全屏图素和视频
关于全屏元素的适配,官方给出了下面两种情况的适配方法,简单来说就是宽度适配或者高度适配,以保证您的内容的正常显示。但是我们知道iPhone X的长宽比与其他设备的分辨率是差异是很大的。所以推荐两种方式
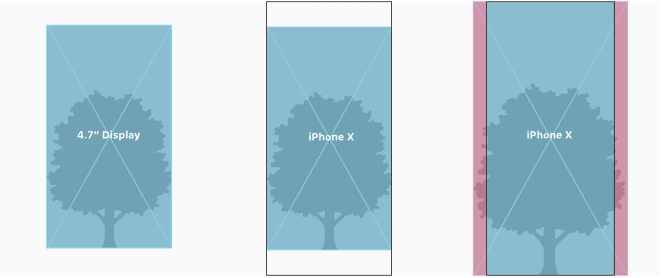
- 基于16:9分辨率适配
可以看出,如果使用较小的长宽比作为基础的话,应该以宽度进行适配。
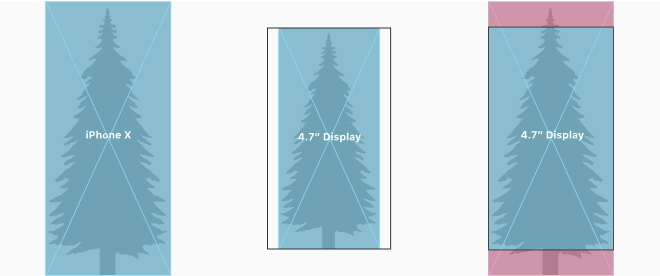
- 基于13:6分辨率适配
同样,如果使用较大的长宽比作为基础的话,应该以高度进行适配。
但无论哪一种适配方式,需要保证重要的视觉内容现在是屏幕中间,这样无论选择哪种适配方式,在两种屏幕上都不会因为适配裁剪而丢失。
相关总结
- iPhone X 全面屏 分辨率为2436px × 1125px (812pt × 375pt @3x), 长宽比为13:6,GUI最好使用PDF格式矢量切图或者提供@2x和@3x的图素。
- 苹果对状态栏做了很好的优化,再也不用担心各种状态导致的高度变化给UI设计带来的影响
- Home指示条除非被动查看消失以外,一般都会常驻在界面上,不能自定义,且需要给其留足空间,虽然苹果提供了边界保护允许开发者在不得已情况下使用底部上划功能,但是不建议用。
- 圆角和刘海并不会影响你的设计,因为苹果提出了安全区的概念,并以此为适配区域。
- 横屏的安全区与竖屏的安全区有所不同,因为横屏下方需要留出Home指示条的空间。
- 边距的概念是为了更好的排版布局,保证统一的视觉体验。
- 边距和安全区规范的都是核心内容和交互功能,而不是无交互的背景和场景。
- 苹果推荐开发者遵循UIkit定义的安全区、边距等标准UI元素并使用AutoLayout自动布局界面,以方便适配其他设备。
- 苹果不推荐通过压黑边或其他装饰的方式处理刘海和圆角以及Home指示条。
- 苹果不推荐将交互元素放在屏幕底部或者角落,以及各种奇怪的不对称布局。
- 苹果推荐将核心内容和操作放到安全区以内,但对于列表和图片集等可以滑动的控件苹果推荐延伸到屏幕底部。
- 为了获得更好的沉浸体验,苹果推荐无交互的背景和场景需要铺面全屏。
- 全屏背景和视频内容的无论你是宽度适配还是高度适配,都需要保证核心内容在中心区域内,防止被裁切影响传达。
当然iPhone X上还有很多其他创新,如采用色彩锐利的OLED超级视网膜屏;支持3D面部识别解锁手机,支持AirPower无线充电;后置竖排1200万像素广角及长焦镜头,支持人像背景虚化等,这些创新展开也会有很多对交互设计和视觉设计的影响,这里就不一一赘述了。
其他文章:
如有遗漏,欢迎一起讨论,版权归作者所有。状态请注明出处。
请关注下方公众号二维码或搜索公众号:Forbetterworld, 内容同步更新,